depuração
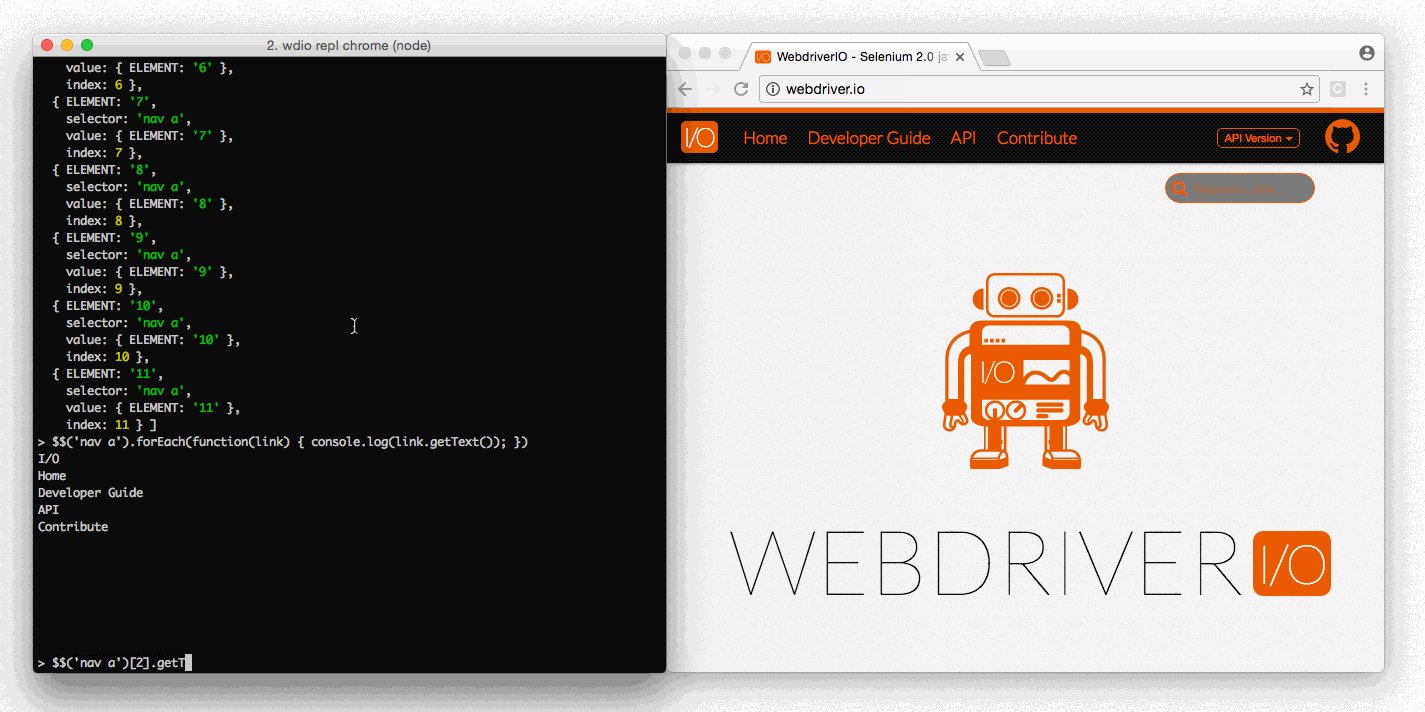
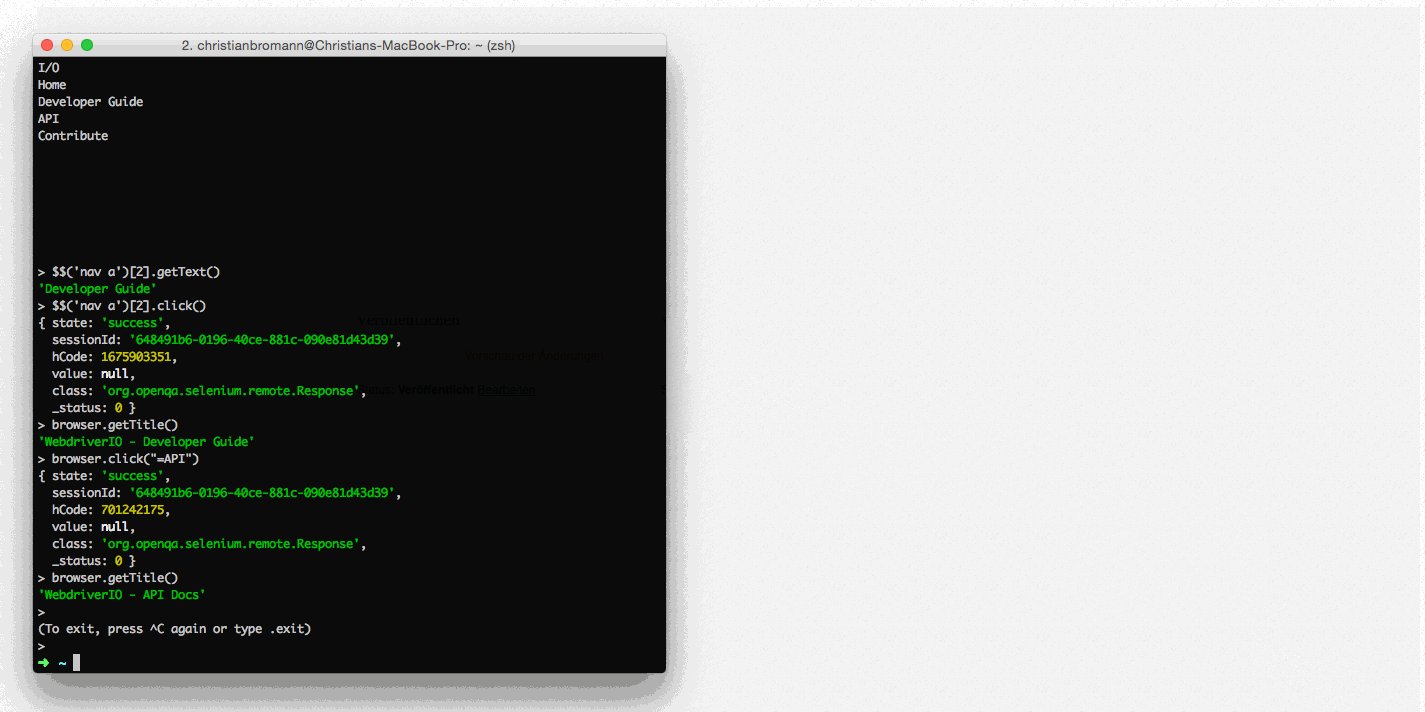
Este comando ajuda você a depurar seus testes de integração. Ele para o navegador em execução e dá a você tempo para interagir com ele e verificar o estado da sua aplicação (por exemplo, usando ferramentas de desenvolvedor). Seu terminal se transforma em uma interface REPL que permitirá que você experimente certos comandos, encontre elementos e teste ações neles.
Se você estiver executando o testrunner WDIO, certifique-se de aumentar a propriedade de timeout do framework de teste que você está usando (por exemplo, Mocha ou Jasmine) para evitar a finalização do teste devido a um timeout. Também evite executar o comando com múltiplas capabilities rodando ao mesmo tempo.
Uso
browser.debug()
Exemplo
debug.js
it('should demonstrate the debug command', async () => {
await $('#input').setValue('FOO')
await browser.debug() // jumping into the browser and change value of #input to 'BAR'
const value = await $('#input').getValue()
console.log(value) // outputs: "BAR"
})