الأُطر
يمتلك مشغل WebdriverIO دعمًا مدمجًا لـ Mocha، و Jasmine، و Cucumber.js. يمكنك أيضًا دمجه مع أطر عمل مفتوحة المصدر من طرف ثالث، مثل Serenity/JS.
لدمج WebdriverIO مع إطار اختبار، تحتاج إلى حزمة محول متوفرة على NPM. لاحظ أنه يجب تثبيت حزمة المحول في نفس الموقع الذي تم فيه تثبيت WebdriverIO. لذلك، إذا قمت بتثبيت WebdriverIO بشكل عام، تأكد من تثبيت حزمة المحول بشكل عام أيضًا.
يتيح لك دمج WebdriverIO مع إطار اختبار الوصول إلى مثيل WebDriver باستخدام متغير browser العام
في ملفات المواصفات أو تعريفات الخطوات الخاصة بك.
لاحظ أن WebdriverIO سيتولى أيضًا مسؤولية تهيئة وإنهاء جلسة Selenium، لذلك لا تحتاج إلى القيام بذلك
بنفسك.
استخدام Mocha
أولاً، قم بتثبيت حزمة المحول من NPM:
- npm
- Yarn
- pnpm
- Bun
npm install @wdio/mocha-framework --save-dev
yarn add @wdio/mocha-framework --dev
pnpm add @wdio/mocha-framework --save-dev
bun add @wdio/mocha-framework --dev
بشكل افتراضي، يوفر WebdriverIO مكتبة تأكيد مدمجة يمكنك استخدامها فورًا:
describe('my awesome website', () => {
it('should do some assertions', async () => {
await browser.url('https://webdriver.io')
await expect(browser).toHaveTitle('WebdriverIO · Next-gen browser and mobile automation test framework for Node.js | WebdriverIO')
})
})
يدعم WebdriverIO واجهات Mocha BDD (الافتراضية)، و TDD، و QUnit interfaces.
إذا كنت ترغب في كتابة مواصفاتك بنمط TDD، قم بتعيين خاصية ui في تكوين mochaOpts الخاص بك إلى tdd. الآن يجب كتابة ملفات الاختبار الخاصة بك على النحو التالي:
suite('my awesome website', () => {
test('should do some assertions', async () => {
await browser.url('https://webdriver.io')
await expect(browser).toHaveTitle('WebdriverIO · Next-gen browser and mobile automation test framework for Node.js | WebdriverIO')
})
})
إذا كنت ترغب في تحديد إعدادات أخرى خاصة بـ Mocha، يمكنك القيام بذلك باستخدام مفتاح mochaOpts في ملف التكوين الخاص بك. يمكن العثور على قائمة بجميع الخيارات على موقع مشروع Mocha.
ملاحظة: لا يدعم WebdriverIO الاستخدام المهمل لمعاودات استدعاء done في Mocha:
it('should test something', (done) => {
done() // يرمي خطأ "done is not a function"
})
خيارات Mocha
يمكن تطبيق الخيارات التالية في ملف wdio.conf.js الخاص بك لتكوين بيئة Mocha الخاصة بك. ملاحظة: لا يتم دعم جميع الخيارات، على سبيل المثال، سيؤدي تطبيق خيار parallel إلى حدوث خطأ لأن مشغل اختبار WDIO لديه طريقته الخاصة لتشغيل الاختبارات بالتوازي. يمكنك تمرير خيارات الإطار هذه كوسيطات، على سبيل المثال:
wdio run wdio.conf.ts --mochaOpts.grep "my test" --mochaOpts.bail --no-mochaOpts.checkLeaks
هذا سيمرر خيارات Mocha التالية:
{
grep: ['my-test'],
bail: true
checkLeacks: false
}
خيارات Mocha التالية مدعومة:
require
يُعد خيار require مفيدًا عندما تريد إضافة أو توسيع بعض الوظائف الأساسية (خيار إطار WebdriverIO).
النوع: string|string[]
الافتراضي: []
compilers
استخدم الوحدة (الوحدات) المحددة لتجميع الملفات. سيتم تضمين المترجمات قبل المتطلبات (خيار إطار WebdriverIO).
النوع: string[]
الافتراضي: []
allowUncaught
نشر الأخطاء غير المعالجة.
النوع: boolean
الافتراضي: false
bail
الخروج بعد فشل الاختبار الأول.
النوع: boolean
الافتراضي: false
checkLeaks
التحقق من تسريبات المتغيرات العالمية.
النوع: boolean
الافتراضي: false
delay
تأخير تنفيذ المجموعة الجذرية.
النوع: boolean
الافتراضي: false
fgrep
فلتر الاختبار بالسلسلة المحددة.
النوع: string
الافتراضي: null
forbidOnly
الاختبارات المميزة بـ only تفشل المجموعة.
النوع: boolean
الافتراضي: false
forbidPending
الاختبارات المعلقة تفشل المجموعة.
النوع: boolean
الافتراضي: false
fullTrace
تتبع الكامل عند الفشل.
النوع: boolean
الافتراضي: false
global
المتغيرات المتوقعة في النطاق العالمي.
النوع: string[]
الافتراضي: []
grep
فلتر الاختبار بالتعبير النمطي المحدد.
النوع: RegExp|string
الافتراضي: null
invert
عكس تطابقات فلتر الاختبار.
النوع: boolean
الافتراضي: false
retries
عدد مرات إعادة محاولة الاختبارات الفاشلة.
النوع: number
الافتراضي: 0
timeout
قيمة الحد الزمني للمهلة (بالميللي ثانية).
النوع: number
الافتراضي: 30000
استخدام Jasmine
أولاً، قم بتثبيت حزمة المحول من NPM:
- npm
- Yarn
- pnpm
- Bun
npm install @wdio/jasmine-framework --save-dev
yarn add @wdio/jasmine-framework --dev
pnpm add @wdio/jasmine-framework --save-dev
bun add @wdio/jasmine-framework --dev
يمكنك بعد ذلك تكوين بيئة Jasmine الخاصة بك عن طريق تعيين خاصية jasmineOpts في التكوين الخاص بك. يمكن العثور على قائمة بجميع الخيارات على موقع مشروع Jasmine.
خيارات Jasmine
يمكن تطبيق الخيارات التالية في ملف wdio.conf.js الخاص بك لتكوين بيئة Jasmine الخاصة بك باستخدام خاصية jasmineOpts. لمزيد من المعلومات حول خيارات التكوين هذه، راجع وثائق Jasmine. يمكنك تمرير خيارات الإطار هذه كوسيطات، على سبيل المثال:
wdio run wdio.conf.ts --jasmineOpts.grep "my test" --jasmineOpts.failSpecWithNoExpectations --no-jasmineOpts.random
هذا سيمرر خيارات Mocha التالية:
{
grep: ['my-test'],
bail: true
checkLeacks: false
}
خيارات Jasmine التالية مدعومة:
defaultTimeoutInterval
فترة المهلة الافتراضية لعمليات Jasmine.
النوع: number
الافتراضي: 60000
helpers
مصفوفة من مسارات الملفات (والتعبيرات النمطية) نسبة إلى spec_dir ليتم تضمينها قبل مواصفات jasmine.
النوع: string[]
الافتراضي: []
requires
خيار requires مفيد عندما تريد إضافة أو توسيع بعض الوظائف الأساسية.
النوع: string[]
الافتراضي: []
random
ما إذا كان سيتم عشوائية ترتيب تنفيذ المواصفات.
النوع: boolean
الافتراضي: true
seed
البذرة المستخدمة كأساس للعشوائية. قيمة null تتسبب في تحديد البذرة بشكل عشوائي في بداية التنفيذ.
النوع: Function
الافتراضي: null
failSpecWithNoExpectations
ما إذا كان سيتم فشل المواصفات إذا لم تقم بتشغيل أي توقعات. افتراضيًا، يتم الإبلاغ عن المواصفات التي لم تشغل أي توقعات كاجتياز. تعيين هذه القيمة إلى true سيبلغ عن هذه المواصفات كفشل.
النوع: boolean
الافتراضي: false
oneFailurePerSpec
ما إذا كان سيتم تسبب المواصفات في أن يكون لها فشل واحد فقط للتوقع.
النوع: boolean
الافتراضي: false
specFilter
الدالة المستخدمة لتصفية المواصفات.
النوع: Function
الافتراضي: (spec) => true
grep
تشغيل الاختبارات التي تطابق هذه السلسلة أو التعبير النمطي فقط. (ينطبق فقط إذا لم يتم تعيين دالة specFilter مخصصة)
النوع: string|Regexp
الافتراضي: null
invertGrep
إذا كانت القيمة true، فإنها تعكس الاختبارات المتطابقة وتقوم فقط بتشغيل الاختبارات التي لا تتطابق مع التعبير المستخدم في grep. (ينطبق فقط إذا لم يتم تعيين دالة specFilter مخصصة)
النوع: boolean
الافتراضي: false
استخدام Cucumber
أولاً، قم بتثبيت حزمة المحول من NPM:
- npm
- Yarn
- pnpm
- Bun
npm install @wdio/cucumber-framework --save-dev
yarn add @wdio/cucumber-framework --dev
pnpm add @wdio/cucumber-framework --save-dev
bun add @wdio/cucumber-framework --dev
إذا كنت ترغب في استخدام Cucumber، قم بتعيين خاصية framework إلى cucumber عن طريق إضافة framework: 'cucumber' إلى ملف التكوين.
يمكن تقديم خيارات Cucumber في ملف التكوين باستخدام cucumberOpts. تحقق من القائمة الكاملة للخيارات هنا.
للبدء بسرعة مع Cucumber، ألق نظرة على مشروع cucumber-boilerplate الذي يأتي مع جميع تعريفات الخطوات التي تحتاجها للبدء، وستتمكن من كتابة ملفات الميزات فورًا.
خيارات Cucumber
يمكن تطبيق الخيارات التالية في ملف wdio.conf.js الخاص بك لتكوين بيئة Cucumber الخاصة بك باستخدام خاصية cucumberOpts:
يمكن تحديد خيارات cucumberOpts، مثل tags المخصصة لتصفية الاختبارات، من خلال سطر الأوامر. يتم ذلك باستخدام صيغة cucumberOpts.{optionName}="value".
على سبيل المثال، إذا كنت ترغب في تشغيل الاختبارات المميزة بالعلامة @smoke فقط، يمكنك استخدام الأمر التالي:
# عندما تريد فقط تشغيل الاختبارات التي تحمل العلامة "@smoke"
npx wdio run ./wdio.conf.js --cucumberOpts.tags="@smoke"
npx wdio run ./wdio.conf.js --cucumberOpts.name="some scenario name" --cucumberOpts.failFast
يقوم هذا الأمر بتعيين خيار tags في cucumberOpts إلى @smoke، مما يضمن تنفيذ الاختبارات التي تحمل هذه العلامة فقط.
backtrace
عرض التتبع الكامل للأخطاء.
النوع: Boolean
الافتراضي: true
requireModule
طلب الوحدات قبل طلب أي ملفات دعم.
النوع: string[]
الافتراضي: []
مثال:
cucumberOpts: {
requireModule: ['@babel/register']
// أو
requireModule: [
[
'@babel/register',
{
rootMode: 'upward',
ignore: ['node_modules']
}
]
]
}
failFast
إلغاء التشغيل عند حدوث أول فشل.
النوع: boolean
الافتراضي: false
name
تنفيذ السيناريوهات التي تتطابق أسماؤها مع التعبير فقط (قابل للتكرار).
النوع: RegExp[]
الافتراضي: []
require
طلب الملفات التي تحتوي على تعريفات الخطوات الخاصة بك قبل تنفيذ الميزات. يمكنك أيضًا تحديد تعبير نمطي لتعريفات الخطوات الخاصة بك.
النوع: string[]
الافتراضي: []
مثال:
cucumberOpts: {
require: [path.join(__dirname, 'step-definitions', 'my-steps.js')]
}
import
المسارات إلى مكان تواجد كود الدعم الخاص بك، لـ ESM.
النوع: String[]
الافتراضي: []
مثال:
cucumberOpts: {
import: [path.join(__dirname, 'step-definitions', 'my-steps.js')]
}
strict
الفشل إذا كانت هناك أي خطوات غير محددة أو معلقة.
النوع: boolean
الافتراضي: false
tags
تنفيذ الميزات أو السيناريوهات ذات العلامات التي تتطابق مع التعبير فقط. يرجى الاطلاع على وثائق Cucumber لمزيد من التفاصيل.
النوع: String
الافتراضي: ``
timeout
المهلة بالميللي ثانية لتعريفات الخطوات.
النوع: Number
الافتراضي: 30000
retry
حدد عدد مرات إعادة محاولة حالات الاختبار الفاشلة.
النوع: Number
الافتراضي: 0
retryTagFilter
إعادة محاولة الميزات أو السيناريوهات ذات العلامات التي تتطابق مع التعبير فقط (قابل للتكرار). يتطلب هذا الخيار تحديد '--retry'.
النوع: RegExp
language
اللغة الافتراضية لملفات الميزات الخاصة بك
النوع: String
الافتراضي: en
order
تشغيل الاختبارات بترتيب محدد / عشوائي
النوع: String
الافتراضي: defined
format
اسم ومسار ملف الإخراج للمنسق المراد استخدامه. يدعم WebdriverIO بشكل أساسي فقط المنسقات التي تكتب الإخراج إلى ملف.
النوع: string[]
formatOptions
الخيارات التي سيتم توفيرها للمنسقات
النوع: object
tagsInTitle
إضافة علامات cucumber إلى اسم الميزة أو السيناريو
النوع: Boolean
الافتراضي: false
يرجى ملاحظة أن هذا هو خيار محدد لـ @wdio/cucumber-framework وغير معترف به بواسطة cucumber-js نفسه
ignoreUndefinedDefinitions
التعامل مع التعريفات غير المحددة كتحذيرات.
النوع: Boolean
الافتراضي: false
يرجى ملاحظة أن هذا هو خيار محدد لـ @wdio/cucumber-framework وغير معترف به بواسطة cucumber-js نفسه
failAmbiguousDefinitions
التعامل مع التعريفات الغامضة كأخطاء.
النوع: Boolean
الافتراضي: false
يرجى ملاحظة أن هذا هو خيار محدد لـ @wdio/cucumber-framework وغير معترف به بواسطة cucumber-js نفسه
tagExpression
تنفيذ الميزات أو السيناريوهات ذات العلامات التي تتطابق مع التعبير فقط. يرجى الاطلاع على وثائق Cucumber لمزيد من التفاصيل.
النوع: String
الافتراضي: ``
يرجى ملاحظة أن هذا الخيار سيتم إهماله في المستقبل. استخدم خاصية التكوين tags بدلاً من ذلك
profile
تحديد الملف الشخصي المراد استخدامه.
النوع: string[]
الافتراضي: []
يرجى ملاحظة أنه يتم دعم قيم محددة فقط (worldParameters، name، retryTagFilter) داخل الملفات الشخصية، حيث يأخذ cucumberOpts الأسبقية. بالإضافة إلى ذلك، عند استخدام ملف شخصي، تأكد من عدم الإعلان عن القيم المذكورة ضمن cucumberOpts.
تخطي الاختبارات في cucumber
لاحظ أنه إذا كنت ترغب في تخطي اختبار باستخدام قدرات تصفية اختبار cucumber العادية المتوفرة في cucumberOpts، فستقوم بذلك لجميع المتصفحات والأجهزة المكونة في القدرات. لكي تتمكن من تخطي السيناريوهات فقط لتركيبات قدرات محددة دون بدء جلسة إذا لم تكن ضرورية، يوفر webdriverio بنية العلامة المحددة التالية لـ cucumber:
@skip([condition])
حيث الشرط هو اختياري تجميع لخصائص القدرات مع قيمها التي عندما تتطابق جميعها ستتسبب في تخطي السيناريو أو الميزة المميزة. بالطبع يمكنك إضافة عدة علامات إلى السيناريوهات والميزات لتخطي الاختبارات في ظل عدة شروط مختلفة.
يمكنك أيضًا استخدام تعليق '@skip' لتخطي الاختبارات دون تغيير `tagExpression'. في هذه الحالة سيتم عرض الاختبارات المتخطاة في تقرير الاختبار.
فيما يلي بعض الأمثلة على هذه البنية:
@skipأو@skip(): سيتم دائمًا تخطي العنصر المميز@skip(browserName="chrome"): لن يتم تنفيذ الاختبار ضد متصفحات chrome.@skip(browserName="firefox";platformName="linux"): سيتم تخطي الاختبار في عمليات تنفيذ firefox على نظام linux.@skip(browserName=["chrome","firefox"]): سيتم تخطي العناصر المميزة لكل من متصفحات chrome و firefox.@skip(browserName=/i.*explorer/): سيتم تخطي القدرات ذات المتصفحات التي تتطابق مع �التعبير النمطي (مثلiexplorer،internet explorer،internet-explorer، ...).
استيراد مساعد تعريف الخطوة
لاستخدام مساعد تعريف الخطوة مثل Given أو When أو Then أو الخطافات، عليك استيرادها من @cucumber/cucumber، على سبيل المثال:
import { Given, When, Then } from '@cucumber/cucumber'
الآن، إذا كنت تستخدم Cucumber بالفعل لأنواع أخرى من الاختبارات غير المرتبطة بـ WebdriverIO والتي تستخدم إصدارًا محددًا، فأنت بحاجة إلى استيراد هذه المساعدات في اختبارات e2e الخاصة بك من حزمة WebdriverIO Cucumber، على سبيل المثال:
import { Given, When, Then, world, context } from '@wdio/cucumber-framework'
هذا يضمن أنك تستخدم ا�لمساعدات الصحيحة داخل إطار WebdriverIO ويسمح لك باستخدام إصدار Cucumber مستقل لأنواع أخرى من الاختبارات.
نشر التقرير
توفر Cucumber ميزة لنشر تقارير تشغيل الاختبار الخاصة بك على https://reports.cucumber.io/، والتي يمكن التحكم فيها إما عن طريق تعيين علامة publish في cucumberOpts أو عن طريق تكوين متغير البيئة CUCUMBER_PUBLISH_TOKEN. ومع ذلك، عندما تستخدم WebdriverIO لتنفيذ الاختبار، هناك قيود مع هذا النهج. فهو يحدث التقارير بشكل منفصل لكل ملف ميزة، مما يجعل من الصعب عرض تقرير موحد.
للتغلب على هذا القيد، قمنا بإدخال طريقة قائمة على الوعد تسمى publishCucumberReport داخل @wdio/cucumber-framework. يجب استدعاء هذه الطريقة في خطاف onComplete، وهو المكان الأمثل لاستدعائها. يتطلب publishCucumberReport إدخال دليل التقرير حيث يتم تخزين تقارير رسائل cucumber.
يمكنك إنشاء تقارير cucumber message عن طريق تكوين خيار format في cucumberOpts الخاص بك. يوصى بشدة بتوفير اسم ملف ديناميكي ضمن خيار صيغة cucumber message لمنع الكتابة فوق التقارير وضمان تسجيل كل تشغيل اختبار بدقة.
قبل استخدام هذه الوظيفة، تأكد من تعيين متغيرات البيئة التالية:
- CUCUMBER_PUBLISH_REPORT_URL: عنوان URL حيث ترغب في نشر تقرير Cucumber. إذا لم يتم توفيره، سيتم استخدام العنوان الافتراضي 'https://messages.cucumber.io/api/reports'.
- CUCUMBER_PUBLISH_REPORT_TOKEN: رمز الترخيص المطلوب لنشر التقرير. إذا لم يتم تعيين هذا الرمز، ستخرج الوظيفة دون نشر التقرير.
فيما يلي مثال على التكوينات اللازمة وعينات الكود للتنفيذ:
import { v4 as uuidv4 } from 'uuid'
import { publishCucumberReport } from '@wdio/cucumber-framework';
export const config = {
// ... خيارات التكوين الأخرى
cucumberOpts: {
// ... تكوين خيارات Cucumber
format: [
['message', `./reports/${uuidv4()}.ndjson`],
['json', './reports/test-report.json']
]
},
async onComplete() {
await publishCucumberReport('./reports');
}
}
يرجى ملاحظة أن ./reports/ هو الدليل الذي سيتم فيه تخزين تقارير cucumber message.
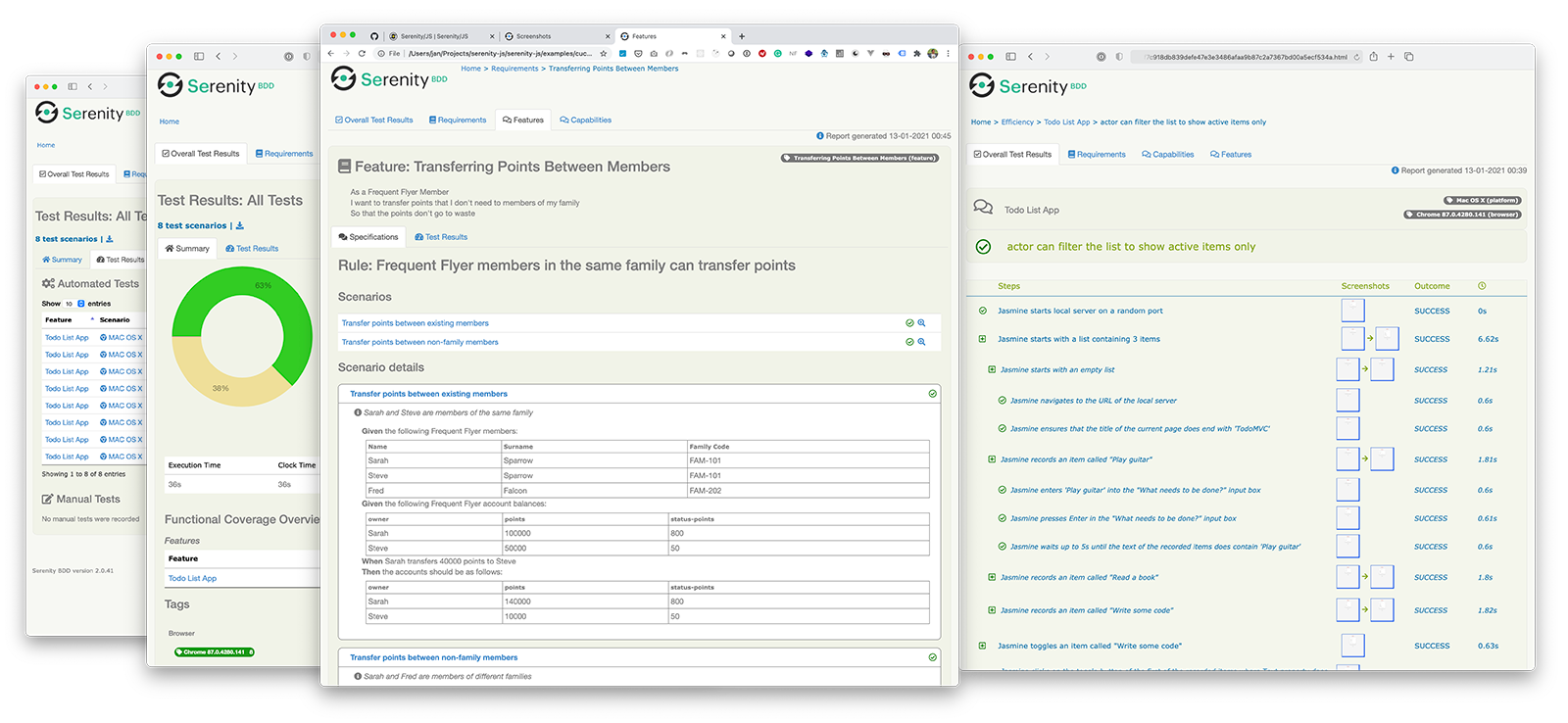
استخدام Serenity/JS
Serenity/JS هو إطار عمل مفتوح المصدر مصمم لجعل اختبارات القبول والانحدار لأنظمة البرمجيات المعقدة أسرع وأكثر تعاونية وأسهل في التوسع.
بالنسبة لمجموعات اختبار WebdriverIO، يقدم Serenity/JS:
- تقارير محسنة - يمكنك استخدام Serenity/JS كبديل مباشر لأي إطار عمل WebdriverIO مدمج لإنتاج تقارير تنفيذ اختبار متعمقة ووثائق حية لمشروعك.
- واجهات برمجة تطبيقات نمط السيناريو - لجعل كود الاختبار الخاص بك قابلاً للنقل وإعادة الاستخدام عبر المشاريع والفرق، يمنحك Serenity/JS طبقة تجريد اختيارية فوق واجهات برمجة تطبيقات WebdriverIO الأصلية.
- مكتبات التكامل - بالنسبة لمجموعات الاختبار التي تتبع نمط السيناريو، يوفر Serenity/JS أيضًا مكتبات تكامل اختيارية لمساعدتك في كتابة اختبارات API، إدارة الخوادم المحلية، إجراء التأكيدات، والمزيد!

تثبيت Serenity/JS
لإضافة Serenity/JS إلى مشروع WebdriverIO موجود، قم بتثبيت وحدات Serenity/JS التالية من NPM:
- npm
- Yarn
- pnpm
- Bun
npm install @serenity-js/{core,web,webdriverio,assertions,console-reporter,serenity-bdd} --save-dev
yarn add @serenity-js/{core,web,webdriverio,assertions,console-reporter,serenity-bdd} --dev
pnpm add @serenity-js/{core,web,webdriverio,assertions,console-reporter,serenity-bdd} --save-dev
bun add @serenity-js/{core,web,webdriverio,assertions,console-reporter,serenity-bdd} --dev
تعرف على المزيد حول وحدات Serenity/JS:
@serenity-js/core@serenity-js/web@serenity-js/webdriverio@serenity-js/assertions@serenity-js/console-reporter@serenity-js/serenity-bdd
تكوين Serenity/JS
لتمكين التكامل مع Serenity/JS، قم بتكوين WebdriverIO على النحو التالي:
- TypeScript
- JavaScript
import { WebdriverIOConfig } from '@serenity-js/webdriverio';
export const config: WebdriverIOConfig = {
// إخبار WebdriverIO باستخدام إطار عمل Serenity/JS
framework: '@serenity-js/webdriverio',
// تكوين Serenity/JS
serenity: {
// تكوين Serenity/JS لاستخدام المحول المناسب لمشغل الاختبار الخاص بك
runner: 'cucumber',
// runner: 'mocha',
// runner: 'jasmine',
// تسجيل خدمات إعداد تقارير Serenity/JS، المعروفة أيضًا باسم "طاقم المسرح"
crew: [
// اختياري، طباعة نتائج تنفيذ الاختبار إلى الإخراج القياسي
'@serenity-js/console-reporter',
// اختياري، إنتاج تقارير Serenity BDD ووثائق حية (HTML)
'@serenity-js/serenity-bdd',
[ '@serenity-js/core:ArtifactArchiver', { outputDirectory: 'target/site/serenity' } ],
// اختياري، التقاط لقطات الشاشة تلقائيًا عند فشل التفاعل
[ '@serenity-js/web:Photographer', { strategy: 'TakePhotosOfFailures' } ],
]
},
// تكوين مشغل Cucumber الخاص بك
cucumberOpts: {
// انظر خيارات تكوين Cucumber أدناه
},
// ... أو مشغل Jasmine
jasmineOpts: {
// انظر خيارات تكوين Jasmine أدناه
},
// ... أو مشغل Mocha
mochaOpts: {
// انظر خيارات تكوين Mocha أدناه
},
runner: 'local',
// أي تكوين آخر لـ WebdriverIO
};
export const config = {
// إخبار WebdriverIO باستخدام إطار عمل Serenity/JS
framework: '@serenity-js/webdriverio',
// تكوين Serenity/JS
serenity: {
// تكوين Serenity/JS لاستخدام المحول المناسب لمشغل الاختبار الخاص بك
runner: 'cucumber',
// runner: 'mocha',
// runner: 'jasmine',
// تسجيل خدمات إعداد تقارير Serenity/JS، المعروفة أيضًا باسم "طاقم المسرح"
crew: [
'@serenity-js/console-reporter',
'@serenity-js/serenity-bdd',
[ '@serenity-js/core:ArtifactArchiver', { outputDirectory: 'target/site/serenity' } ],
[ '@serenity-js/web:Photographer', { strategy: 'TakePhotosOfFailures' } ],
]
},
// تكوين مشغل Cucumber الخاص بك
cucumberOpts: {
// انظر خيارات تكوين Cucumber أدناه
},
// ... أو مشغل Jasmine
jasmineOpts: {
// انظر خيارات تكوين Jasmine أدناه
},
// ... أو مشغل Mocha
mochaOpts: {
// انظر خيارات تكوين Mocha أدناه
},
runner: 'local',
// أي تكوين آخر لـ WebdriverIO
};
تعرف على المزيد حول:
- خيارات تكوين Cucumber لـ Serenity/JS
- خيارات تكوين Jasmine لـ Serenity/JS
- خيارات تكوين Mocha لـ Serenity/JS
- ملف تكوين WebdriverIO
إنتاج تقارير Serenity BDD ووثائق حية
يتم إنشاء تقارير Serenity BDD ووثائق حية بواسطة Serenity BDD CLI،
وهو برنامج Java يتم تنزيله وإدارته بواسطة وحدة @serenity-js/serenity-bdd.
لإنتاج تقارير Serenity BDD، يجب أن تقوم مجموعة الاختبار الخاصة بك بما يلي:
- تنزيل Serenity BDD CLI، عن طريق استدعاء
serenity-bdd updateالذي يخزن CLIjarمحليًا - إنتاج تقارير Serenity BDD
.jsonوسيطة، عن طريق تسجيلSerenityBDDReporterوفقًا لـ تعليمات التكوين - استدعاء Serenity BDD CLI عندما تريد إنتاج التقرير، عن طريق استدعاء
serenity-bdd run
النمط المستخدم من قبل جميع قوالب مشروع Serenity/JS يعتمد على استخدام:
- نص برمجي NPM
postinstallلتنزيل Serenity BDD CLI npm-failsafeلتشغيل عملية إعداد التقارير حتى إذا فشلت مجموعة الاختبارات نفسها (وهو بالضبط عندما تحتاج إلى تقارير الاختبار أكثر...).rimrafكطريقة ملائمة لإزالة أي تقارير اختبار متبقية من التشغيل السابق
{
"scripts": {
"postinstall": "serenity-bdd update",
"clean": "rimraf target",
"test": "failsafe clean test:execute test:report",
"test:execute": "wdio wdio.conf.ts",
"test:report": "serenity-bdd run"
}
}
لمعرفة المزيد عن SerenityBDDReporter، يرجى الرجوع إلى:
- تعليمات التثبيت في وثائق
@serenity-js/serenity-bdd، - أمثلة التكوين في وثائق واجهة برمجة تطبيقات
SerenityBDDReporter، - أمثلة Serenity/JS على GitHub.
استخدام واجهات برمجة تطبيقات نمط السيناريو لـ Serenity/JS
نمط السيناريو هو نهج مبتكر يركز على المستخدم لكتابة اختبارات قبول آلية عالية الجودة. إنه يوجهك نحو استخدام فعال لطبقات التجريد، ويساعد سيناريوهات الاختبار الخاصة بك على التقاط المصطلحات التجارية لمجالك، ويشجع على عادات اختبار وهندسة برمجيات جيدة في فريقك.
بشكل افتراضي، عندما تقوم بتسجيل @serenity-js/webdriverio كـ framework لـ WebdriverIO الخاص بك،
يقوم Serenity/JS بتكوين فريق افتراضي من الممثلين،
حيث يمكن لكل ممثل:
هذا يكفي لمساعدتك على البدء في تقديم سيناريوهات اختبار تتبع نمط السيناريو حتى في مجموعة اختبار موجودة، على سبيل المثال:
import { actorCalled } from '@serenity-js/core'
import { Navigate, Page } from '@serenity-js/web'
import { Ensure, equals } from '@serenity-js/assertions'
describe('My awesome website', () => {
it('can have test scenarios that follow the Screenplay Pattern', async () => {
await actorCalled('Alice').attemptsTo(
Navigate.to(`https://webdriver.io`),
Ensure.that(
Page.current().title(),
equals(`WebdriverIO · Next-gen browser and mobile automation test framework for Node.js | WebdriverIO`)
),
)
})
it('can have non-Screenplay scenarios too', async () => {
await browser.url('https://webdriver.io')
await expect(browser)
.toHaveTitle('WebdriverIO · Next-gen browser and mobile automation test framework for Node.js | WebdriverIO')
})
})
لمعرفة المزيد عن نمط السيناريو، تحقق من:
