Service QUnit
wdio-qunit-service est un package tiers, pour plus d'informations veuillez consulter GitHub | npm
WebdriverIO (wdio) service pour exécuter des tests QUnit basés sur navigateur et les convertir dynamiquement en suites de tests wdio.
Remplacement de Karma
QUnit Service est un remplaçant direct pour ceux qui utilisent Karma JS pour exécuter leurs tests QUnit (karma-qunit, karma-ui5 ou toute autre combinaison de Karma et QUnit). Karma est déprécié et les utilisateurs devraient passer à des alternatives modernes !
Si vous souhaitez conserver vos tests QUnit tels quels, sans réécriture ni refactorisation, QUnit Service est tout ce dont vous avez besoin. Il exécute vos fichiers HTML QUnit dans un navigateur et capture tous les résultats au format wdio.
Grâce à cela, les développeurs peuvent utiliser QUnit Service en tandem avec tout ce qui est disponible dans l'écosystème wdio.
Vous voulez enregistrer l'exécution du test dans une vidéo ? Peut-être prendre une capture d'écran ou l'enregistrer en PDF ? Vérifier la couverture de code ? Enregistrer les résultats de test au format JUnit ? Allez-y, QUnit Service ne vous bloque pas.
Installation
Après avoir configuré WebdriverIO, installez wdio-qunit-service comme devDependency dans votre fichier package.json.
npm install wdio-qunit-service --save-dev
Si vous n'avez pas encore configuré WebdriverIO, consultez la documentation officielle.
Configuration
Pour utiliser QUnit Service, vous devez simplement l'ajouter à la liste des services dans votre fichier wdio.conf.js. La documentation wdio contient toutes les informations relatives au fichier de configuration :
// wdio.conf.js
export const config = {
// ...
services: ["qunit"],
// ...
};
Utilisation
Assurez-vous que le serveur web est opérationnel avant d'exécuter les tests. wdio ne démarrera pas le serveur web.
Avec des fichiers .spec ou .test
Dans votre test WebdriverIO, vous devez naviguer vers la page de test HTML QUnit, puis appeler browser.getQUnitResults().
describe("QUnit test page", () => {
it("should pass QUnit tests", async () => {
await browser.url("http://localhost:8080/test/unit/unitTests.qunit.html");
await browser.getQUnitResults();
});
});
Il est recommandé d'avoir un fichier de test WebdriverIO par page de test HTML QUnit. Cela garantit que les tests s'exécuteront en parallèle et de manière totalement isolée.
Configuration uniquement, pas de fichiers .spec ou .test
Si vous ne souhaitez pas créer de fichiers spec/test, vous pouvez passer une liste de fichiers HTML QUnit à la configuration et les tests seront générés automatiquement.
// wdio.conf.js
export const config = {
// ...
baseUrl: 'http://localhost:8080',
services: [
['qunit', {
paths: [
'unit-tests.html',
'integration-tests.html',
'test/qunit.html'
]
}],
// ...
};
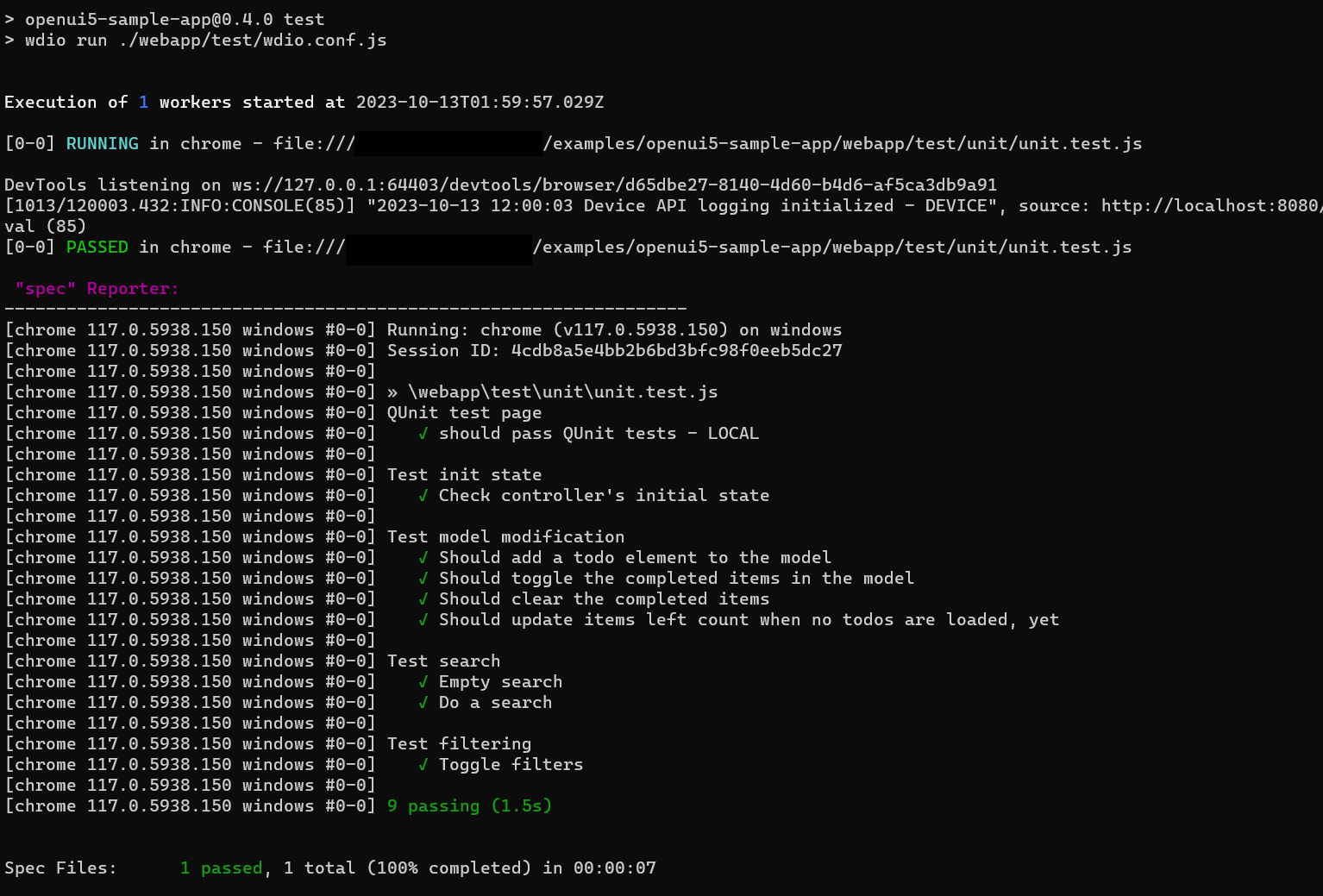
Résultats des tests
Les résultats des tests pourraient ressembler à :

Exemples
Consultez le dossier examples pour des exemples utilisant javascript, typescript et plus.
Utilisation dans les applications SAP Fiori / UI5
Exemple simple et direct example utilisant la célèbre application openui5-sample-app :
-
Créez un fichier de configuration : wdio.conf.js
-
Indiquez à
wdiooù trouver les fichiers de test QUnit : -
- Incluez les fichiers QUnit dans la configuration du service
-
- ou
-
- Créez un fichier de test WebdriverIO pour les tests unitaires et un autre pour les tests OPA5
-
Le serveur web doit être en cours d'exécution avant d'exécuter les tests
-
Exécutez-le $
wdio run webapp/test/wdio.conf.js
Auteur
Mauricio Lauffer
Licence
Ce projet est sous licence MIT - voir le fichier LICENSE pour plus de détails.

