Servicio QUnit
wdio-qunit-service es un paquete de terceros, para más información, consulte GitHub | npm
WebdriverIO (wdio) servicio para ejecutar pruebas basadas en navegador QUnit y convertirlas dinámicamente a suites de prueba de wdio.
Reemplazando Karma
QUnit Service es un reemplazo directo para aquellos que usan Karma JS para ejecutar sus pruebas de QUnit (karma-qunit, karma-ui5 o cualquier otra combinación de Karma y QUnit). ¡Karma está obsoleto y la gente debería cambiar a alternativas modernas!
Si desea mantener sus pruebas QUnit como están, sin reescritura ni refactorización, QUnit Service es todo lo que necesita. Ejecuta sus archivos HTML QUnit en un navegador y captura todos los resultados en formato wdio.
Debido a esto, los desarrolladores pueden usar QUnit Service junto con todo lo demás disponible en el ecosistema wdio.
¿Quiere grabar la ejecución de la prueba en un video? ¿Quizás tomar una captura de pantalla o guardarla en PDF? ¿Verificar la cobertura de código? ¿Guardar los resultados de las pruebas en formato JUnit? Adelante, QUnit Service no se interpone en su camino.
Instalación
Después de configurar WebdriverIO, instale wdio-qunit-service como una devDependency en su archivo package.json.
npm install wdio-qunit-service --save-dev
Si aún no ha configurado WebdriverIO, consulte la documentación oficial.
Configuración
Para usar QUnit Service solo necesita agregarlo a la lista de services en su archivo wdio.conf.js. La documentación de wdio tiene toda la información relacionada con el archivo de configuración:
// wdio.conf.js
export const config = {
// ...
services: ["qunit"],
// ...
};
Uso
Asegúrese de que el servidor web esté funcionando antes de ejecutar las pruebas. wdio no iniciará el servidor web.
Con archivos .spec o .test
En su prueba WebdriverIO, debe navegar a la página de prueba HTML QUnit, luego llamar a browser.getQUnitResults().
describe("QUnit test page", () => {
it("should pass QUnit tests", async () => {
await browser.url("http://localhost:8080/test/unit/unitTests.qunit.html");
await browser.getQUnitResults();
});
});
Se recomienda tener un archivo de prueba WebdriverIO por cada página de prueba HTML QUnit. Esto asegura que las pruebas se ejecuten en paralelo y completamente aisladas.
Solo configuración, sin archivos .spec o .test
Si no desea crear archivos spec/test, puede pasar una lista de archivos HTML QUnit a la configuración y las pruebas se generarán automáticamente.
// wdio.conf.js
export const config = {
// ...
baseUrl: 'http://localhost:8080',
services: [
['qunit', {
paths: [
'unit-tests.html',
'integration-tests.html',
'test/qunit.html'
]
}],
// ...
};
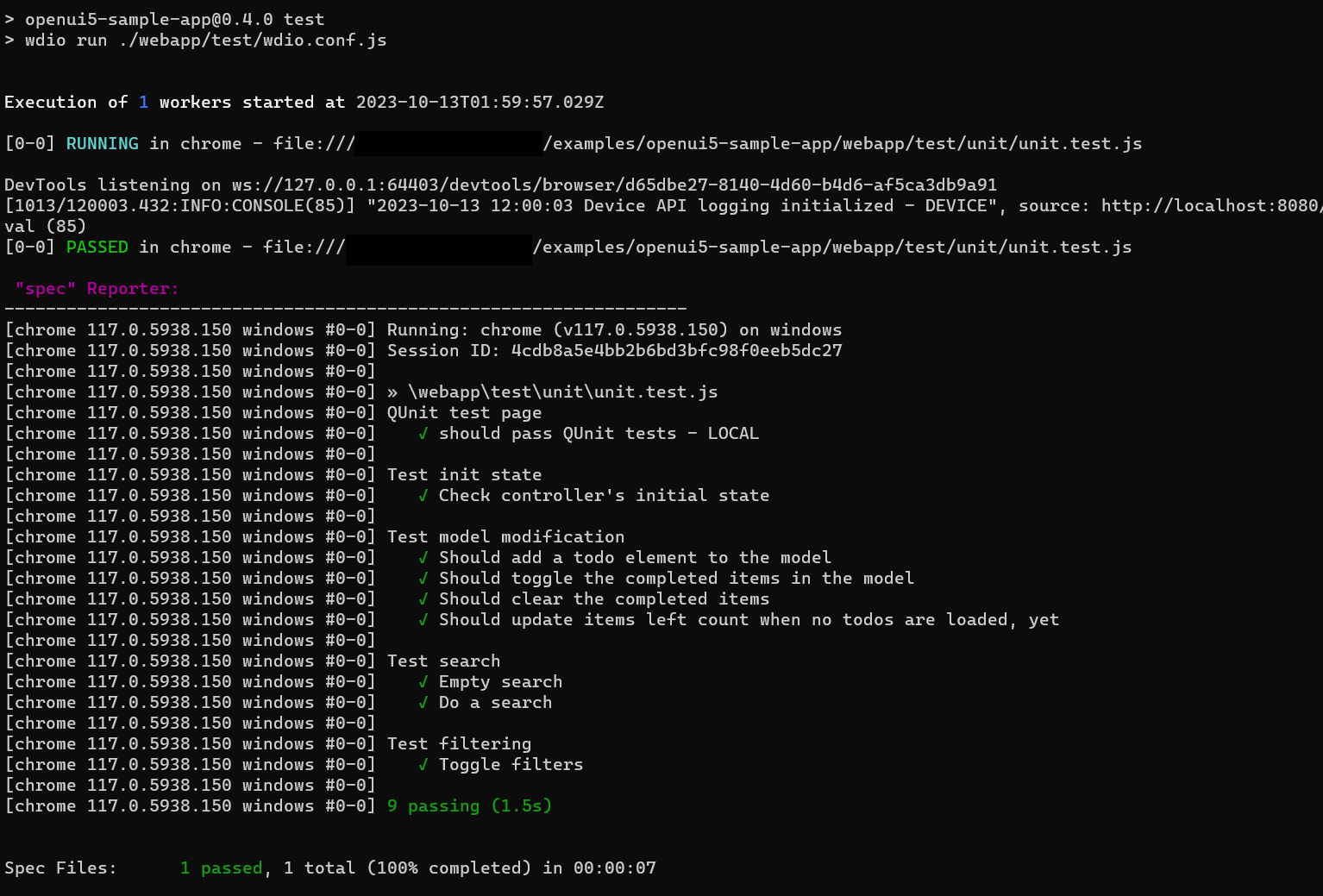
Resultados de las pruebas
Los resultados de las pruebas podrían verse así:

Ejemplos
Consulte la carpeta examples para ver ejemplos usando javascript, typescript y más.
Uso en aplicaciones SAP Fiori / UI5
Ejemplo directo usando la conocida openui5-sample-app:
-
Crear un archivo de configuración: wdio.conf.js
-
Indique a
wdiodónde encontrar los archivos de prueba QUnit: -
- Incluya los archivos QUnit en la configuración del servicio
-
- o
-
- Cree un archivo de prueba WebdriverIO para pruebas unitarias y otro para pruebas OPA5
-
El servidor web debe estar funcionando antes de ejecutar las pruebas
-
Ejecútelo $
wdio run webapp/test/wdio.conf.js
Autor
Mauricio Lauffer
Licencia
Este proyecto está licenciado bajo la Licencia MIT - consulte el archivo LICENSE para más detalles.

