Salida de Prueba
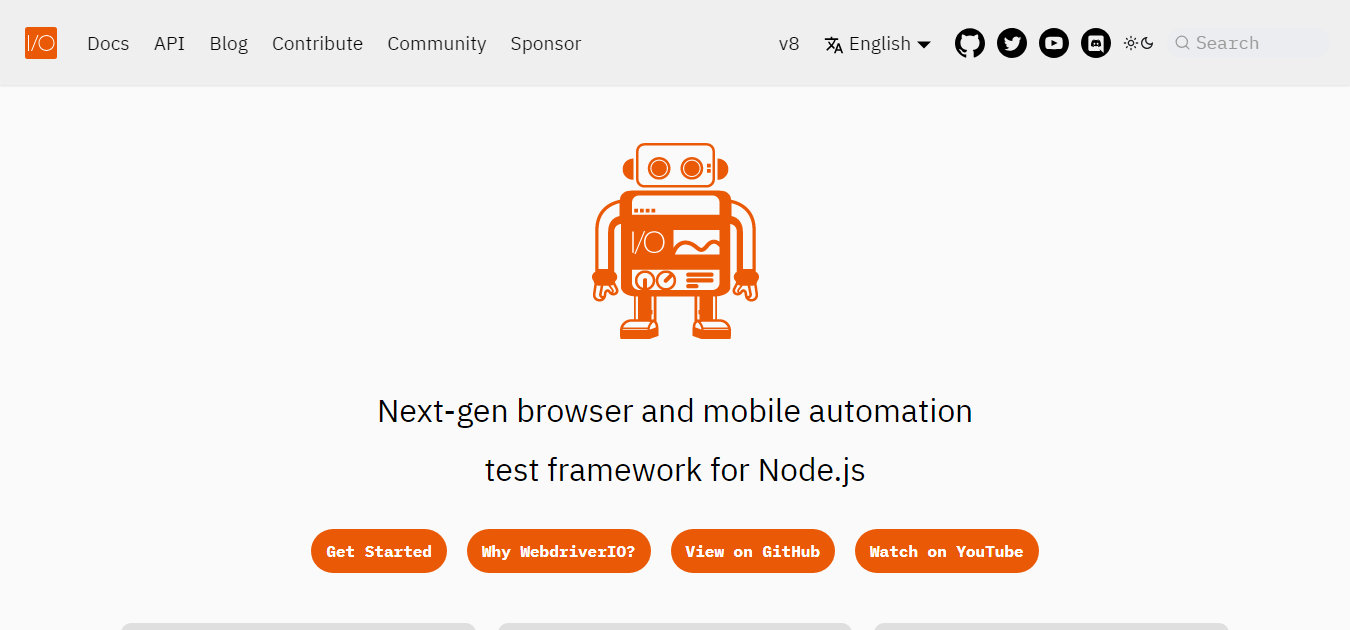
Este sitio de demostración de WebdriverIO ha sido utilizado para el ejemplo de salida de imagen.
enableLayoutTesting
Esto se puede configurar tanto en las Opciones del Servicio como a nivel del Método.
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
La salida de imagen para las Opciones del Servicio es igual a la del Método, ver a continuación.
Salida de Imagen
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
Salida de Consola
Los métodos save(Screen/Element/FullPageScreen) proporcionarán la siguiente información después de que el método haya sido ejecutado:
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // La relación de píxeles del dispositivo de la instancia que se ha ejecutado
* devicePixelRatio: 1,
* // El nombre de archivo formateado, esto depende de las opciones `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // La ruta donde se puede encontrar el archivo de captura de pantalla real
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
Salida de Imagen
- saveElement
- saveScreen
- saveFullPageScreen
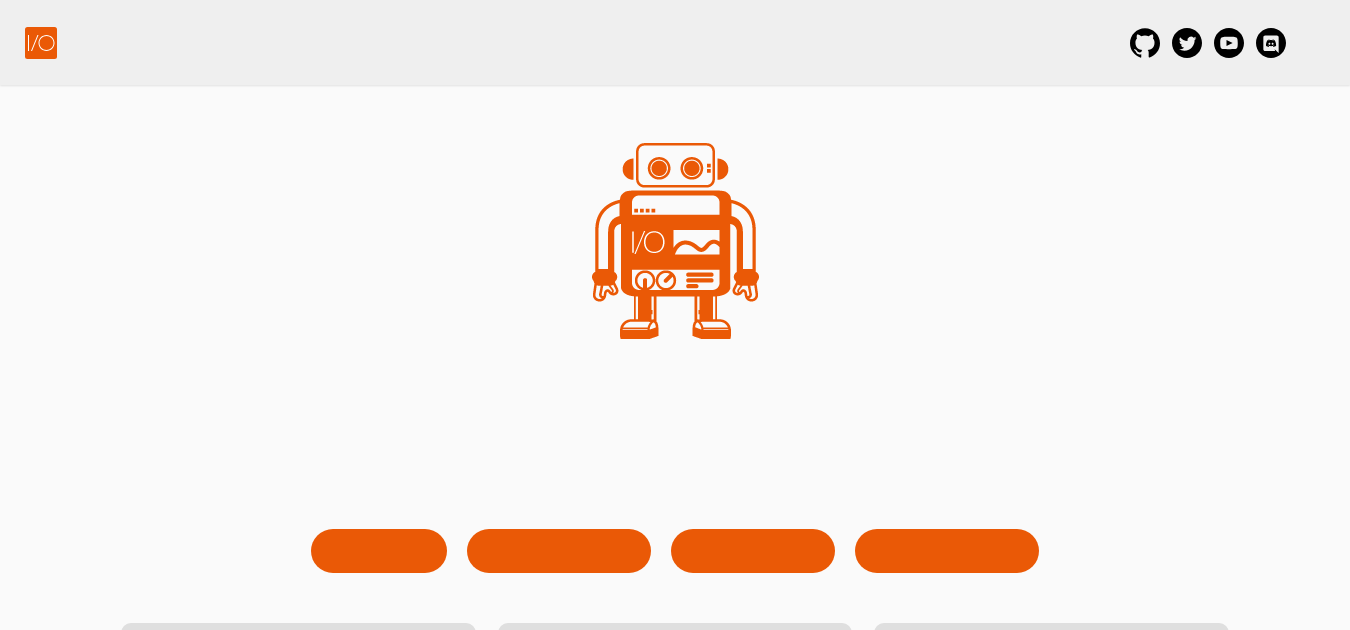
await browser.saveElement(".hero__title-logo", "example-element-tag")
- Desktop
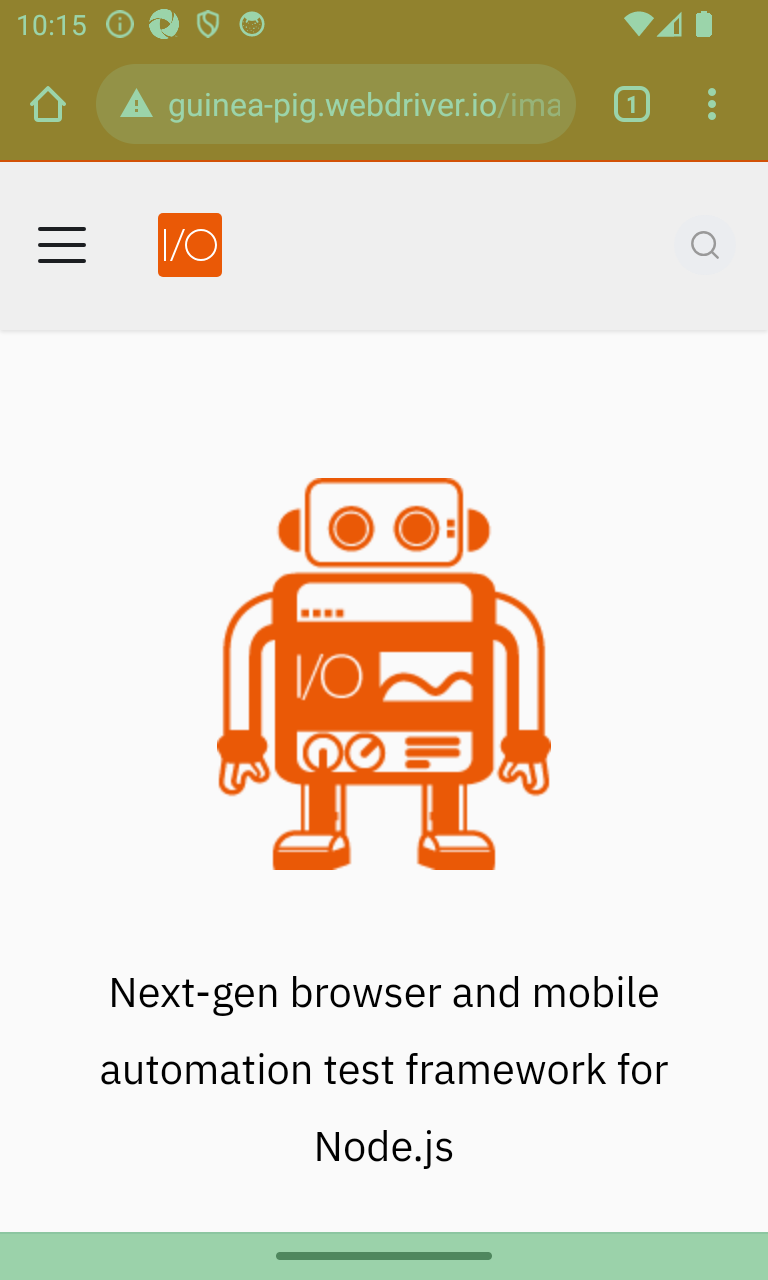
- Android
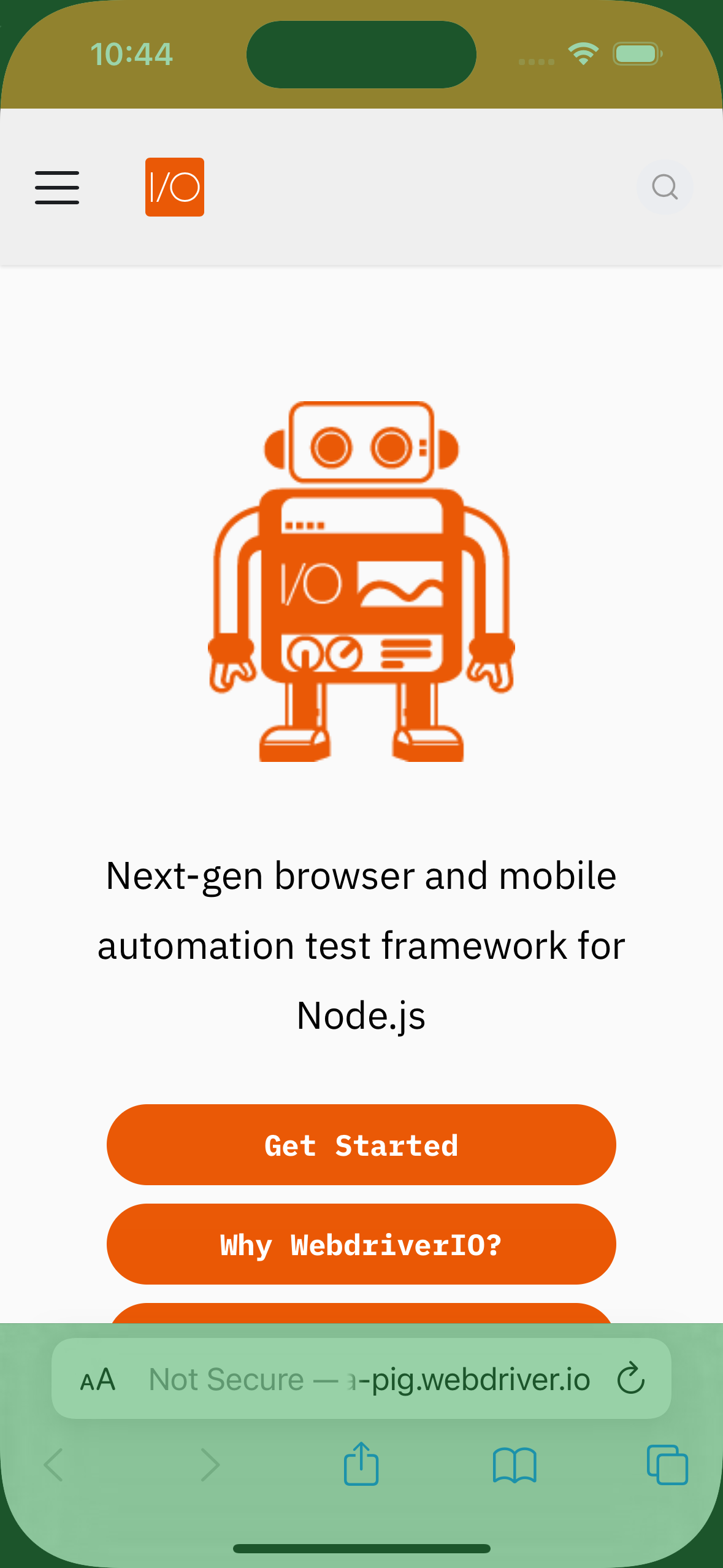
- iOS


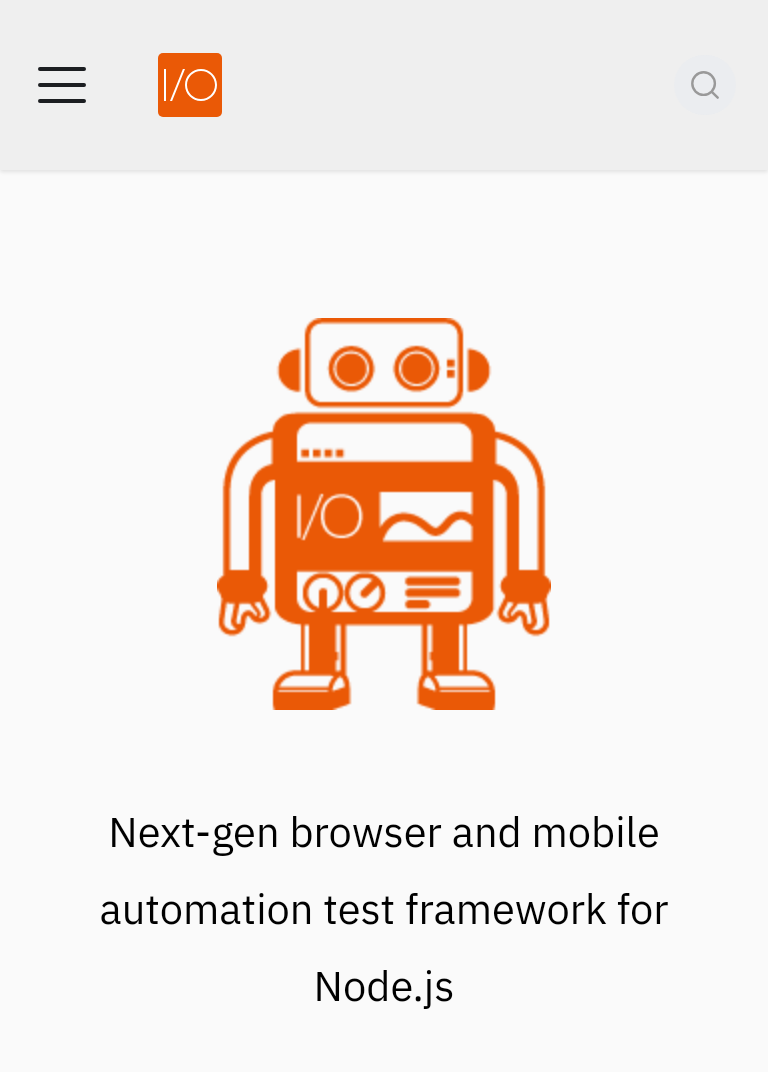
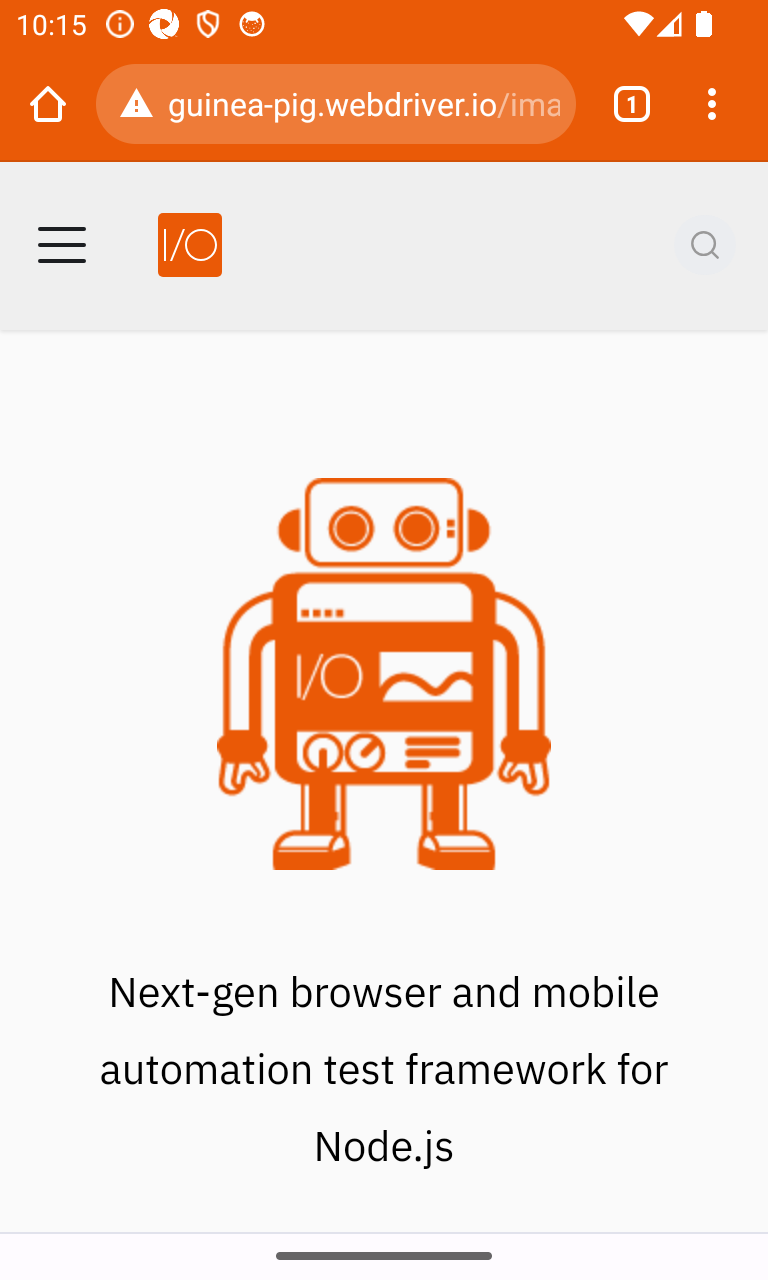
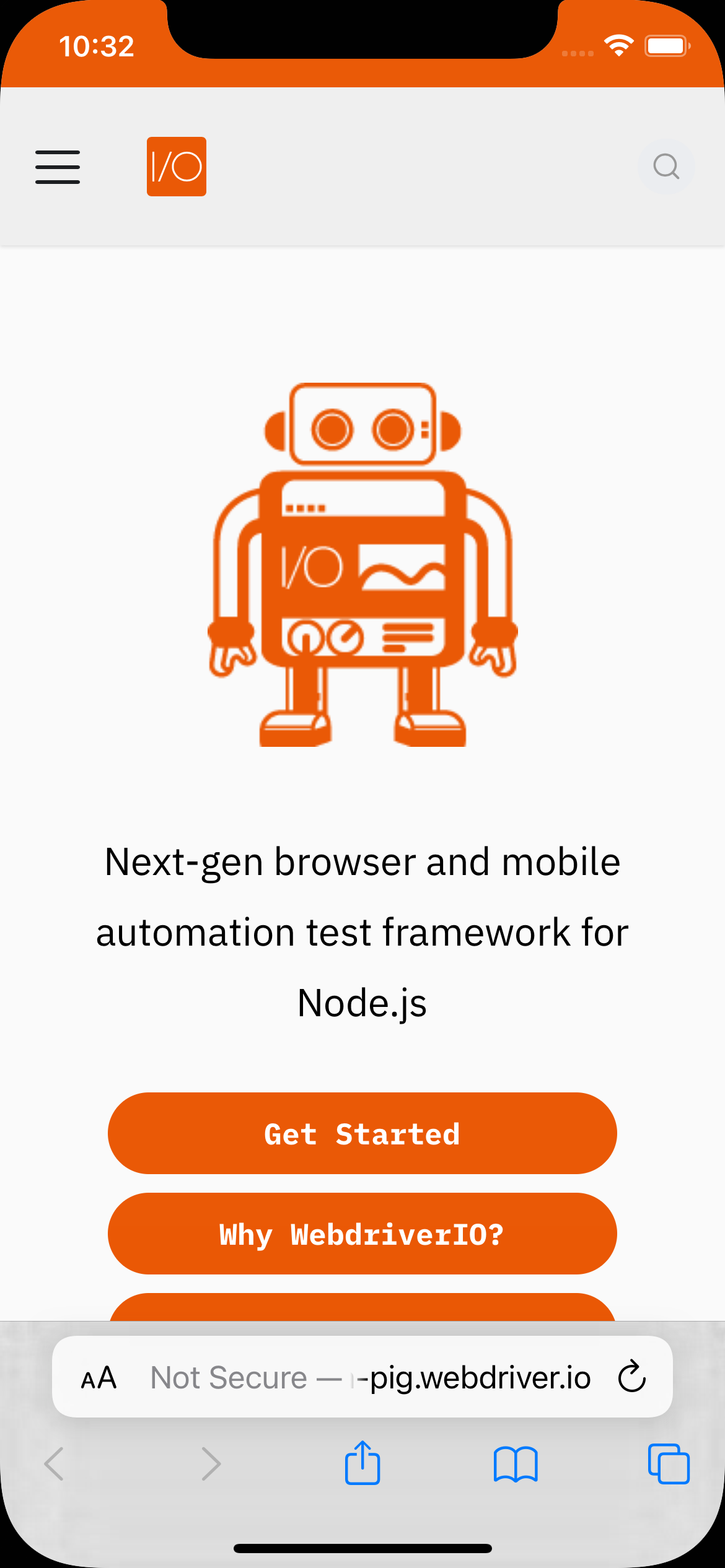
await browser.saveScreen("example-page-tag")
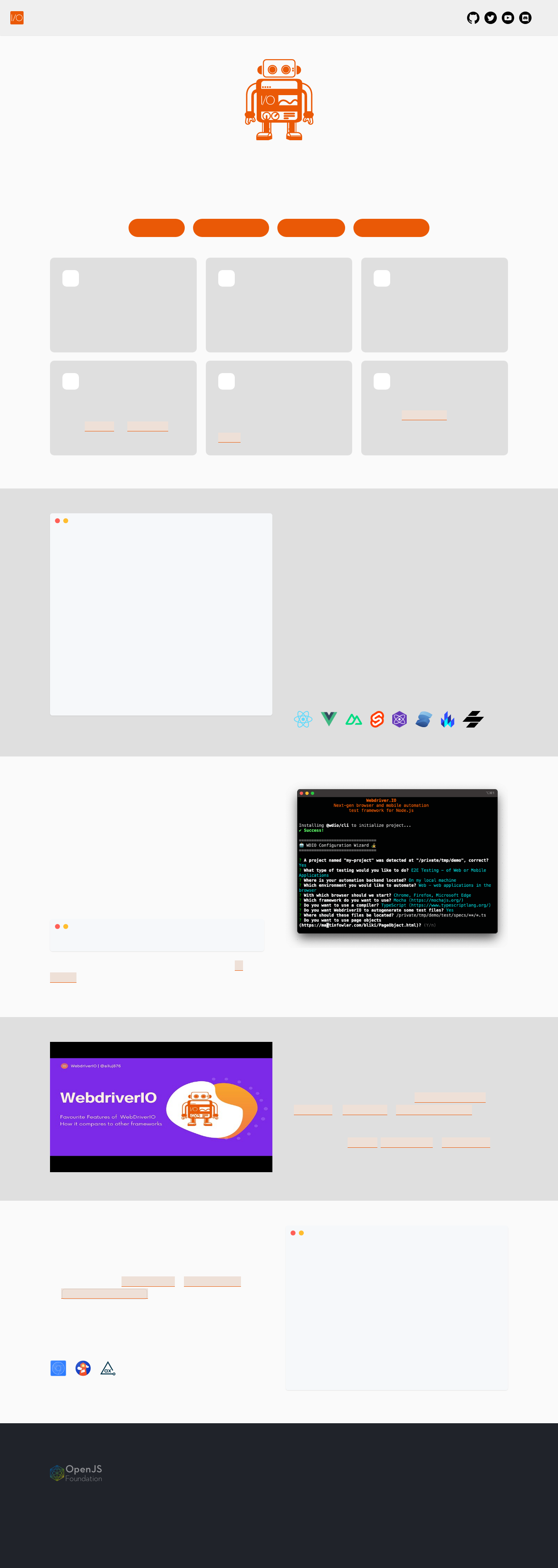
- Desktop
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS



Las ejecuciones de saveScreen en iOS por defecto no incluyen los bordes del dispositivo. Para tenerlos, agregue la opción addIOSBezelCorners:true al instanciar el servicio, vea esto

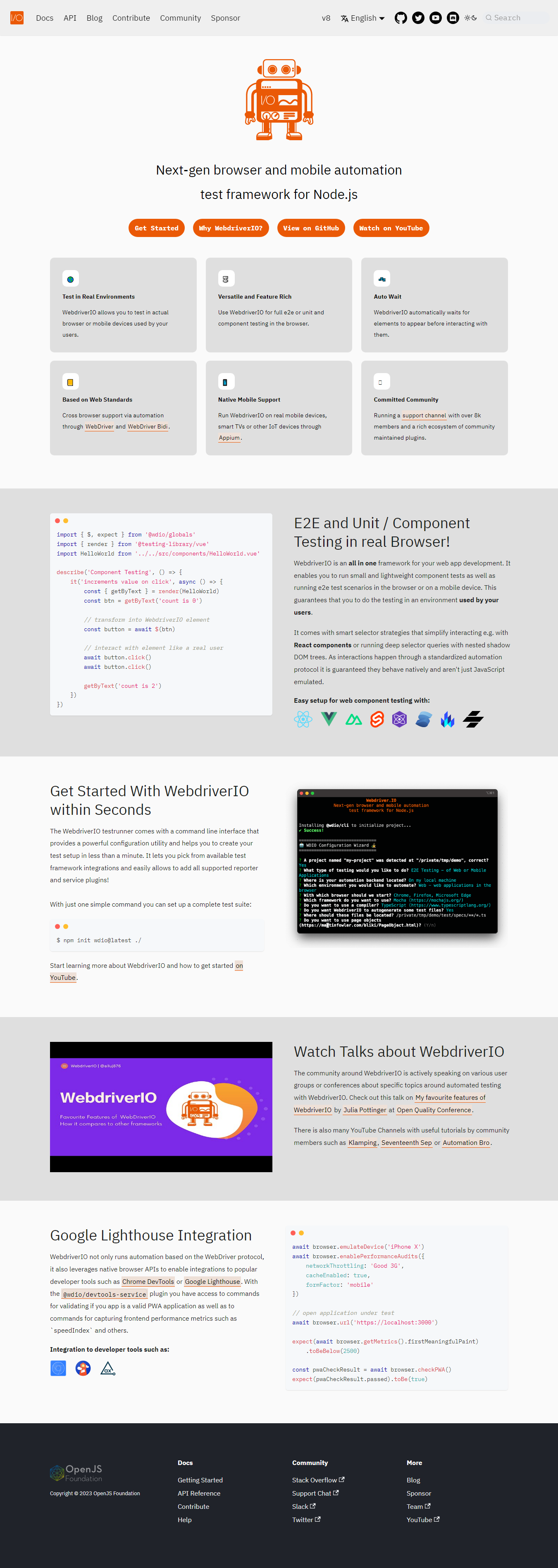
await browser.saveFullPageScreen("full-page-tag")
- Desktop
- Android
- iOS



check(Screen/Element/FullPageScreen)
Salida de Consola
Por defecto, los métodos check(Screen/Element/FullPageScreen) solo proporcionarán un porcentaje de discrepancia como 1.23, pero cuando el plugin tiene la opción returnAllCompareData: true, se proporciona la siguiente información después de que el método haya sido ejecutado:
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // El nombre de archivo formateado, esto depende de las opciones `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // La carpeta actual y el nombre del archivo
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // La carpeta de referencia y el nombre del archivo
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // La siguiente carpeta es opcional y solo si hay una discrepancia
* // La carpeta que contiene las diferencias y el nombre del archivo
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // El porcentaje de discrepancia
* misMatchPercentage: 2.34,
* };
*/
Salida de Imagen
Las imágenes a continuación solo mostrarán diferencias como resultado de ejecutar los comandos de verificación. Solo se muestra la diferencia en un navegador, pero la salida para Android e iOS es la misma.
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
El texto del botón ha cambiado de Get Started a Getting Started! y se ha detectado como un cambio.
await browser.checkScreen("example-page-tag")
El texto del botón ha cambiado de Get Started a Getting Started! y se ha detectado como un cambio.

await browser.checkFullPageScreen("full-page-tag")
El texto del botón ha cambiado de Get Started a Getting Started! y se ha detectado como un cambio.

Block-Outs
Aquí encontrará un ejemplo de salida para bloqueos en Android NativeWebScreenshot e iOS donde se bloquean el estado+dirección y la barra de herramientas.
- Android nativeWebScreenshot
- iOS