WebdriverIO, meet Serenity/JS
WebdriverIO is one of the most popular test frameworks and an excellent Web integration tool.
In fact, it's one of my favourites ❤️
But, to write truly great acceptance tests you need more than that:
- You need business-friendly abstractions that capture the language of your domain and make even the most sophisticated, multi-actor, and cross-system workflows easy to design and adapt as the requirements change.
- You need in-depth reporting that tells you not only what tests were executed, but also what requirements and business capabilities have (and have not!) been tested.
- And on top of that, you need to be able to interact with all the interfaces of your system, so that the slower UI-based interactions are just one tool in your testing toolbox, rather than your only option.
Of course, all the above is way outside of the scope of what WebdriverIO is trying to accomplish.
Typically, you and your team would need to figure it out all by yourselves.
But, what if I told you that there was a better way? That there was another framework that's perfectly compatible with WebdriverIO and optimised to help you write world-class, full-stack acceptance tests following the Screenplay Pattern and SOLID design principles, even if not everyone on your team is an experienced test engineer?
What if I told you that this framework also covers business-friendly reporting and helps you write high-quality test code that's easy to understand, maintain, and reuse across projects and teams?
What if I told you that you could add it to your existing WebdriverIO test suites, today?
Please allow me to introduce, Serenity/JS!
About Serenity/JS
Serenity/JS is an open-source acceptance testing and integration framework, designed to make writing truly great acceptance tests easier, more collaborative, and fun! 🚀
While you can use Serenity/JS to test systems of any complexity, it works particularly well in complex, workflow-based, multi-actor contexts.
At a high level, Serenity/JS is a modular framework that provides adapters that make it easy to integrate your tests with Web apps, REST APIs, Node.js servers, and pretty much anything a Node.js program can talk to.
Thanks to Serenity/JS Screenplay Pattern, you and your team will also have a simple, consistent, and async-friendly programming model across all those interfaces.
Apart from integrating with your system under test, Serenity/JS can also integrate with popular test runners such as Cucumber, Jasmine, Mocha, Protractor, and now also WebdriverIO!
Better yet, Serenity/JS provides a unique reporting system to help you generate consistent test execution and feature coverage reports across all the interfaces of your system and across all your test suites. Serenity/JS reporting services can work together with your existing WebdriverIO reporters too!
Thinking in Serenity/JS
The best way to get started with Serenity/JS is to follow our brand-new series of tutorials, where you'll learn how to build full-stack test automation frameworks from scratch.
Check out "Thinking in Serenity/JS" 🤓
Examples and project templates
If you prefer to kick the tires and jump straight into the code, you'll find over a dozen example projects in the Serenity/JS GitHub repository and plenty of code samples in our API docs.
We've also created WebdriverIO + Serenity/JS project templates to help you get started:
All the above templates are configured to produce Serenity BDD HTML reports, automatically capture screenshots upon test failure, and run in a Continuous Integration environment.
Adding Serenity/JS to an existing project
If you're using WebdriverIO with Mocha, run the following command in your computer terminal to add the relevant Serenity/JS modules to your project:
npm install --save-dev @serenity-js/{code,console-reporter,mocha,webdriverio}
If you're using Cucumber or Jasmine instead, replace mocha with the name of your preferred test runner, so cucumber or jasmine, respectively.
Next, tell WebdriverIO to use Serenity/JS instead of the default framework adapter:
import { ConsoleReporter } from '@serenity-js/console-reporter';
import { WebdriverIOConfig } from '@serenity-js/webdriverio';
export const config: WebdriverIOConfig = {
// Enable Serenity/JS framework adapter
// see: https://serenity-js.org/modules/webdriverio/
framework: '@serenity-js/webdriverio',
serenity: {
// Use Serenity/JS test runner adapter for Mocha
runner: 'mocha', // see: https://serenity-js.org/modules/mocha/
// runner: 'jasmine', // see: https://serenity-js.org/modules/jasmine/
// runner: 'cucumber', // see: https://serenity-js.org/modules/cucumber/
// Configure reporting services
// see: https://serenity-js.org/handbook/reporting/
crew: [
ConsoleReporter.forDarkTerminals(),
],
},
// ... other WebdriverIO configuration
}
And that's it!
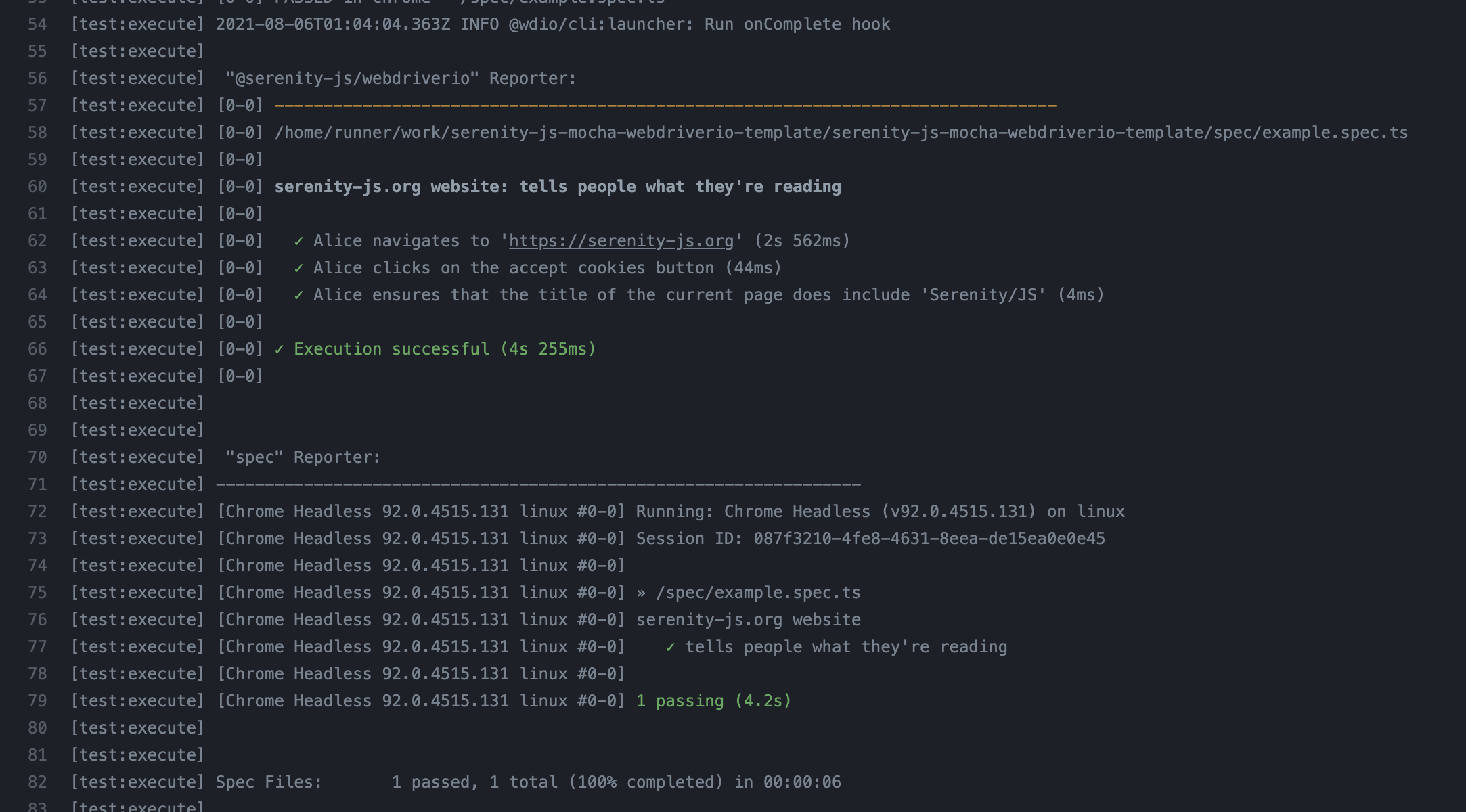
The above configuration enables Serenity/JS Console Reporter, which produces output similar to the below and plays nicely with any existing WebdriverIO reporters you might have already configured:

To enable Serenity BDD HTML Reporter, please follow the instructions.
To learn about Serenity/JS Screenplay Pattern, follow the tutorial.
Questions? Feedback? Ideas?
If you have questions about Serenity/JS or need guidance in getting started, join our friendly Serenity/JS Community Chat channel.
For project news and updates, follow @SerenityJS on Twitter.
And if you like Serenity/JS and would like to see more articles on how to use it with WebdriverIO, remember to give us a ⭐ on Serenity/JS GitHub! 😊
Enjoy Serenity!
Jan
