डीबग
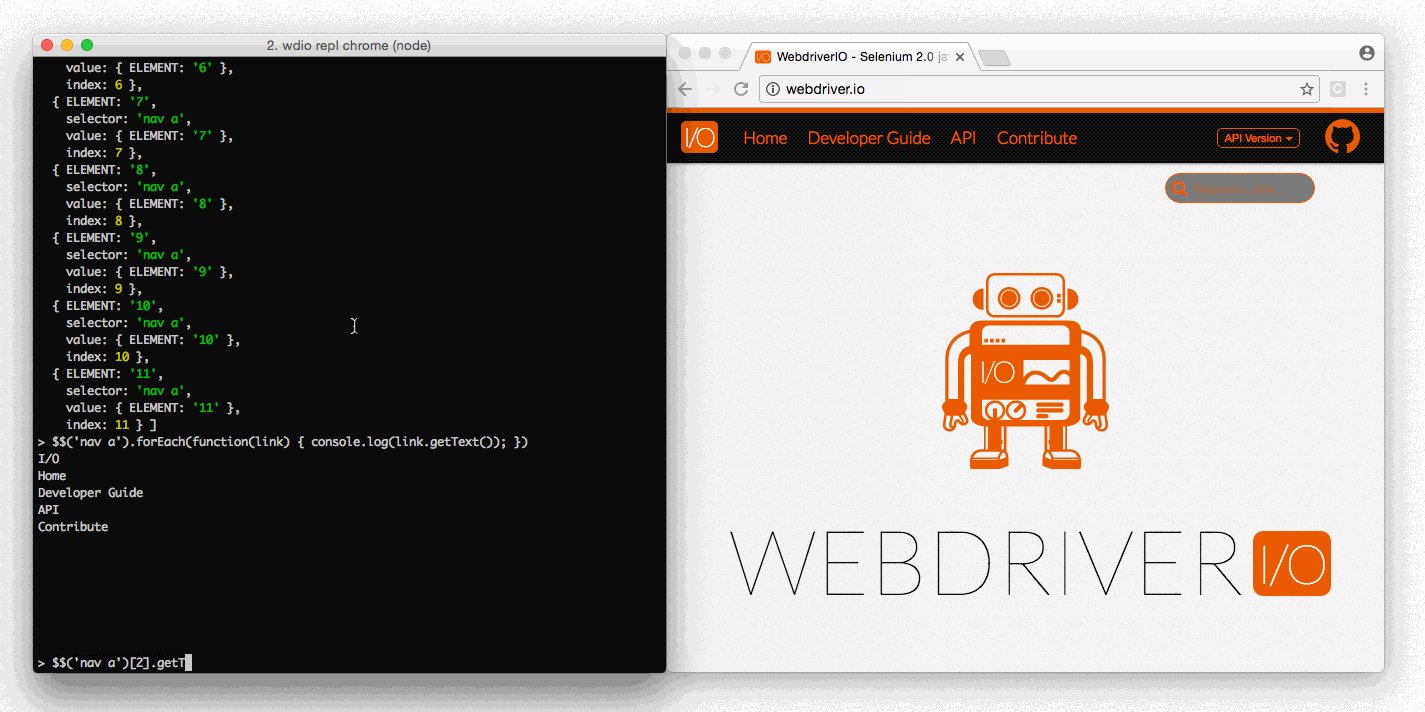
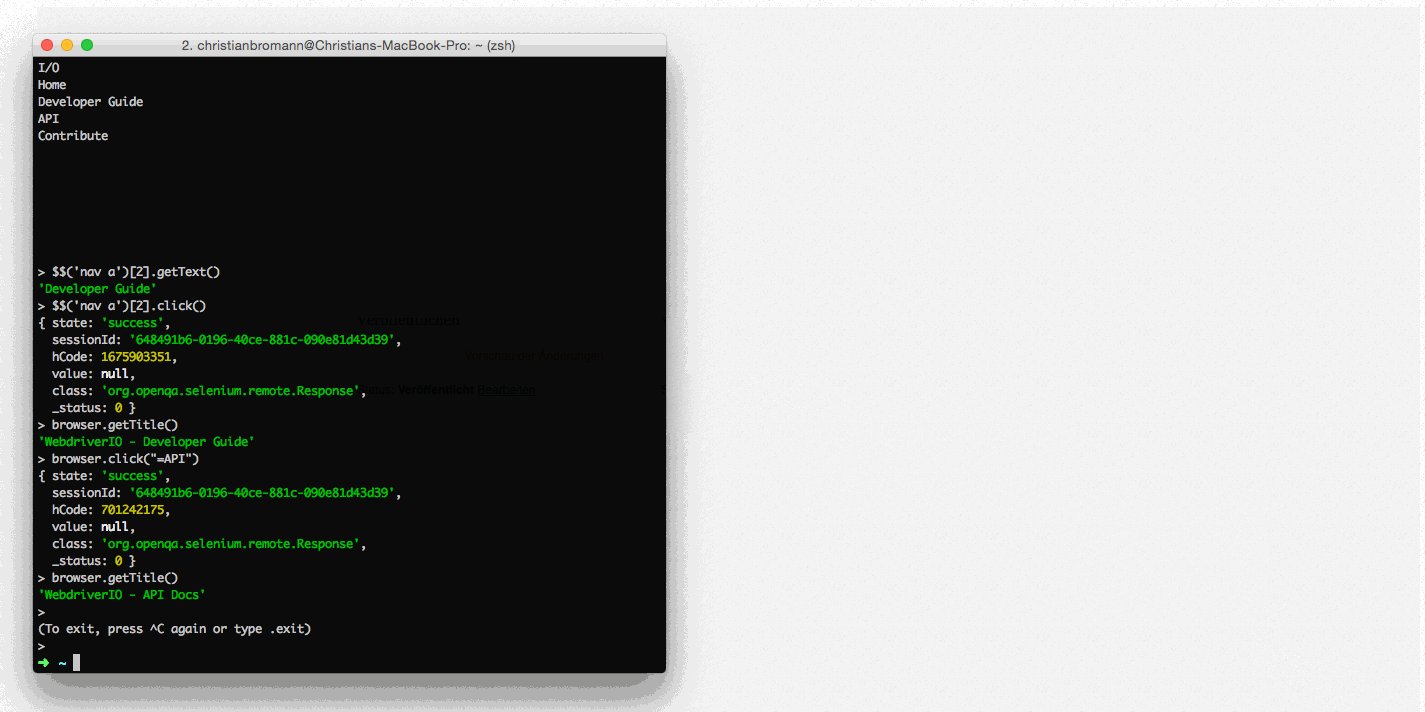
यह कमांड आपको आपके इंटिग्रेशन टेस्ट को डीबग करने में मदद करता है। यह चल रहे ब्राउज़र को रोकता है और आपको समय देता है कि आप उसमें जाकर अपने एप्लिकेशन की स्थिति की जांच करें (जैसे डेव टूल्स का उपयोग करके)। आपका टर्मिनल एक REPL इंटरफेस में बदल जाता है जो आपको कुछ निश्चित कमांड आज़माने, एलिमेंट्स खोजने और उन पर एक्शन टेस्ट करने की अनुमति देगा।
यदि आप WDIO टेस्टरनर चला रहे हैं तो सुनिश्चित करें कि आप उस टेस्ट फ्रेमवर्क के टाइमआउट प्रॉपर्टी को बढ़ाएं जिसका आप उपयोग कर रहे हैं (जैसे Mocha या Jasmine) ताकि टेस्ट टाइमआउट के कारण टेस्ट समाप्ति को रोका जा सके। साथ ही एक ही समय में चल रही कई कैपेबिलिटीज़ के साथ कमांड चलाने से बचें।
उपयोग
browser.debug()
उदाहरण
debug.js
it('should demonstrate the debug command', async () => {
await $('#input').setValue('FOO')
await browser.debug() // jumping into the browser and change value of #input to 'BAR'
const value = await $('#input').getValue()
console.log(value) // outputs: "BAR"
})