தானியக்க நெறிமுறைகள்
WebdriverIO உடன், உங்கள் E2E சோதனைகளை உள்ளூரில் அல்லது மேகத்தில் இயக்கும்போது பல தானியக்க தொழில்நுட்பங்களில் நீங்கள் தேர்வு செய்யலாம். இயல்பாக, WebdriverIO WebDriver Bidi நெறிமுறையைப் பயன்படுத்தி உள்ளூர் தானியக்க அமர்வைத் தொடங்க முயற்சிக்கும்.
WebDriver Bidi நெறிமுறை
WebDriver Bidi என்பது இருவழி தொடர்பைப் பயன்படுத்தி உலாவிகளை தானியக்கமாக்கும் ஒரு நெறிமுறையாகும். இது WebDriver நெறிமுறையின் வாரிசு மற்றும் பல்வேறு சோதனை பயன்பாட்டு வழக்குகளுக்கு அதிக ஆய்வு திறன்களை வழங்குகிறது.
இந்த நெறிமுறை தற்போது உருவாக்கப்பட்டு வருகிறது மற்றும் எதிர்காலத்தில் புதிய அடிப்படைகள் சேர்க்கப்படலாம். அனைத்து உலாவி விற்பனையாளர்களும் இந்த வலை தரநிலையை செயல்படுத்த உறுதியளித்துள்ளனர் மற்றும் பல அடிப்படைகள் ஏற்கனவே உலாவிகளில் அறிமுகப்படுத்தப்பட்டுள்ளன.
WebDriver நெறிமுறை
WebDriver என்பது பயனர் முகவர்களின் ஆய்வு மற்றும் கட்டுப்பாட்டை செயல்படுத்தும் ஒரு தொலைநிலைக் கட்டுப்பாட்டு இடைமுகம் ஆகும். இது வலை உலாவிகளின் நடத்தையை தொலைநிலையில் வழிமுறைப்படுத்த செயல்முறைக்கு வெளியே உள்ள நிரல்களுக்கான ஒரு தளம் மற்றும் மொழி-நடுநிலையான வயர் நெறிமுறையை வழங்குகிறது.
WebDriver நெறிமுறை பயனர் கண்ணோட்டத்தில் இருந்து ஒரு உலாவியை தானியக்கமாக்க வடிவமைக்கப்பட்டது, அதாவது ஒரு பயனர் செய்யக்கூடிய எல்லாவற்றையும், நீங்கள் உலாவியுடன் செய்யலாம். இது ஒரு பயன்பாட்டுடன் பொதுவான தொடர்புகளை சுருக்கமாக குறிக்கும் கட்டளைகளின் தொகுப்பை வழங்குகிறது (எ.கா., வழிசெலுத்துதல், கிளிக் செய்தல், அல்லது ஒரு உறுப்புகளின் நிலையைப் படித்தல்). இது ஒரு வலை தரநிலையாக இருப்பதால், இது அனைத்து முக்கிய உலாவி விற்பனையாளர்களிடையே நன்கு ஆதரிக்கப்படுகிறது மற்றும் Appium ஐப் பயன்படுத்தி மொபைல் தானியக்கத்திற்கான அடிப்படை நெறிமுறையாகவும் பயன்படுத்தப்படுகிறது.
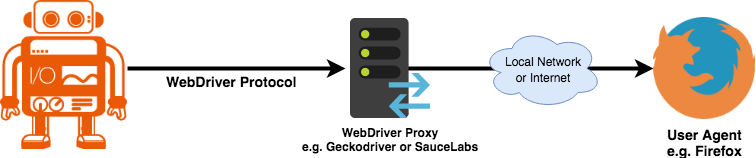
இந்த தானியக்க நெறிமுறையைப் பயன்படுத்த, அனைத்து கட்டளைகளையும் மொழிபெயர்த்து அவற்றை இலக்கு சூழலில் (அதாவது உலாவி அல்லது மொபைல் பயன்பாடு) இயக்கும் ஒரு பிராக்ஸி சேவையகம் உங்களுக்கு தேவை.
உலாவி தானியக்கத்திற்கு, பிராக்ஸி சேவையகம் பொதுவாக உலாவி இயக்கி ஆகும். அனைத்து உலாவிகளுக்கும் இயக்கிகள் கிடைக்கின்றன:
- Chrome – ChromeDriver
- Firefox – Geckodriver
- Microsoft Edge – Edge Driver
- Internet Explorer – InternetExplorerDriver
- Safari – SafariDriver
எந்தவொரு மொபைல் தானியக்கத்திற்கும், நீங்கள் Appium ஐ நிறுவி அமைக்க வேண்டும். அதே WebdriverIO அமைப்பைப் பயன்படுத்தி மொபைல் (iOS/Android) அல்லது டெஸ்க்டாப் (macOS/Windows) பயன்பாடுகளை தானியக்கமாக்க இது உங்களை அனுமதிக்கும்.
உங்கள் தானியக்க சோதனையை மேகத்தில் உயர் அளவில் இயக்க அனுமதிக்கும் பல சேவைகளும் உள்ளன. இந்த இயக்கிகள் அனைத்தையும் உள்ளூரில் அமைக்க வேண்டிய அவசியமில்லை, நீங்கள் மேகத்தில் இந்த சேவைகளுடன் (எ.கா. Sauce Labs) பேசலாம் மற்றும் அவர்களின் தளத்தில் முடிவுகளை ஆய்வு செய்யலாம். சோதனை ஸ்கிரிப்ட் மற்றும் தானியக்க சூழலுக்கு இடையிலான தொடர்பு பின்வருமாறு இருக்கும்: