Тест виведення
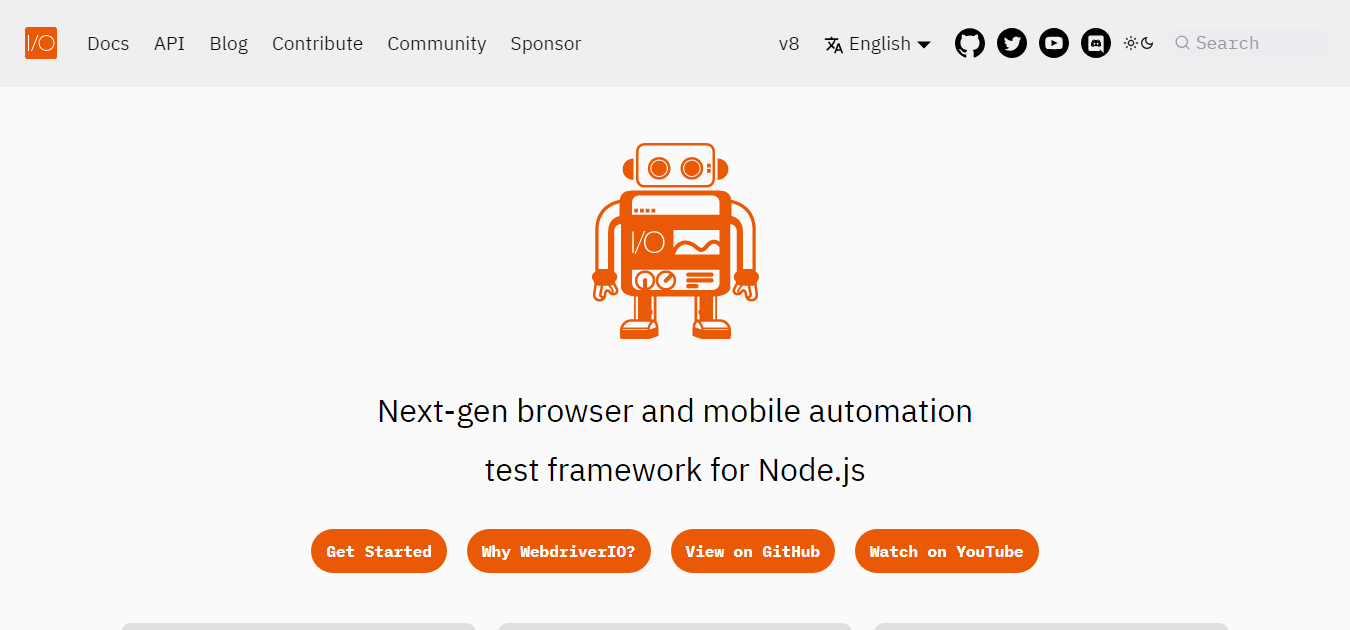
Цей демонстраційний сайт WebdriverIO використовувався для прикладу виведення зображень.
enableLayoutTesting
Це можна встановити як в Опціях Сервісу, так і на рівні Методу.
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
Виведення зображення для Опцій Сервісу дорівнює Методу, див. нижче.
Виведення зображення
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
Вивід в консоль
Методи save(Screen/Element/FullPageScreen) надають наступну інформацію після виконання методу:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // The device pixel ratio of the instance that has run
* devicePixelRatio: 1,
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // The path where the actual screenshot file can be found
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
Виведення зображення
- saveElement
- saveScreen
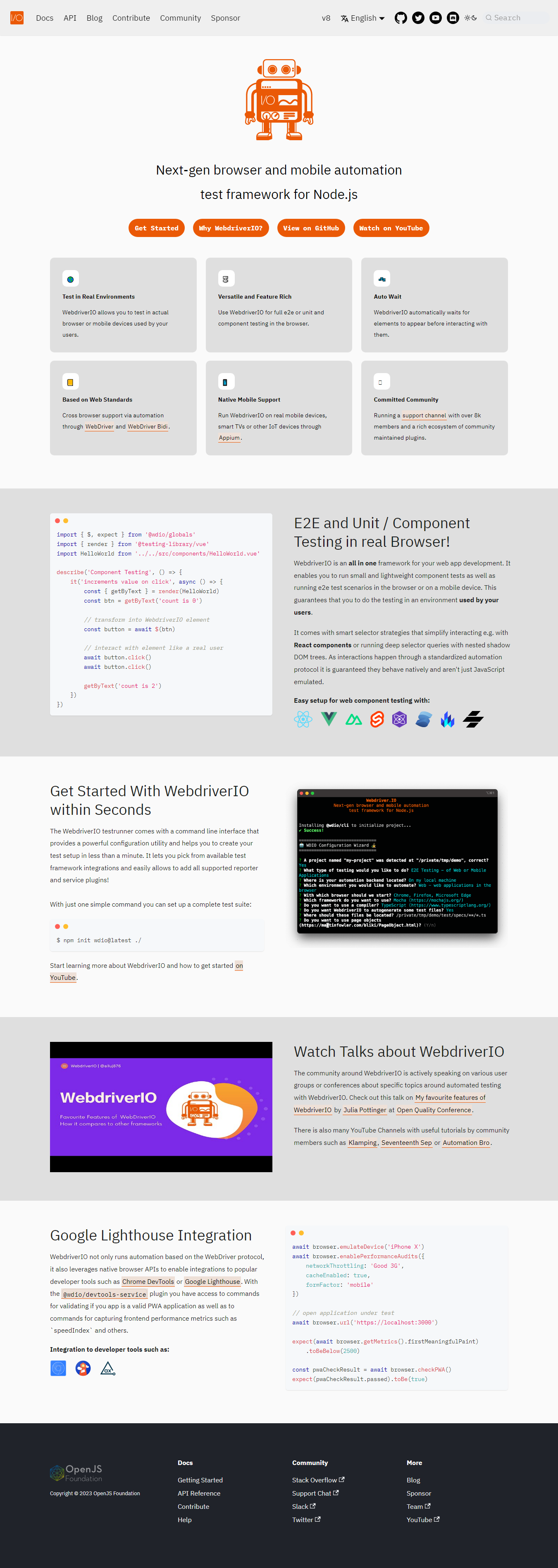
- saveFullPageScreen
await browser.saveElement(".hero__title-logo", "example-element-tag")
- Desktop
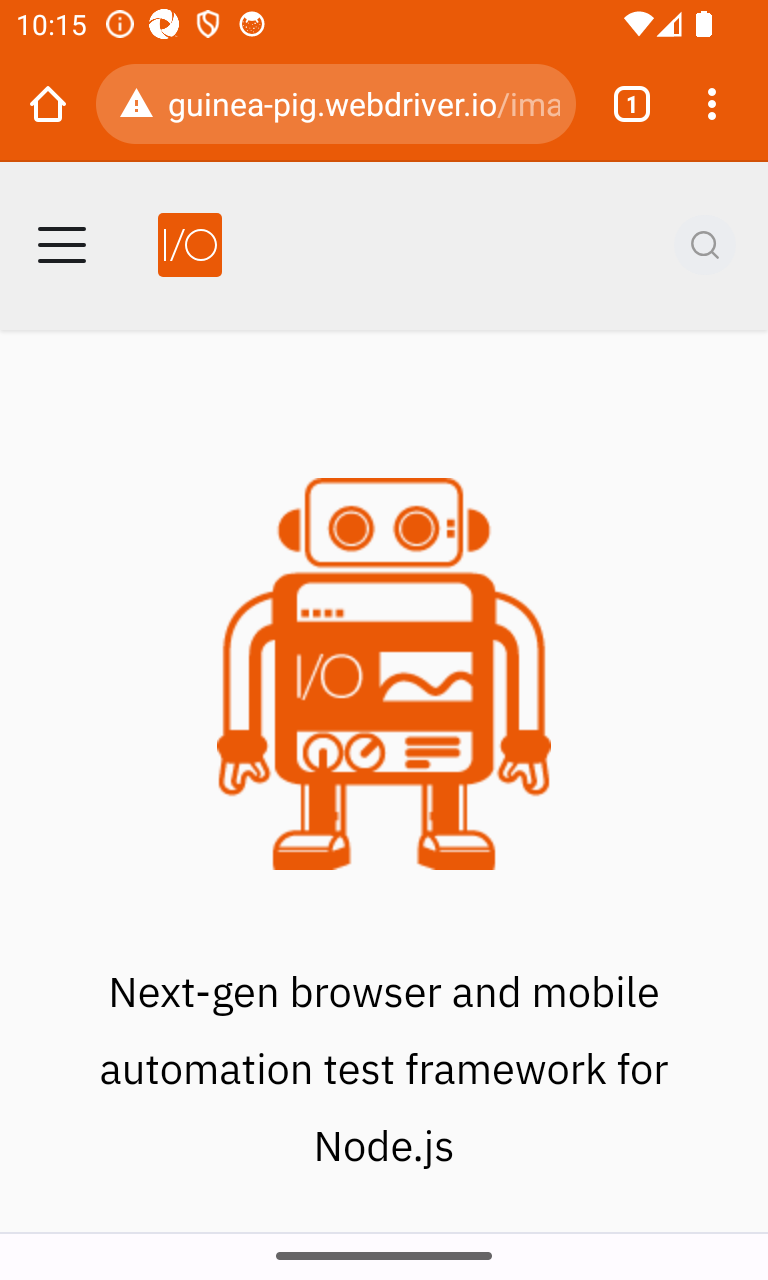
- Android
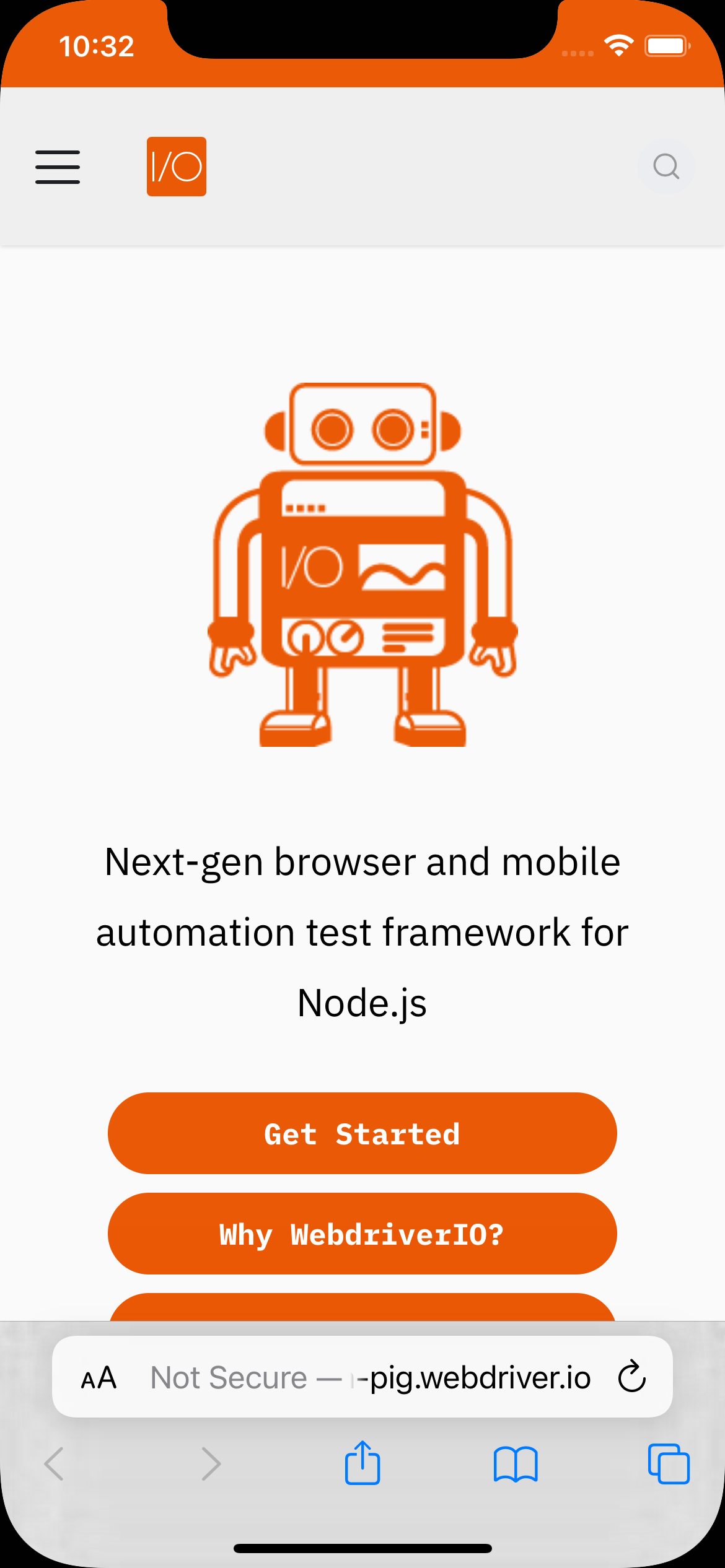
- iOS


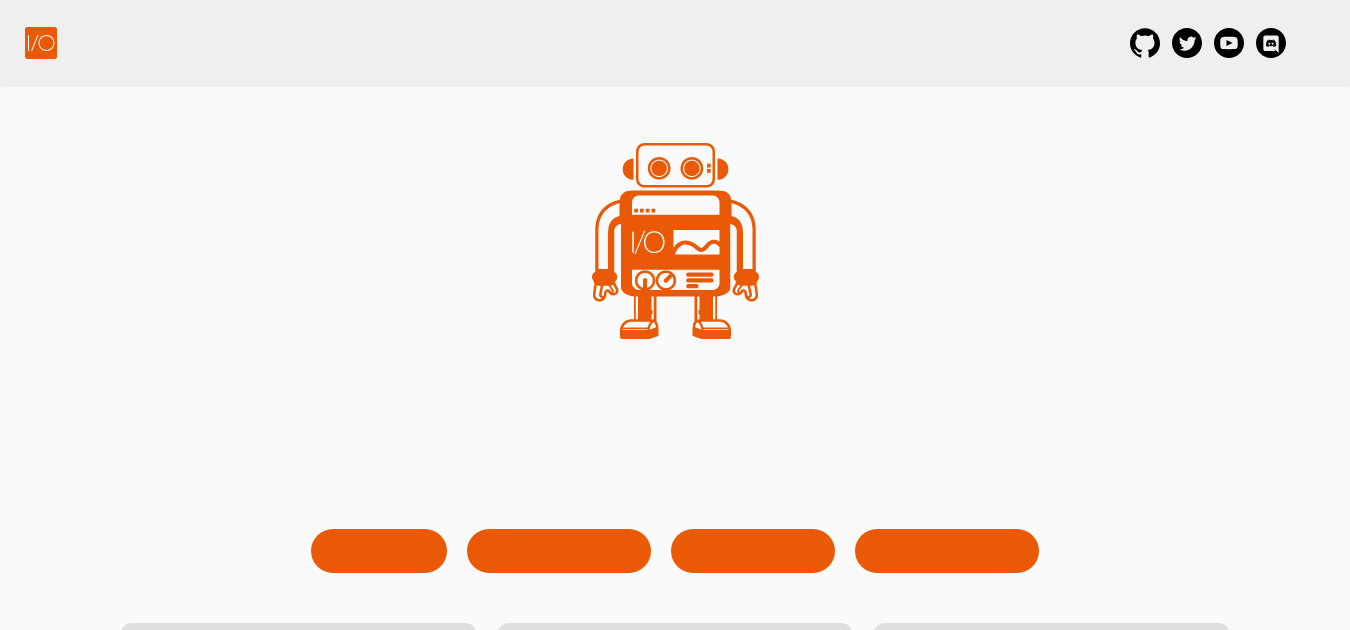
await browser.saveScreen("example-page-tag")
- Desktop
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS



Виконання iOS saveScreen за замовчуванням не має кутів рамки пристрою. Щоб мати це, додайте опцію addIOSBezelCorners:true при ініціалізації сервісу, див. це

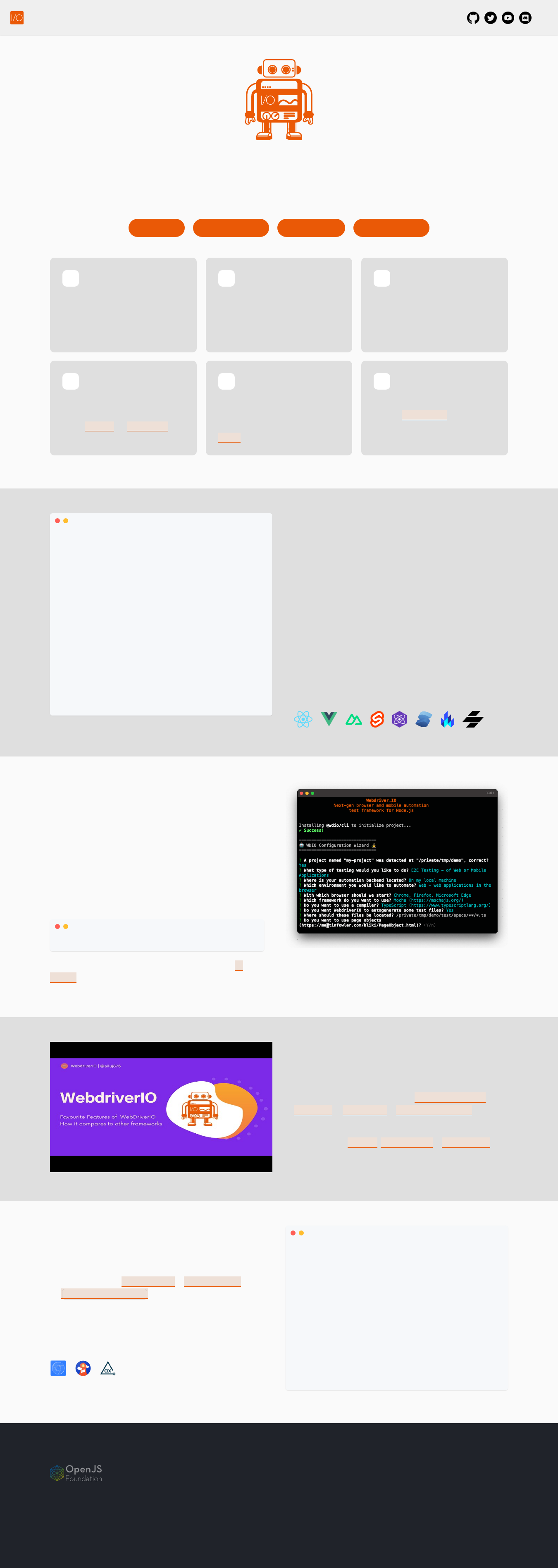
await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
Вивід в консоль
За замовчуванням методи check(Screen/Element/FullPageScreen) надають лише відсоток невідповідності, наприклад 1.23, але коли плагін має опцію returnAllCompareData: true, після виконання методу надається наступна інформація:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // The actual folder and the file name
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // The baseline folder and the file name
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // This following folder is optional and only if there is a mismatch
* // The folder that holds the diffs and the file name
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // The mismatch percentage
* misMatchPercentage: 2.34,
* };
*/
Виведення зображення
Зображення нижче показують лише відмінності в результаті виконання команд перевірки. Показано лише різницю в браузері, але виведення для Android та iOS однакове.
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
Текст кнопки змінився з Get Started на Getting Started! і виявлено як зміну.
await browser.checkScreen("example-page-tag")
Текст кнопки змінився з Get Started на Getting Started! і виявлено як зміну.

await browser.checkFullPageScreen("full-page-tag")
Текст кнопки змінився з Get Started на Getting Started! і виявлено як зміну.

Блокування
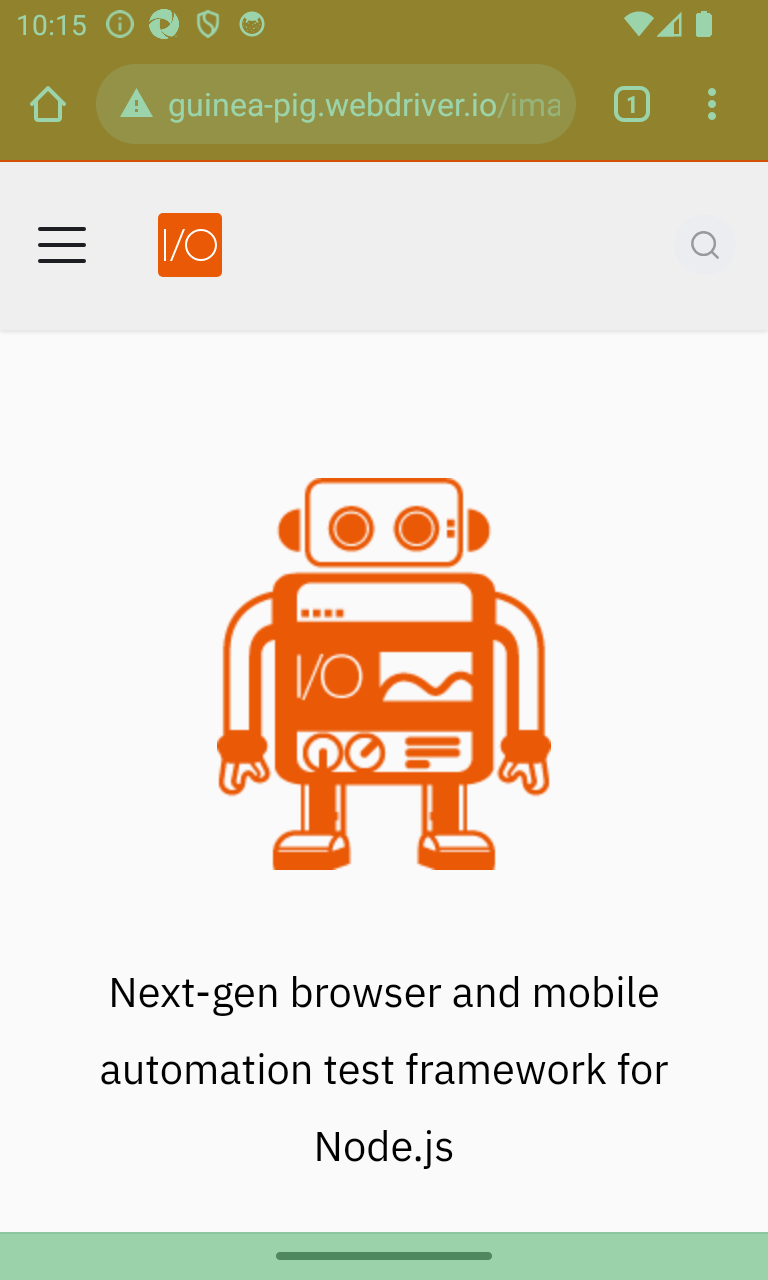
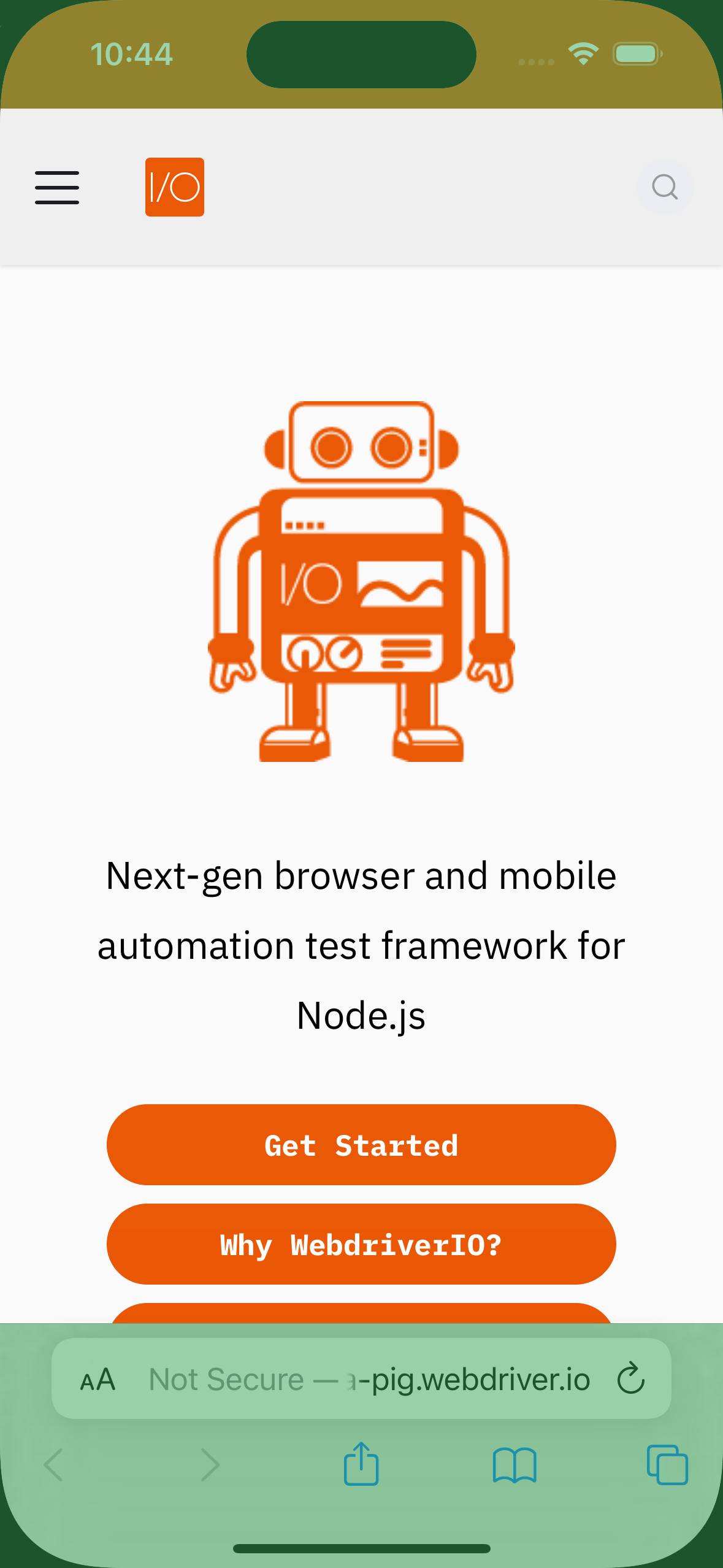
Тут ви знайдете приклад виведення для блокувань в Android NativeWebScreenshot та iOS, де статус+адреса та панель інструментів заблоковані.
- Android nativeWebScreenshot
- iOS