Протоколи автоматизації
З WebdriverIO ви можете вибирати між декількома технологіями автоматизації під час запуску ваших E2E тестів локально або в хмарі. За замовчуванням WebdriverIO спробує розпочати локальну сесію автоматизації, використовуючи протокол WebDriver Bidi.
Протокол WebDriver Bidi
WebDriver Bidi - це протокол автоматизації для браузерів, який використовує двонаправлену комунікацію. Це наступник протоколу WebDriver і забезпечує набагато більше можливостей інтроспекції для різних тестових сценаріїв.
Цей протокол наразі знаходиться в розробці, і в майбутньому можуть бути додані нові примітиви. Усі постачальники браузерів зобов'язались впровадити цей веб-стандарт, і багато примітивів вже впроваджено в браузерах.
Протокол WebDriver
WebDriver - це інтерфейс віддаленого керування, який забезпечує інтроспекцію та контроль над користувацькими агентами. Він надає платформо- та мовно-нейтральний протокол, що дозволяє програмам поза процесом віддалено керувати поведінкою веб-браузерів.
Протокол WebDriver був розроблений для автоматизації браузера з точки зору користувача, що означає, що все, що користувач може робити, ви можете робити з браузером. Він надає набір команд, які абстрагують загальні взаємодії з додатком (наприклад, навігацію, клацання або читання стану елемента). Оскільки це веб-стандарт, він добре підтримується усіма основними постачальниками браузерів, а також використовується як основний протокол для мобільної автоматизації за допомогою Appium.
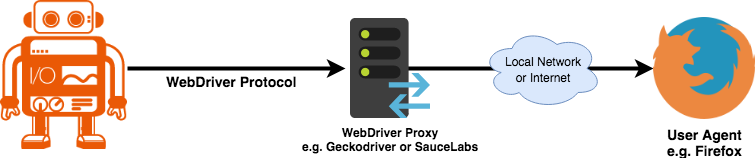
Для використання цього протоколу автоматизації вам потрібен проксі-сервер, який перекладає всі команди та виконує їх у цільовому середовищі (тобто в браузері або мобільному додатку).
Для автоматизації браузера проксі-сервером зазвичай є драйвер браузера. Доступні драйвери для всіх браузерів:
- Chrome – ChromeDriver
- Firefox – Geckodriver
- Microsoft Edge – Edge Driver
- Internet Explorer – InternetExplorerDriver
- Safari – SafariDriver
Для будь-якої мобільної автоматизації вам потрібно встановити та налаштувати Appium. Це дозволить вам автоматизувати мобільні (iOS/Android) або навіть настільні (macOS/Windows) додатки, використовуючи те саме налаштування WebdriverIO.
Існує також багато сервісів, які дозволяють запускати ваші тести автоматизації в хмарі у великому масштабі. Замість того, щоб налаштовувати всі ці драйвери локально, ви можете просто спілкуватися з цими сервісами (наприклад, Sauce Labs) у хмарі та переглядати результати на їхній платформі. Комунікація між тестовим скриптом та середовищем автоматизації виглядатиме таким чином: