Тестовый вывод
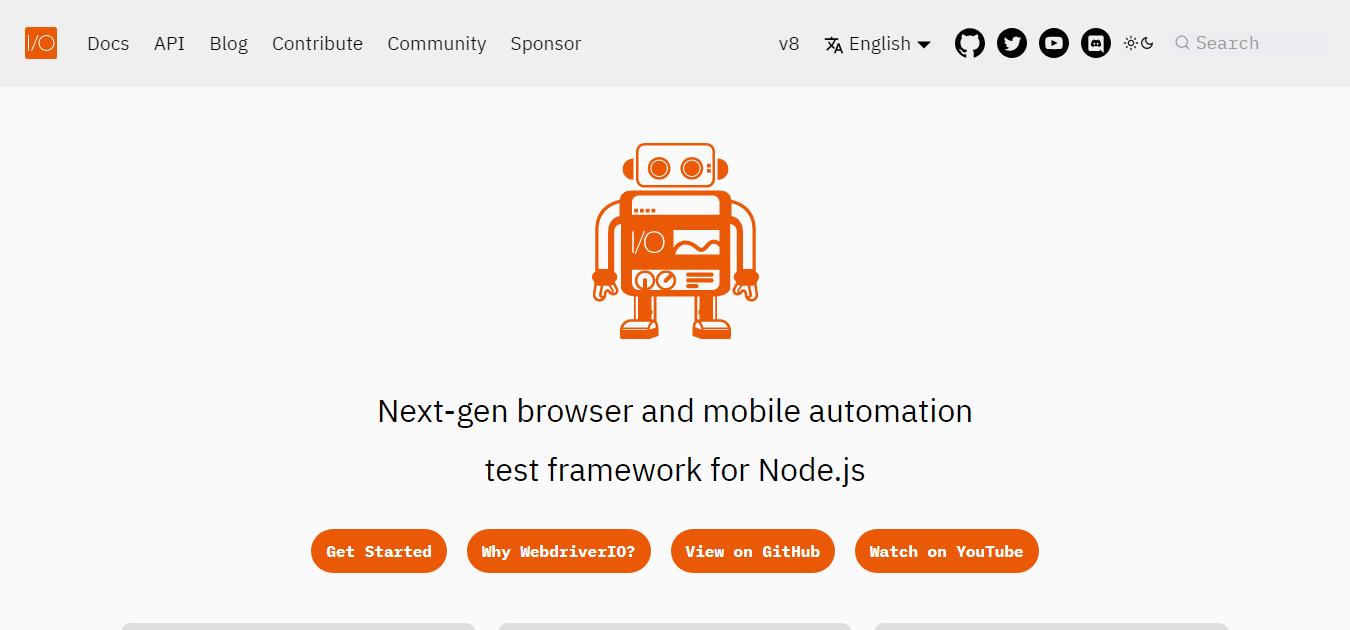
Этот демонстрационный сайт WebdriverIO использовался для примеров изображений.
enableLayoutTesting
Это можно установить как в Опциях сервиса, так и на уровне метода.
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
Вывод изображения для Опций сервиса идентичен Методу, смотрите ниже.
Вывод изображения
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
Вывод в консоль
Методы save(Screen/Element/FullPageScreen) предоставляют следующую информацию после выполнения:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // Соотношение пикселей устройства, на котором выполнялся запуск
* devicePixelRatio: 1,
* // Отформатированное имя файла, зависит от опции `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // Путь, где можно найти фактический файл скриншота
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
Вывод изображения
- saveElement
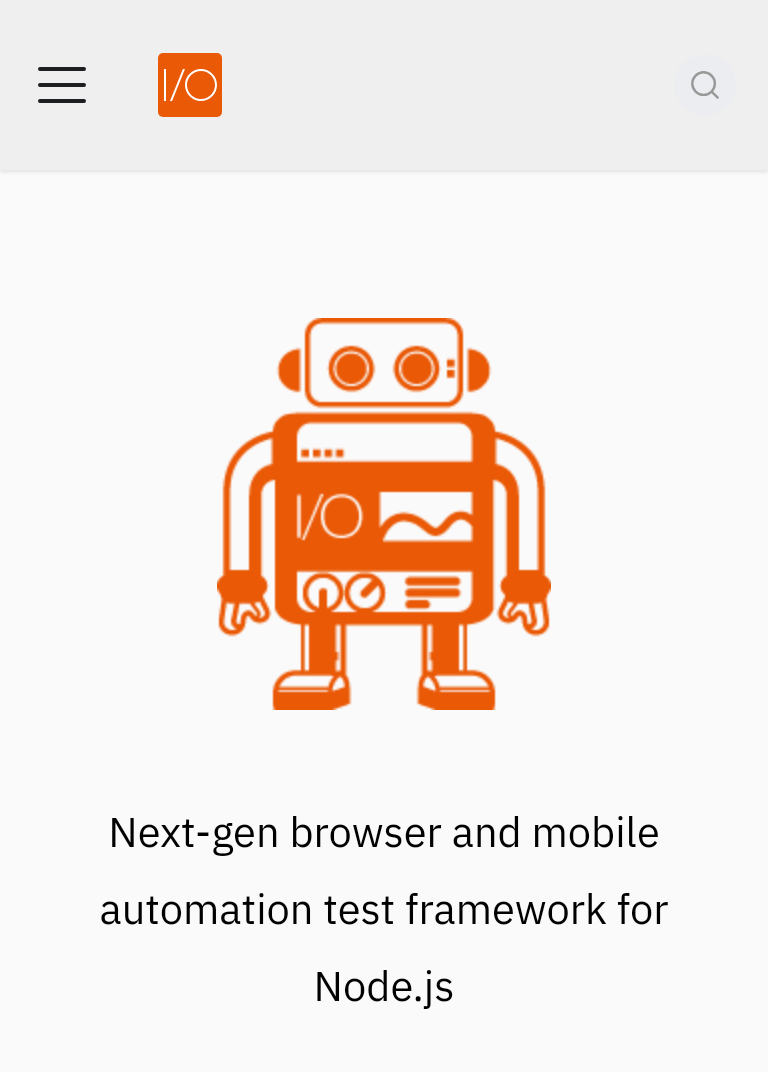
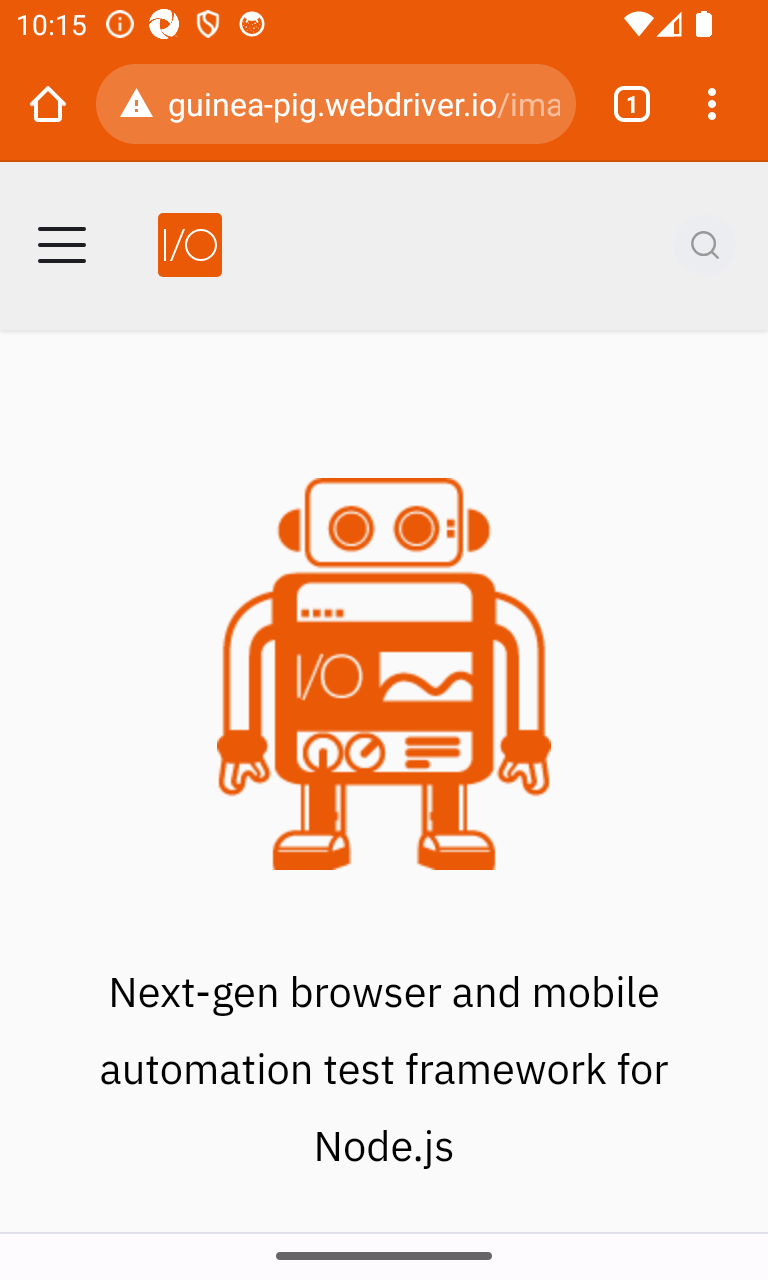
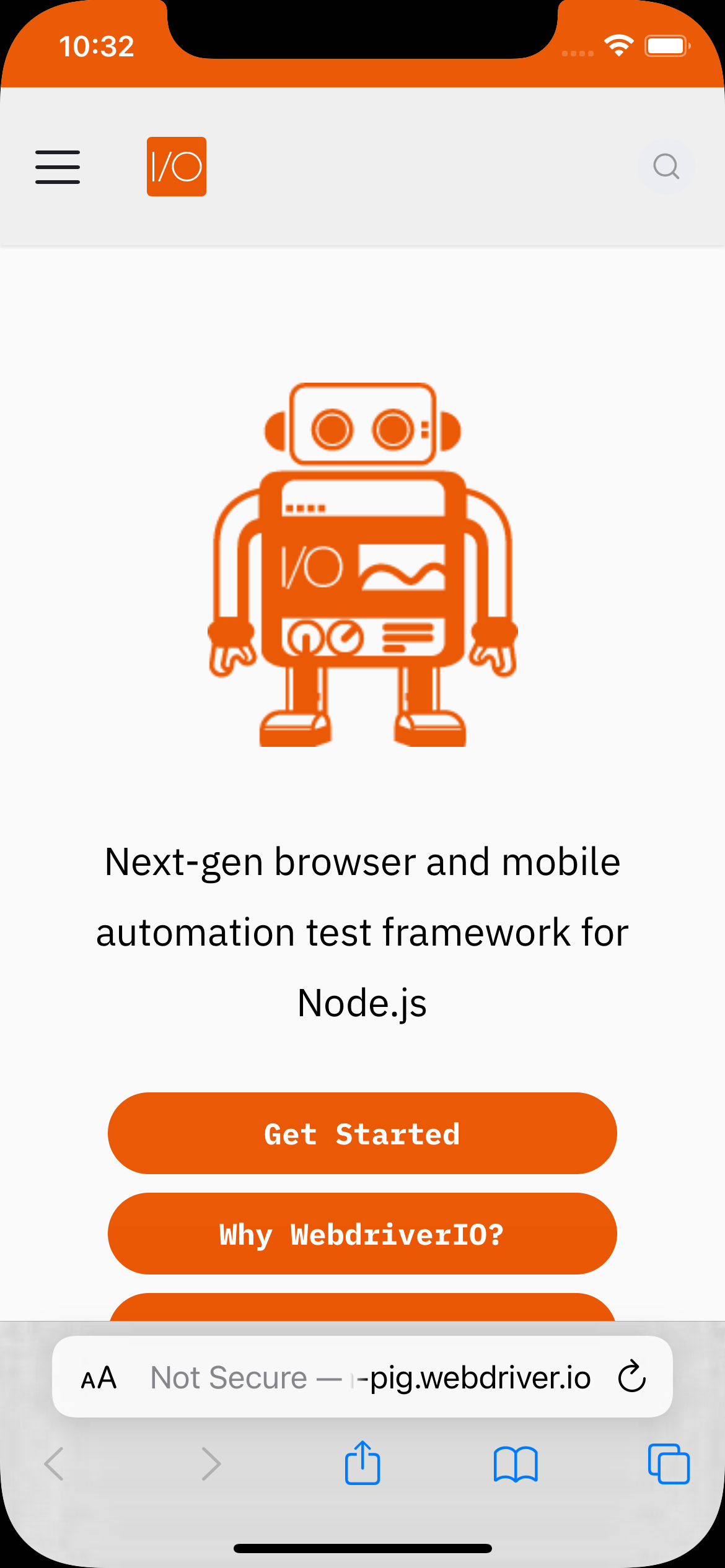
- saveScreen
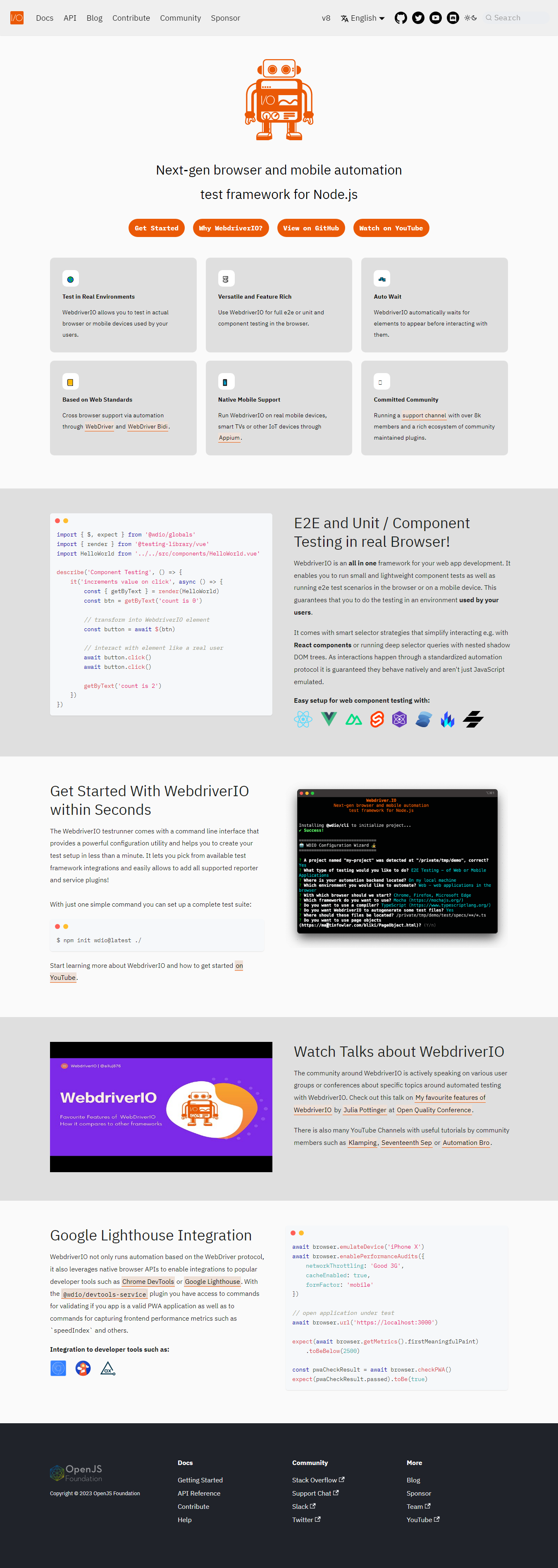
- saveFullPageScreen
await browser.saveElement(".hero__title-logo", "example-element-tag")
- Desktop
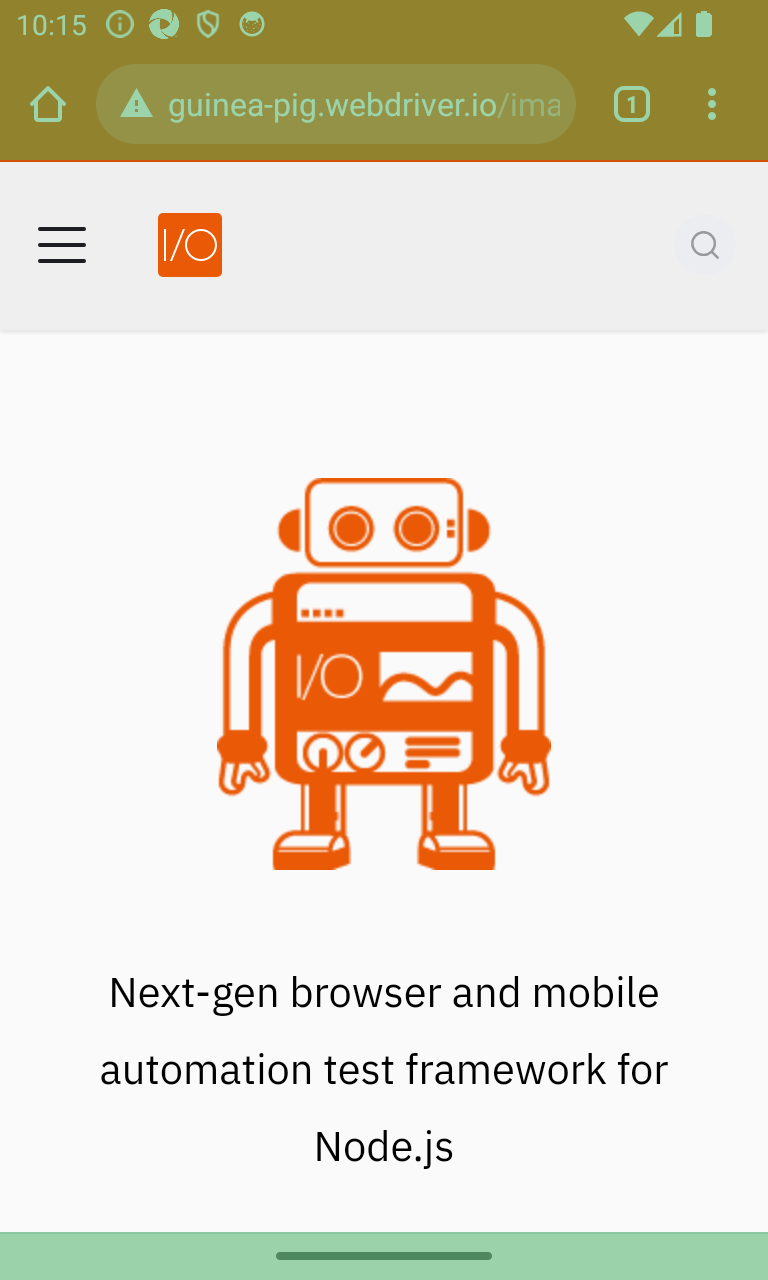
- Android
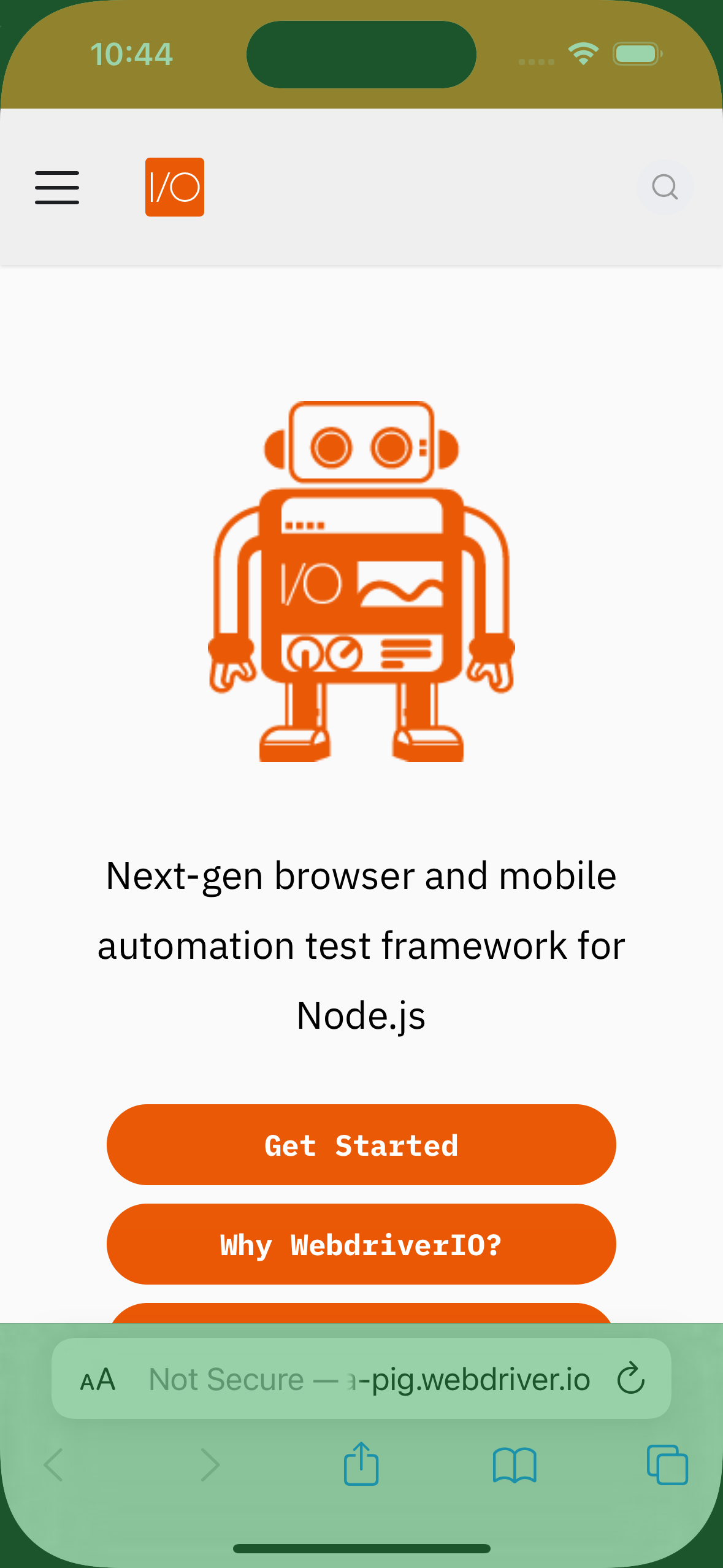
- iOS


await browser.saveScreen("example-page-tag")
- Desktop
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS



Выполнение saveScreen для iOS по умолчанию не включает скругленные углы устройства. Чтобы включить их, добавьте опцию addIOSBezelCorners:true при инициализации сервиса, см. здесь

await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
Вывод в консоль
По умолчанию методы check(Screen/Element/FullPageScreen) предоставляют только процент несоответствия, например 1.23, но когда у плагина установлена опция returnAllCompareData: true, предоставляется следующая информация после выполнения метода:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // Отформатированное имя файла, зависит от опции `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // Папка фактических изображений и имя файла
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // Папка эталонных изображений и имя файла
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // Следующая папка опциональна и существует только при несоответствии
* // Папка, содержащая различия, и имя файла
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // Процент несоответствия
* misMatchPercentage: 2.34,
* };
*/
Вывод изображения
Изображения ниже показывают только различия в результате выполнения команд проверки. Показаны только различия в браузере, но вывод для Android и iOS аналогичен.
- checkElement
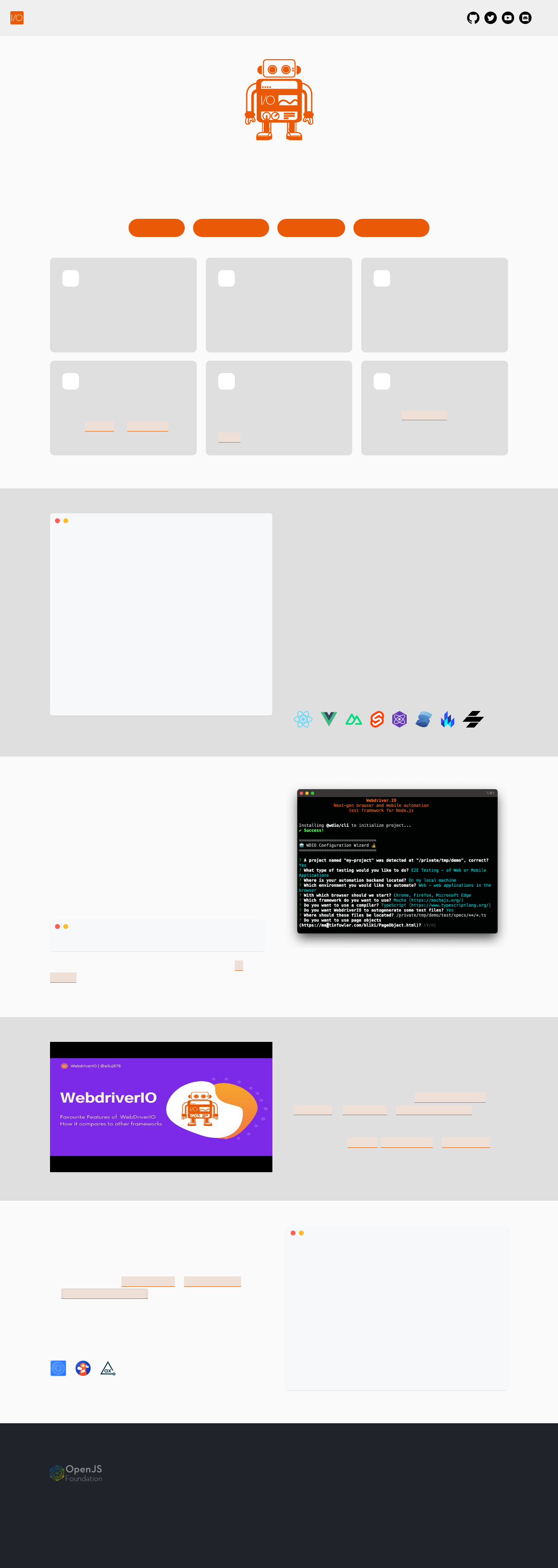
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
Текст кнопки был изменен с Get Started на Getting Started! и обнаружен как изменение.
await browser.checkScreen("example-page-tag")
Текст кнопки был изменен с Get Started на Getting Started! и обнаружен как изменение.

await browser.checkFullPageScreen("full-page-tag")
Текст кнопки был изменен с Get Started на Getting Started! и обнаружен как изменение.

Блокировка областей (Block-Outs)
Здесь вы найдете пример вывода для блокировки областей в Android NativeWebScreenshot и iOS, где статус+адрес и панель инструментов заблокированы.
- Android nativeWebScreenshot
- iOS