QUnit сервіс
wdio-qunit-service - це пакет від третьої сторони, для отримання додаткової інформації перегляньте GitHub | npm
WebdriverIO (wdio) сервіс для запуску QUnit браузерних тестів та динамічного перетворення їх у тестові набори wdio.
Заміна Karma
QUnit Service - це пряма заміна для тих, хто використовує Karma JS для запуску своїх тестів QUnit (karma-qunit, karma-ui5 або будь-яку іншу комбінацію Karma та QUnit). Karma є застарілою і люди повинні переходити на сучасні альтернативи!
Якщо ви хочете зберегти свої QUnit тести такими, як вони є, без переписування та рефакторингу, QUnit Service - це все, що вам потрібно. Він запускає ваші QUnit HTML файли в браузері та фіксує всі результати у форматі wdio.
Завдяки цьому розробники можуть використовувати QUnit Service разом з усім іншим, що доступне в екосистемі wdio.
Хочете записати запуск тесту у відео? Можливо, зробити скріншот або зберегти його в PDF? Перевірити покриття коду? Зберегти результати тестів у форматі JUnit? Дерзайте, QUnit Service не стоїть на вашому шляху.
Встановлення
Після налаштування WebdriverIO, встановіть wdio-qunit-service як devDependency у вашому файлі package.json.
npm install wdio-qunit-service --save-dev
Якщо ви ще не налаштували WebdriverIO, перегляньте офіційну документацію.
Конфігурація
Щоб використовувати QUnit Service, вам просто потрібно додати його до списку services у вашому файлі wdio.conf.js. Документація wdio має всю інформацію, пов'язану з файлом конфігурації:
// wdio.conf.js
export const config = {
// ...
services: ["qunit"],
// ...
};
Використання
Переконайтеся, що веб-сервер запущений та працює перед виконанням тестів. wdio не запустить веб-сервер.
З файлами .spec або .test
У вашому тесті WebdriverIO вам потрібно перейти на сторінку тесту QUnit HTML, а потім викликати browser.getQUnitResults().
describe("QUnit test page", () => {
it("should pass QUnit tests", async () => {
await browser.url("http://localhost:8080/test/unit/unitTests.qunit.html");
await browser.getQUnitResults();
});
});
Рекомендується мати один файл тесту WebdriverIO для кожної сторінки тесту QUnit HTML. Це забезпечує запуск тестів паралельно та повністю ізольовано.
Тільки конфігурація, без файлів .spec або .test
Якщо ви не хочете створювати файли spec/test, ви можете передати список HTML-файлів QUnit до конфігурації, і тести будуть автоматично згенеровані.
// wdio.conf.js
export const config = {
// ...
baseUrl: 'http://localhost:8080',
services: [
['qunit', {
paths: [
'unit-tests.html',
'integration-tests.html',
'test/qunit.html'
]
}],
// ...
};
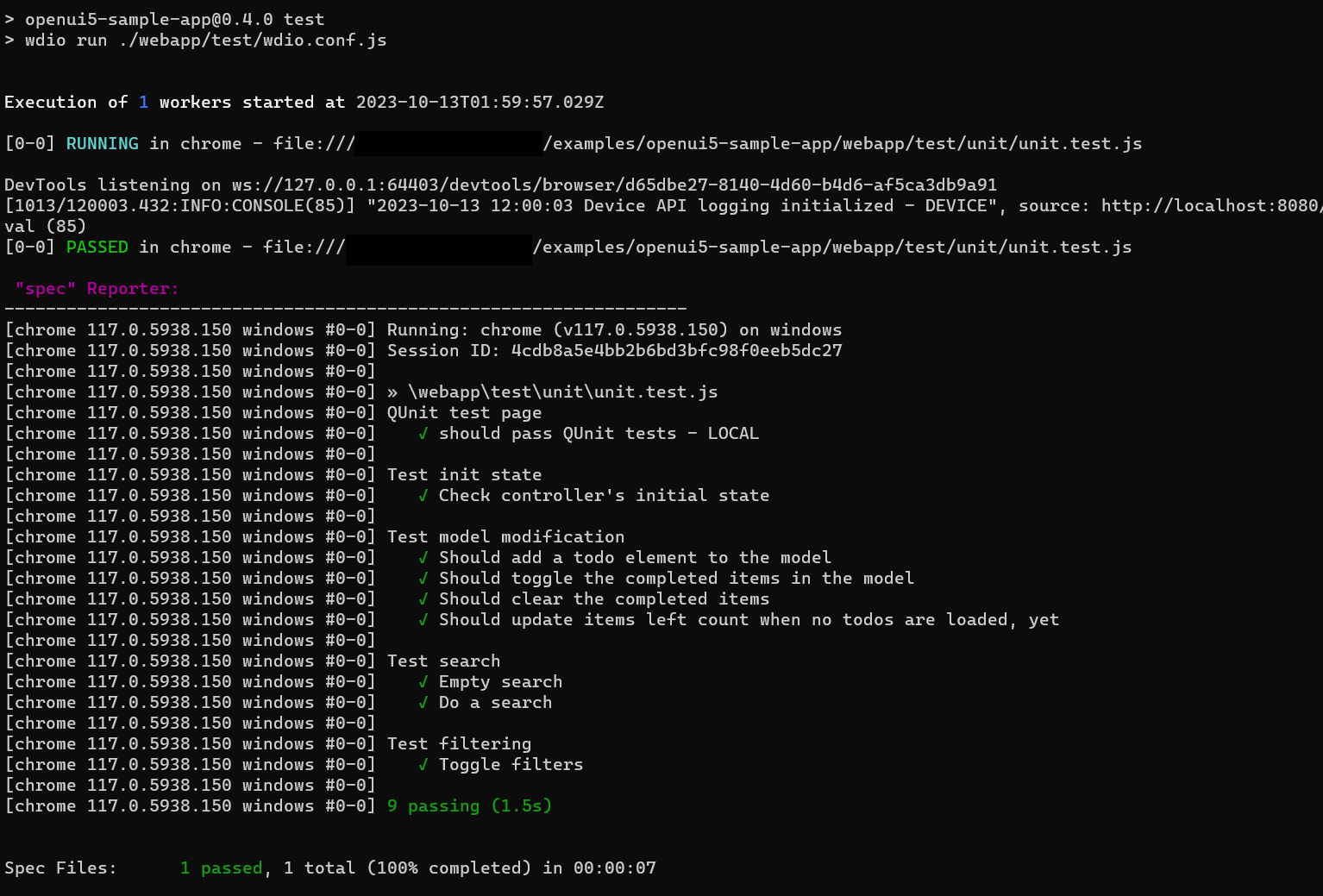
Результати тестів
Результати тестів можуть виглядати так:

Приклади
Перегляньте папку examples для зразків, що використовують javascript, typescript та інше.
Використання в додатках SAP Fiori / UI5
Простий приклад з використанням відомого openui5-sample-app:
-
Створіть файл конфігурації: wdio.conf.js
-
Повідомте
wdio, де знайти файли тестів QUnit: -
- Включіть файли QUnit до конфігурації сервісу
-
- або
-
- Створіть файл тесту WebdriverIO для модульних тестів та інший для тестів OPA5
-
Веб-сервер повинен працювати перед виконанням тестів
-
Запустіть $
wdio run webapp/test/wdio.conf.js
Автор
Mauricio Lauffer
Ліцензія
Цей проект ліцензований за ліцензією MIT - перегляньте файл LICENSE для отримання детальної інформації.

