پروتکلهای اتوماسیون
با WebdriverIO، شما میتوانید بین چندین فناوری اتوماسیون هنگام اجرای تستهای E2E خود به صورت محلی یا در فضای ابری انتخاب کنید. به طور پیشفرض، WebdriverIO تلاش خواهد کرد ی�ک جلسه اتوماسیون محلی را با استفاده از پروتکل WebDriver Bidi شروع کند.
پروتکل WebDriver Bidi
WebDriver Bidi یک پروتکل اتوماسیون برای خودکارسازی مرورگرها با استفاده از ارتباط دو طرفه است. این پروتکل جانشین پروتکل WebDriver است و قابلیتهای بازرسی بیشتری را برای موارد استفاده مختلف در تست فراهم میکند.
این پروتکل در حال حاضر در حال توسعه است و ممکن است در آینده عناصر اولیه جدیدی به آن اضافه شود. همه تولیدکنندگان مرورگرها متعهد به پیادهسازی این استاندارد وب شدهاند و بسیاری از عناصر اولیه قبلاً در مرورگرها پیادهسازی شدهاند.
پروتکل WebDriver
WebDriver یک رابط کنترل از راه دور است که امکان بازرسی و کنترل نمایندگان کاربر را فراهم میکند. این پروتکل یک رابط مستقل از پلتفرم و زبان را به عنوان راهی برای برنامههای خارج از فرآیند برای هدایت رفتار مرورگرهای وب از راه دور ارائه میدهد.
پروتکل WebDriver برای خودکارسازی مرورگر از دیدگاه کاربر طراحی شده است، به این معنی که هر آنچه کاربر قادر به انجام آن است، شما میتوانید با مرورگر انجام دهید. این پروتکل مجموعهای از دستورات را ارائه میدهد که تعاملات متداول با یک برنامه (مانند ناوبری، کلیک کردن یا خواندن وضعیت یک عنصر) را انتزاع میکند. از آنجا که این یک استاندارد وب است، در همه مرورگرهای اصلی پشتیبانی خوبی دارد و همچنین به عنوان یک پروتکل زیربنایی برای اتوماسیون موبایل با استفاده از Appium استفاده میشود.
برای استفاده از این پروتکل اتوماسیون، به یک سرور پروکسی نیاز دارید که همه دستورات را ترجمه کرده و آنها را در محیط هدف (یعنی مرورگر یا برنامه موبایل) اجرا کند.
برای اتوماسیون مرورگر، سرور پروکسی معمولاً درایور مرورگر است. درایورهایی برای همه مرورگرها در دسترس هستند:
- Chrome – ChromeDriver
- Firefox – Geckodriver
- Microsoft Edge – Edge Driver
- Internet Explorer – InternetExplorerDriver
- Safari – SafariDriver
برای هر نوع اتوماسیون موبایل، شما نیاز به نصب و راهاندازی Appium دارید. این به شما امکان میدهد برنامههای موبایل (iOS/Android) یا حتی برنامههای دسکتاپ (macOS/Windows) را با استفاده از همان تنظیمات WebdriverIO خودکارسازی کنید.
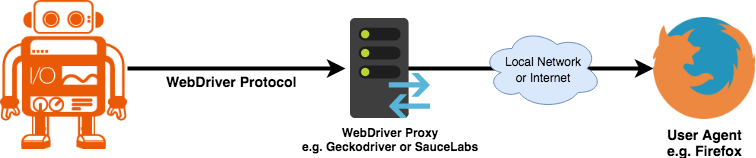
همچنین سرویسهای زیادی وجود دارند که به شما امکان میدهند تستهای اتوماسیون خود را در فضای ابری با مقیاس بالا اجرا کنید. به جای اینکه مجبور باشید همه این درایورها را به صورت محلی راهاندازی کنید، میتوانید با این سرویسها (مانند Sauce Labs) در فضای ابری ارتباط برقرار کنید و نتایج را روی پلتفرم آنها بررسی کنید. ارتباط بین اسکریپت تست و محیط اتوماسیون به شکل زیر خواهد بود: