خروجی تست
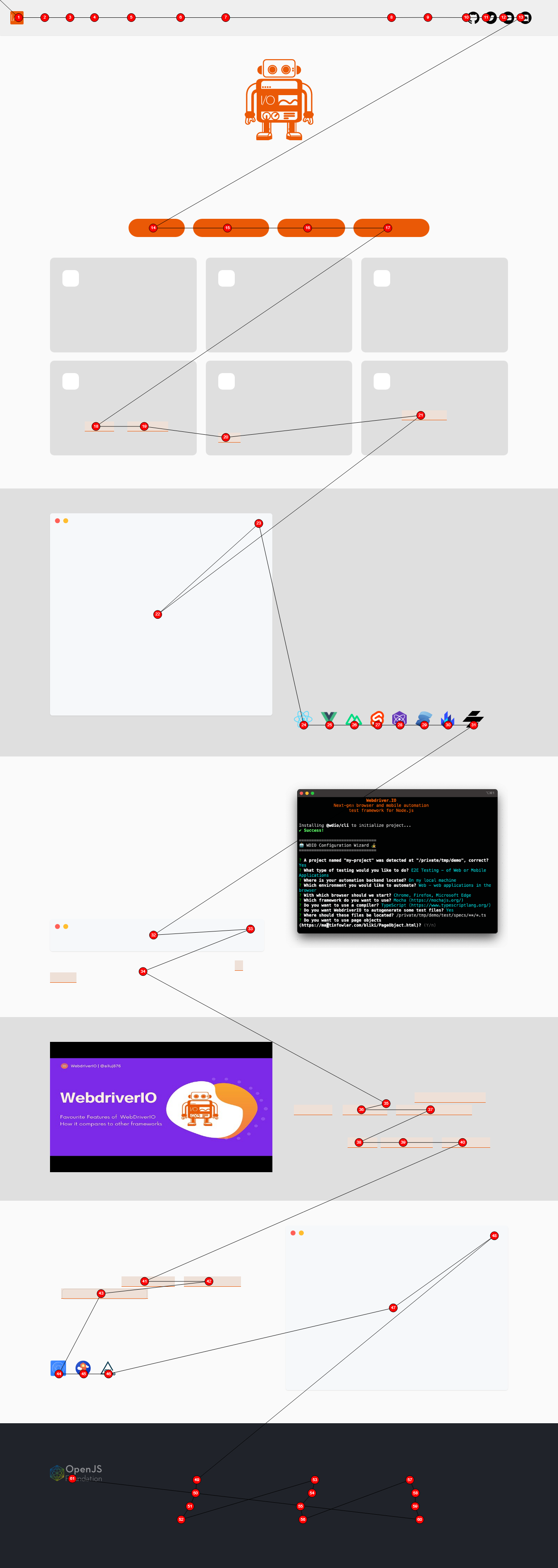
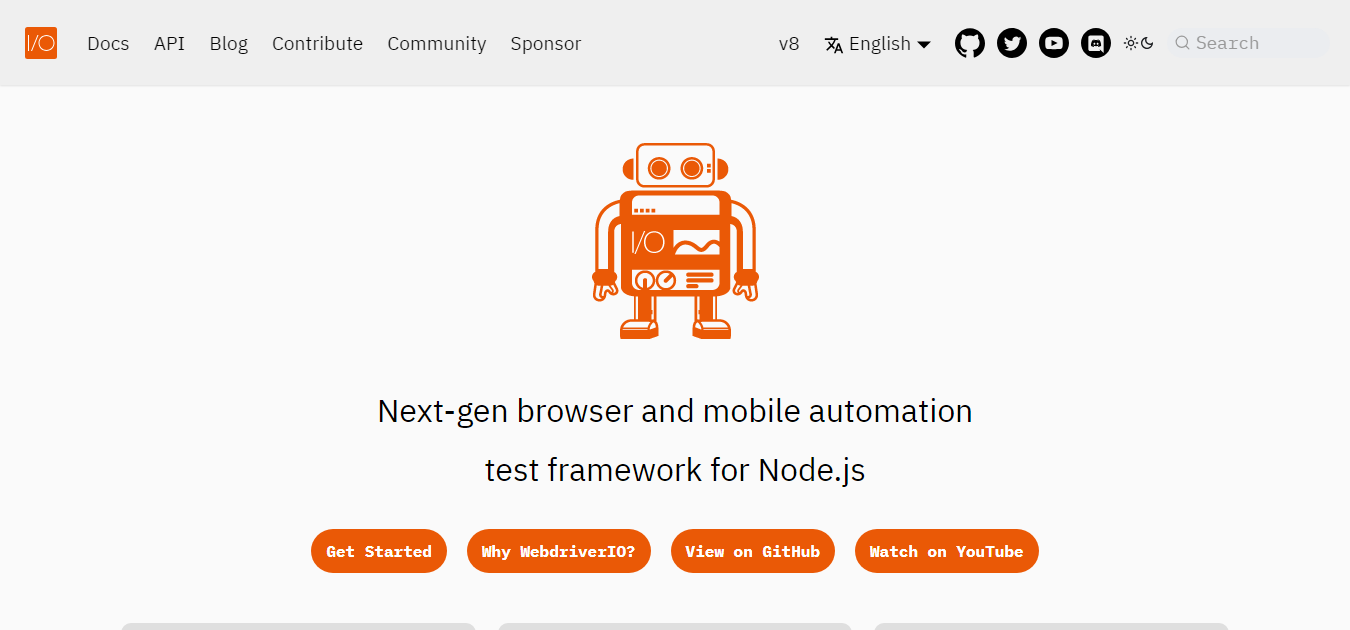
از این سایت نمایشی WebdriverIO برای مثال خروجی تصویر استفاده شده است.
enableLayoutTesting
این میتواند هم در گزینههای سرویس و هم در سطح متد تنظیم شود.
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
خروجی تصویر برای گزینههای سرویس مشابه متد است، در زیر مشاهده کنید.
خروجی تصویر
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
خروجی کنسول
متدهای save(Screen/Element/FullPageScreen) اطلاعات زیر را پس از اجرای متد ارائه میدهند:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // نسبت پیکسل دستگاه نمونهای که اجرا شده است
* devicePixelRatio: 1,
* // نام فایل فرمتبندی شده، این به گزینههای `formatImageName` بستگی دارد
* fileName: "examplePage-chrome-latest-1366x768.png",
* // مسیری که فایل اسکرینشات واقعی را میتوان یافت
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
خروجی تصویر
- saveElement
- saveScreen
- saveFullPageScreen
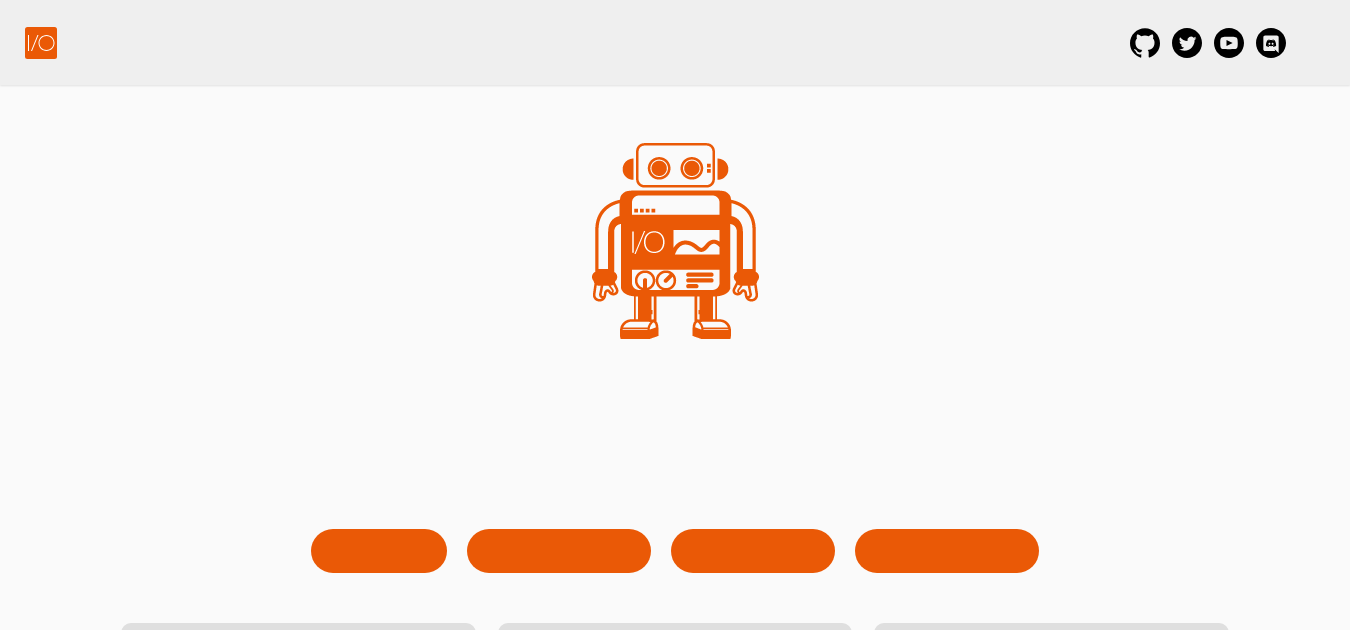
await browser.saveElement(".hero__title-logo", "example-element-tag")
- Desktop
- Android
- iOS


await browser.saveScreen("example-page-tag")
- Desktop
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS



اجرای saveScreen در iOS به طور پیشفرض با گوشههای قاب دستگاه نیست. برای داشتن این گزینه، لطفاً گزینه addIOSBezelCorners:true را هنگام راهاندازی سرویس اضافه کنید، اینجا را ببینید.

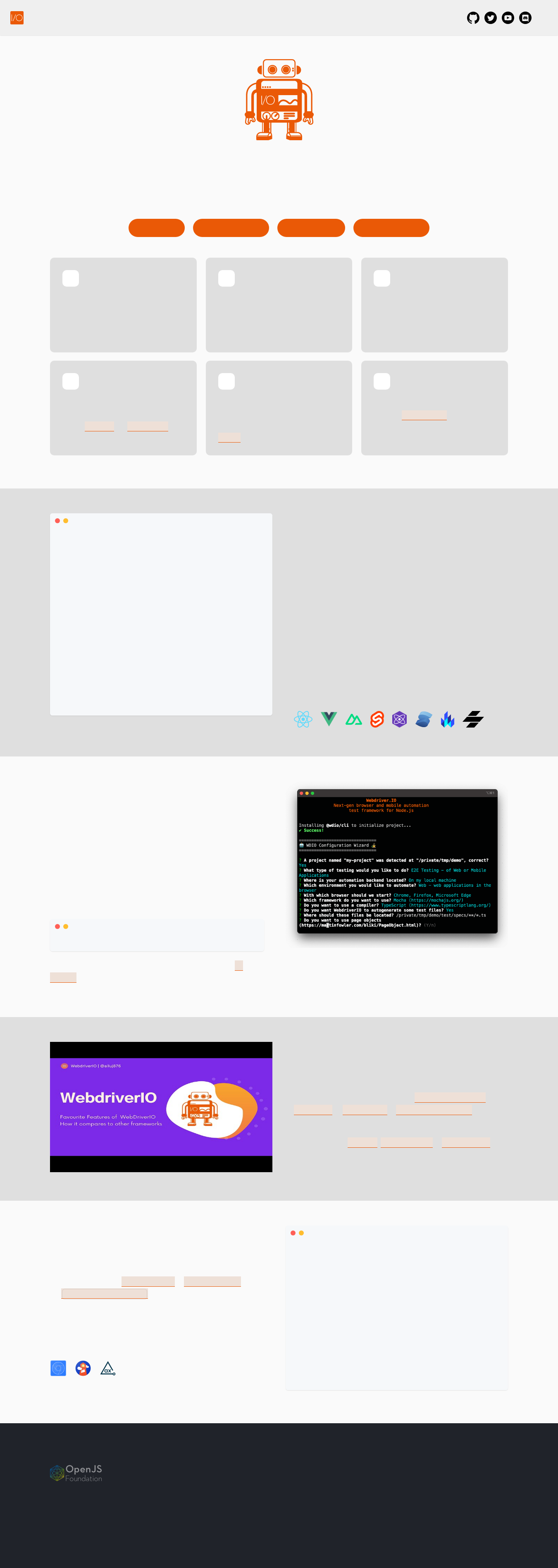
await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
خروجی کنسول
به طور پیشفرض، متدهای check(Screen/Element/FullPageScreen) فقط درصد عدم تطابق مانند 1.23 را ارائه میدهند، اما وقتی افزونه با گزینه returnAllCompareData: true تنظیم شده باشد، اطلاعات زیر پس از اجرای متد ارائه میشود:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // نام فایل فرمتبندی شده، این به گزینههای `formatImageName` بستگی دارد
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // پوشه واقعی و نام فایل
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // پوشه پایه و نام فایل
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // این پوشه زیر اختیاری است و فقط در صورت عدم تطابق وجود دارد
* // پوشهای که تفاوتها و نام فایل را نگه میدارد
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // درصد عدم تطابق
* misMatchPercentage: 2.34,
* };
*/
خروجی تصویر
تصاویر زیر فقط تفاوتها را در نتیجه اجرای دستورات بررسی نشان میدهند. فقط تفاوت در مرورگر نشان داده شده است، اما خروجی برای اندروید و iOS یکسان است.
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
متن دکمه از Get Started به Getting Started! تغییر کرده و به عنوان تغییر شناسایی شده است.
await browser.checkScreen("example-page-tag")
متن دکمه از Get Started به Getting Started! تغییر کرده و به عنوان تغییر شناسایی شده است.

await browser.checkFullPageScreen("full-page-tag")
متن دکمه از Get Started به Getting Started! تغییر کرده و به عنوان تغییر شناسایی شده است.

مسدودسازیها (Block-Outs)
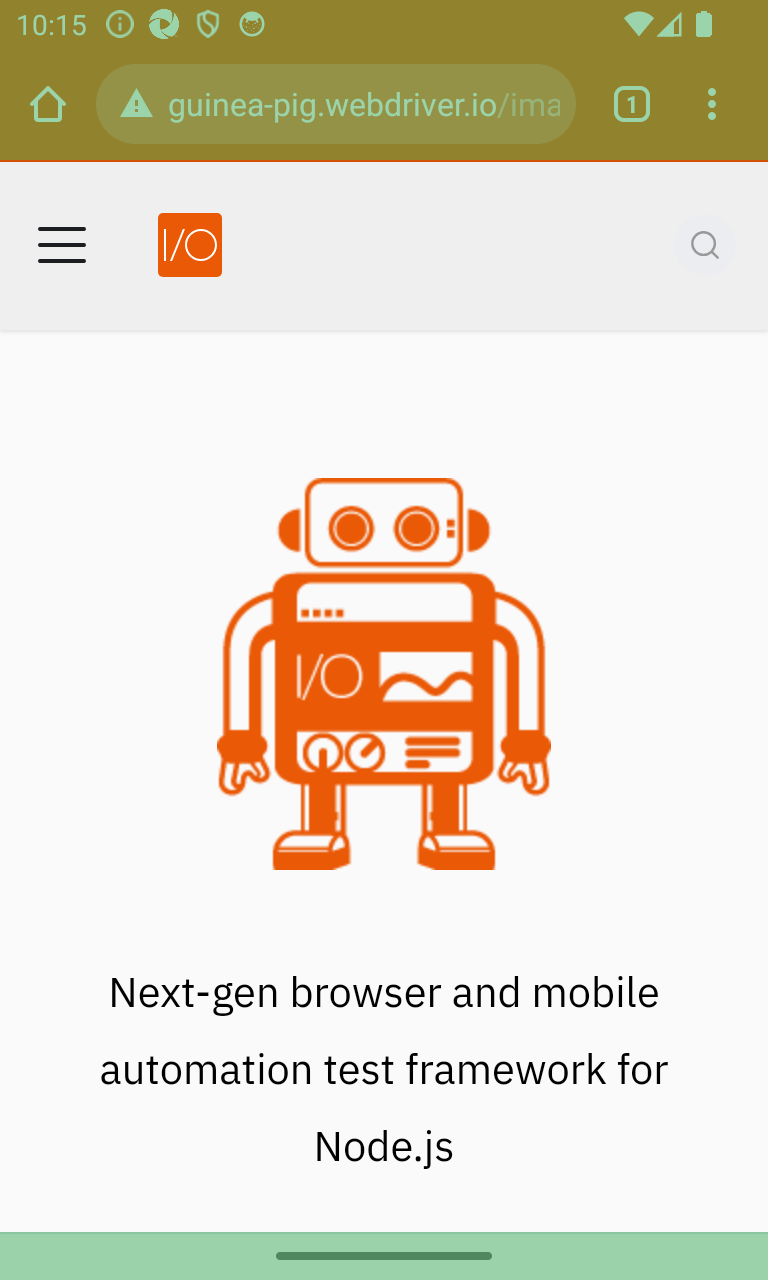
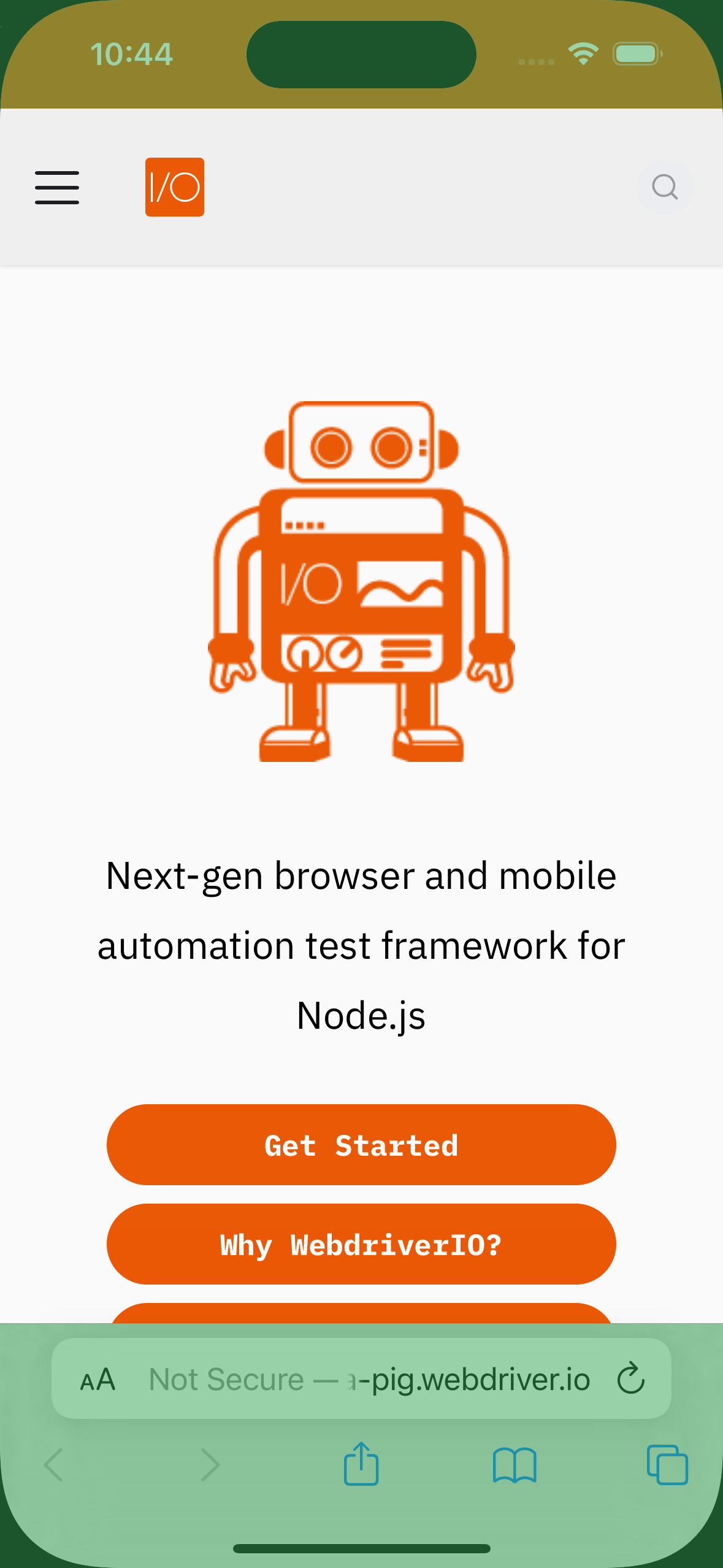
در اینجا میتوانید یک نمونه خروجی برای مسدودسازیها در Android NativeWebScreenshot و iOS را ببینید که در آنها وضعیت+آدرس و نوار ابزار مسدود شدهاند.
- Android nativeWebScreenshot
- iOS