QUnit Service
wdio-qunit-service ist ein Paket von Drittanbietern. Weitere Informationen finden Sie auf GitHub | npm
WebdriverIO (wdio) Service zum Ausführen von browserbasiertem QUnit Tests und deren dynamischer Konvertierung in wdio Testsuiten.
Ersatz für Karma
QUnit Service ist ein direkter Ersatz für diejenigen, die Karma JS verwenden, um ihre QUnit Tests auszuführen (karma-qunit, karma-ui5 oder jede andere Kombination aus Karma und QUnit). Karma ist veraltet und Benutzer sollten zu modernen Alternativen wechseln!
Wenn Sie Ihre QUnit-Tests so behalten möchten, wie sie sind, ohne Umschreiben und ohne Refaktorierung, ist QUnit Service alles, was Sie brauchen. Es führt Ihre QUnit-HTML-Dateien in einem Browser aus und erfasst alle Ergebnisse im wdio-Format.
Dadurch können Entwickler QUnit Service zusammen mit allem anderen verwenden, was im wdio-Ökosystem verfügbar ist.
Möchten Sie den Testlauf in einem Video aufzeichnen? Vielleicht einen Screenshot machen oder als PDF speichern? Die Code-Abdeckung überprüfen? Die Testergebnisse im JUnit-Format speichern? Nur zu, QUnit Service steht Ihnen nicht im Weg.
Installation
Nach der Konfiguration von WebdriverIO installieren Sie wdio-qunit-service als devDependency in Ihrer package.json-Datei.
npm install wdio-qunit-service --save-dev
Wenn Sie WebdriverIO noch nicht konfiguriert haben, lesen Sie die offizielle Dokumentation.
Konfiguration
Um QUnit Service zu verwenden, müssen Sie es lediglich zur Liste der services in Ihrer wdio.conf.js-Datei hinzufügen. Die wdio-Dokumentation enthält alle Informationen zur Konfigurationsdatei:
// wdio.conf.js
export const config = {
// ...
services: ["qunit"],
// ...
};
Verwendung
Stellen Sie sicher, dass der Webserver läuft, bevor Sie die Tests ausführen. wdio startet den Webserver nicht.
Mit .spec oder .test Dateien
In Ihrem WebdriverIO-Test müssen Sie zur QUnit-HTML-Testseite navigieren und dann browser.getQUnitResults() aufrufen.
describe("QUnit test page", () => {
it("should pass QUnit tests", async () => {
await browser.url("http://localhost:8080/test/unit/unitTests.qunit.html");
await browser.getQUnitResults();
});
});
Es wird empfohlen, für jede QUnit-HTML-Testseite eine WebdriverIO-Testdatei zu erstellen. Dies stellt sicher, dass die Tests parallel und vollständig isoliert ausgeführt werden.
Nur Konfiguration, keine .spec oder .test Dateien
Wenn Sie keine Spec/Test-Dateien erstellen möchten, können Sie eine Liste von QUnit-HTML-Dateien an die Konfiguration übergeben, und die Tests werden automatisch generiert.
// wdio.conf.js
export const config = {
// ...
baseUrl: 'http://localhost:8080',
services: [
['qunit', {
paths: [
'unit-tests.html',
'integration-tests.html',
'test/qunit.html'
]
}],
// ...
};
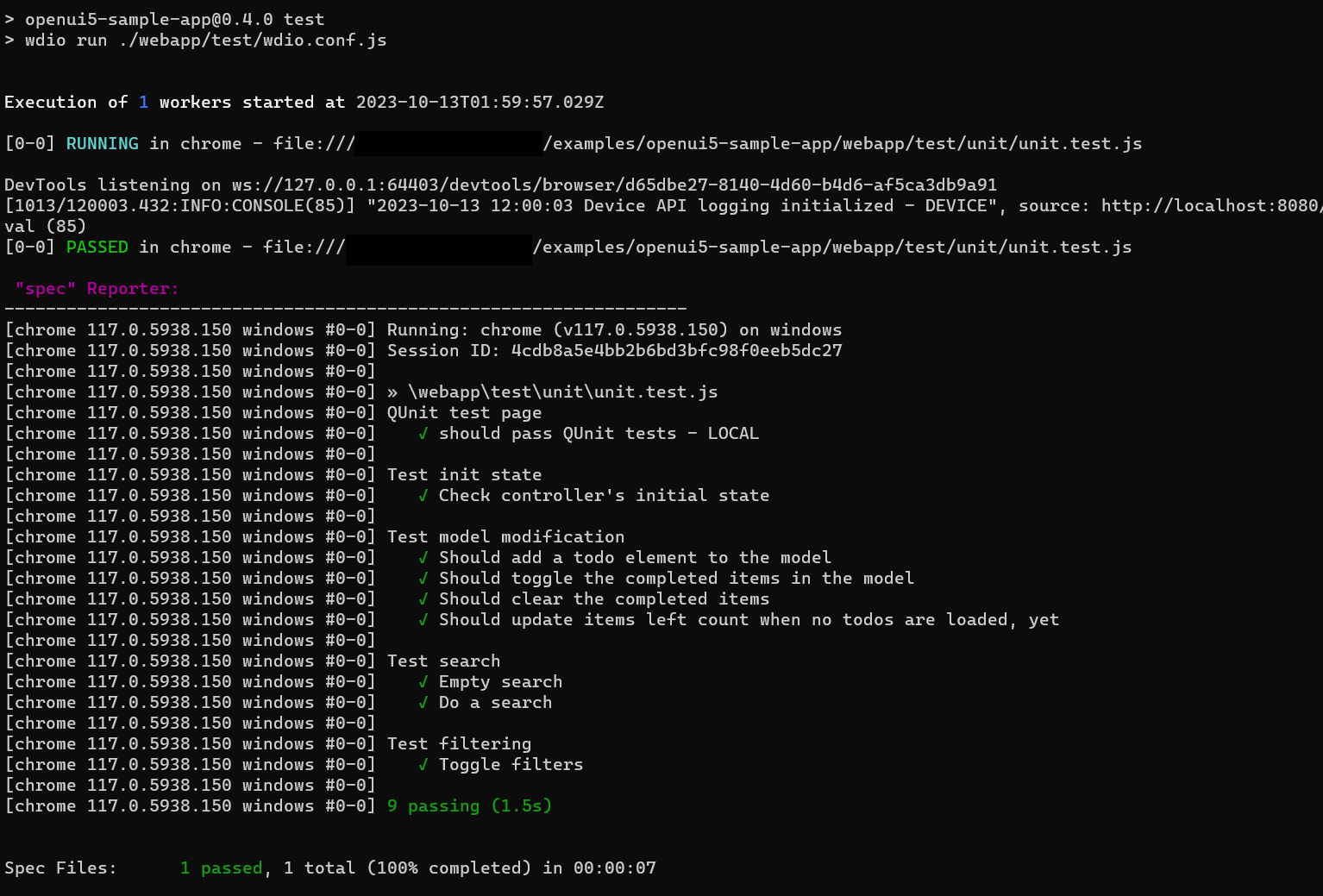
Testergebnisse
Testergebnisse könnten so aussehen:

Beispiele
Schauen Sie sich den examples Ordner für Beispiele mit javascript, typescript und mehr an.
Verwendung in SAP Fiori / UI5 Apps
Einfaches Beispiel mit der bekannten openui5-sample-app:
-
Erstellen Sie eine Konfigurationsdatei: wdio.conf.js
-
Teilen Sie
wdiomit, wo die QUnit-Testdateien zu finden sind: -
- Fügen Sie die QUnit-Dateien zur Service-Konfiguration hinzu
-
- oder
-
- Erstellen Sie eine WebdriverIO-Testdatei für Unit-Tests und eine weitere für OPA5-Tests
-
Der Webserver muss vor der Ausführung der Tests laufen
-
Führen Sie aus $
wdio run webapp/test/wdio.conf.js
Autor
Mauricio Lauffer
Lizenz
Dieses Projekt ist unter der MIT-Lizenz lizenziert - siehe die LICENSE Datei für Details.

