テスト出力
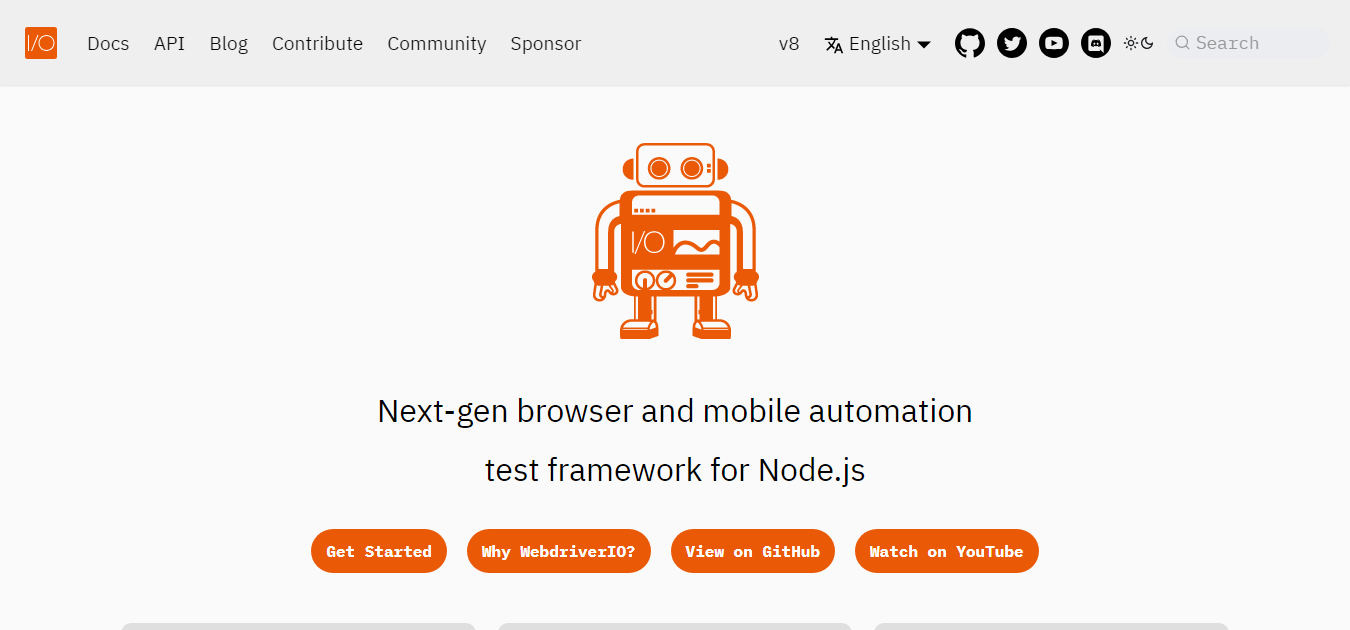
例示の画像出力にはこのWebdriverIOデモサイトが使用されています。
enableLayoutTesting
これはサービスオプションとメソッドレベルの両方で設定できます。
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
サービスオプションの画像出力はメソッドと同じです。以下を参照してください。
画像出力
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
コンソール出力
save(Screen/Element/FullPageScreen)メソッドは、実行後に次の情報を提供します:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // 実行されたインスタンスのデバイスピクセル比
* devicePixelRatio: 1,
* // フォーマットされたファイル名、これは`formatImageName`オプションに依存します
* fileName: "examplePage-chrome-latest-1366x768.png",
* // 実際のスクリーンショットファイルが見つかるパス
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
画像出力
- saveElement
- saveScreen
- saveFullPageScreen
await browser.saveElement(".hero__title-logo", "example-element-tag")
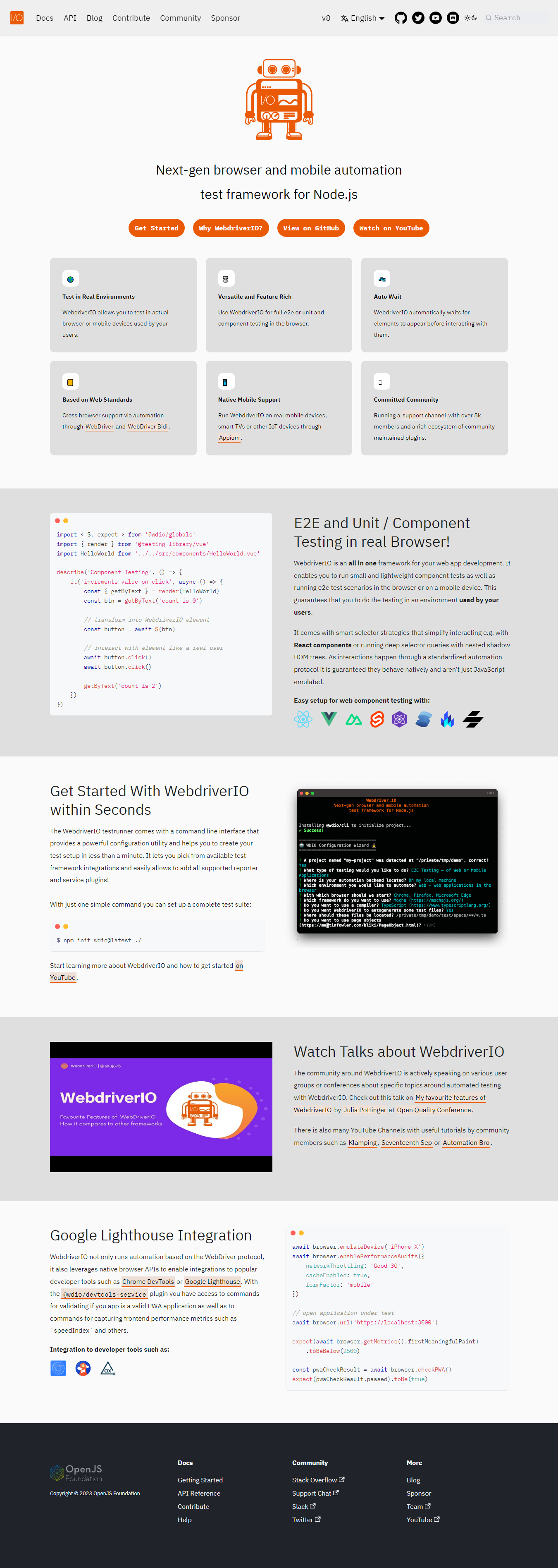
- Desktop
- Android
- iOS


await browser.saveScreen("example-page-tag")
- Desktop
- Android ChromeDriver
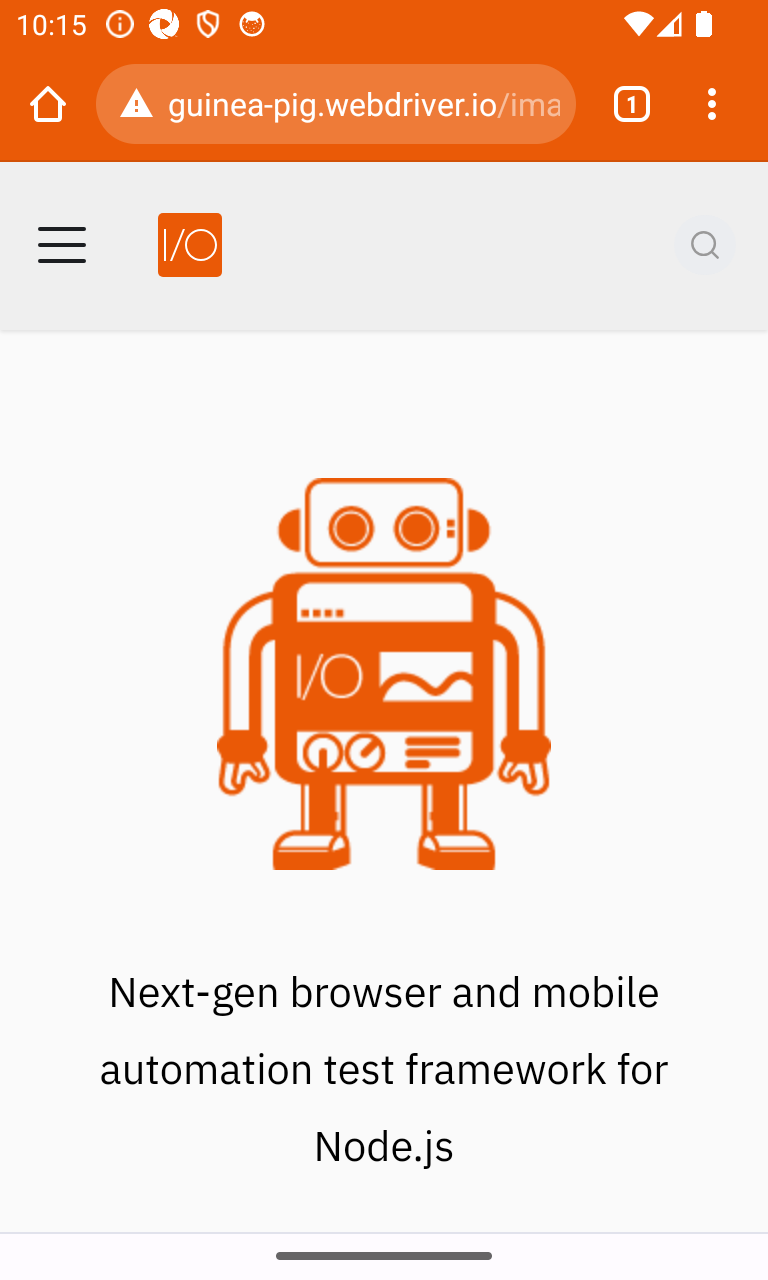
- Android nativeWebScreenshot
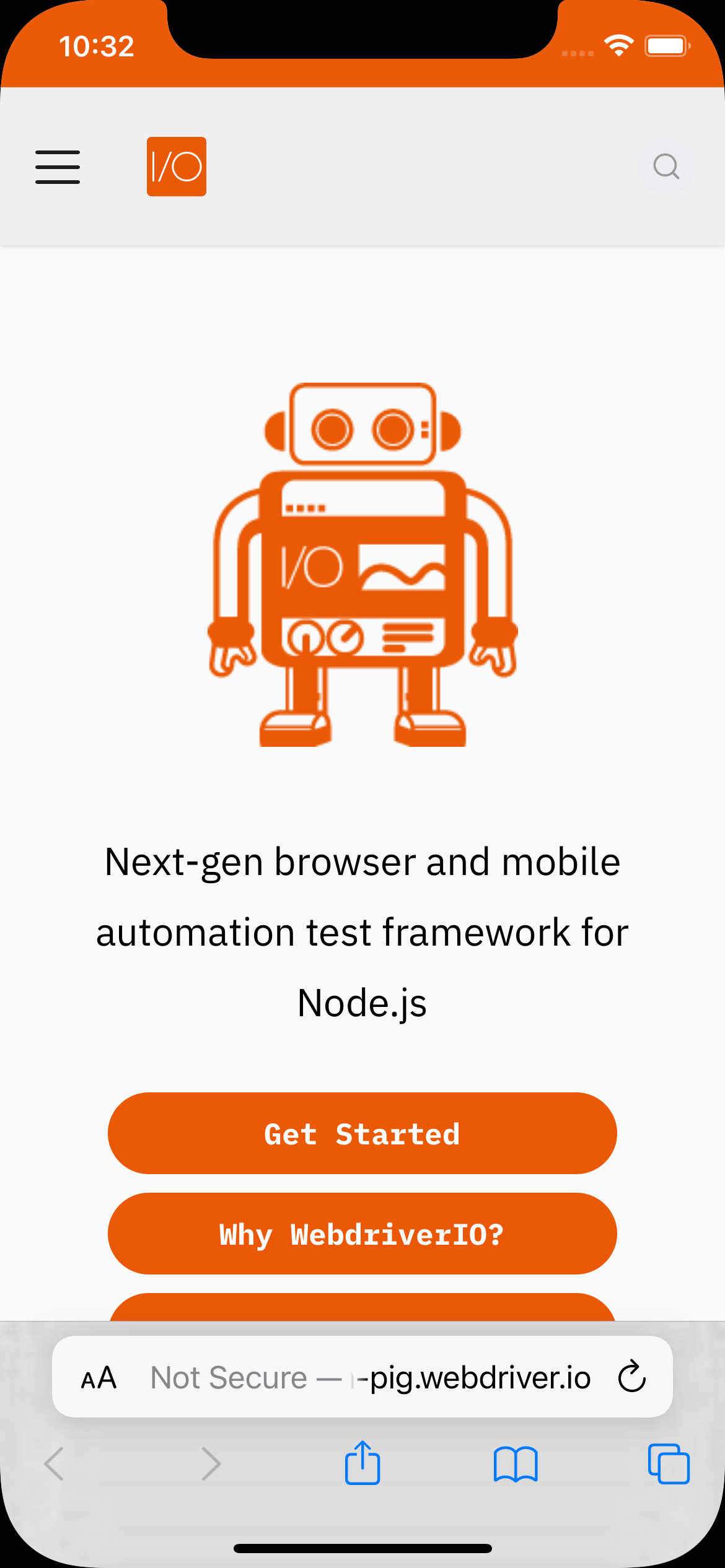
- iOS



iOS saveScreenの実行では、デフォルトではデバイスのベゼルコーナーは含まれません。これを含めるには、サービスをインスタンス化するときにaddIOSBezelCorners:trueオプションを追加してください。こちらを参照してください。

await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
コンソール出力
デフォルトでは、check(Screen/Element/FullPageScreen)メソッドは1.23のように不一致率のみを提供しますが、プラグインにreturnAllCompareData: trueオプションがある場合、メソッド実行後に以下の情報が提供されます:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // フォーマットされたファイル名、これは`formatImageName`オプションに依存します
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // 実際のフォルダとファイル名
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // ベースラインフォルダとファイル名
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // 以下のフォルダはオプションで、不一致がある場合のみ存在します
* // 差分を保持するフォルダとファイル名
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // 不一致率
* misMatchPercentage: 2.34,
* };
*/
画像出力
以下の画像はチェックコマンドを実行した結果の差分のみを表示します。ブラウザでの差分のみが表示されていますが、AndroidとiOSの出力も同じです。
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
ボタンのテキストがGet StartedからGetting Started!に変更され、変更として検出されました。
await browser.checkScreen("example-page-tag")
ボタンのテキストがGet StartedからGetting Started!に変更され、変更として検出されました。

await browser.checkFullPageScreen("full-page-tag")
ボタンのテキストがGet StartedからGetting Started!に変更され、変更として検出されました。

ブロックアウト
ここでは、AndroidのNativeWebScreenshotとiOSでステータス+アドレスバーとツールバーがブロックアウトされている例の出力を見ることができます。
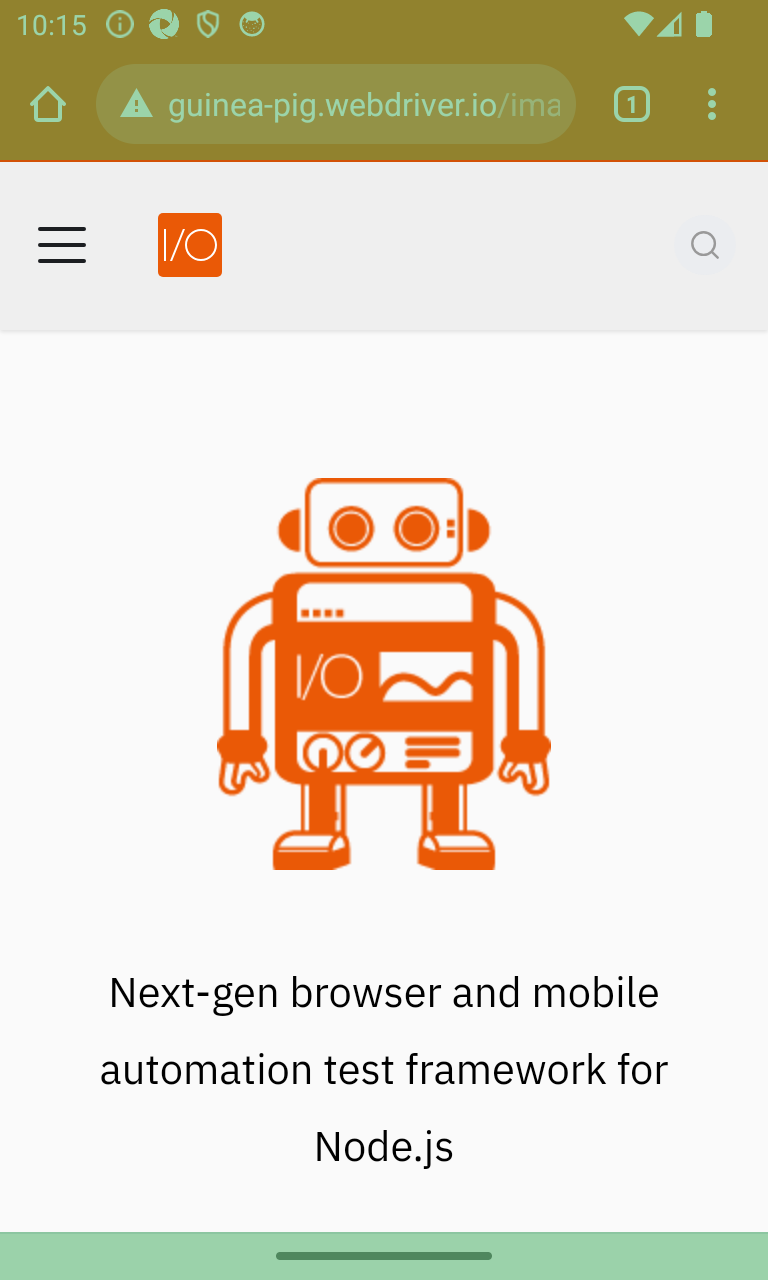
- Android nativeWebScreenshot
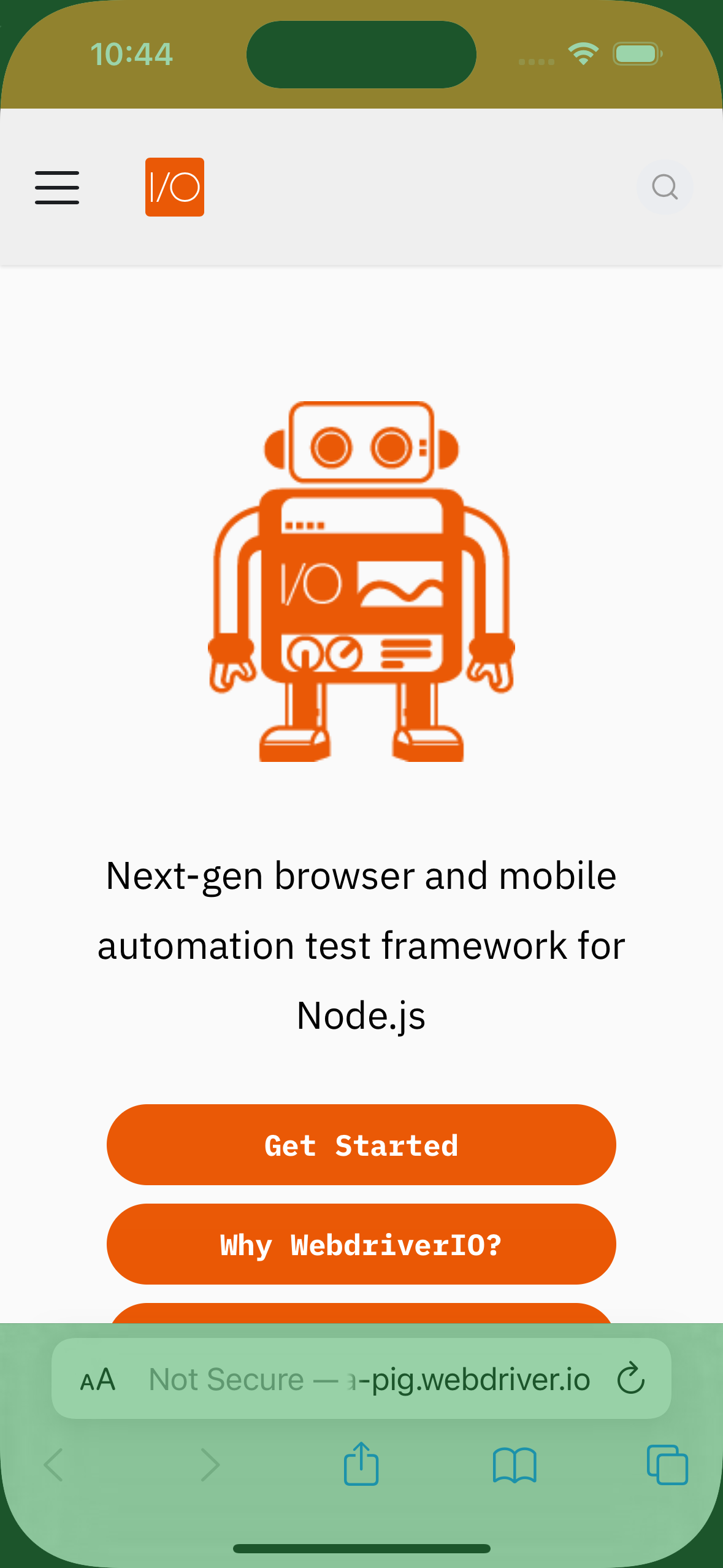
- iOS