مُقرر المرئيات هو ميزة جديدة تم تقديمها في @wdio/visual-service، ابتداءً من الإصدار v5.2.0. يسمح هذا المُقرر للمستخدمين بتصور تقارير JSON التفاضلية التي تم إنشاؤها بواسطة خدمة الاختبار المرئي �وتحويلها إلى تنسيق مقروء للإنسان. يساعد الفرق على تحليل وإدارة نتائج الاختبار المرئي بشكل أفضل من خلال توفير واجهة رسومية لمراجعة المخرجات.
لاستخدام هذه الميزة، تأكد من أن لديك التكوين المطلوب لإنشاء ملف output.json الضروري. ستوجهك هذه الوثيقة خلال إعداد وتشغيل وفهم مُقرر المرئيات.
المتطلبات الأساسية
قبل استخدام مُقرر المرئيات، تأكد من أنك قمت بتكوين خدمة الاختبار المرئي لإنشاء ملفات تقارير JSON:
export const config = {
// ...
services: [
[
"visual",
{
createJsonReportFiles: true, // ينشئ ملف output.json
},
],
],
};
للحصول على تعليمات إعداد أكثر تفصيلاً، راجع وثائق الاختبار المرئي. لـ WebdriverIO أو createJsonReportFiles
التثبيت
لتثبيت مُقرر المرئيات، أضفه كتبعية تطوير إلى مشروعك باستخدام npm:
npm install @wdio/visual-reporter --save-dev
سيضمن ذلك توفر الملفات الضرورية لإنشاء تقارير من اختباراتك المرئية.
الاستخدام
بناء التقرير المرئي
بمجرد تشغيل اختبارات المرئيات وإنشاء ملف output.json، يمكنك بناء التقرير المرئي باستخدام إما واجهة سطر الأوامر أو المطالبات التفاعلية.
استخدام واجهة سطر الأوامر
يمكنك استخدام أمر CLI لإنشاء التقرير عن طريق تشغيل:
npx wdio-visual-reporter --jsonOutput=<path-to-output.json> --reportFolder=<path-to-store-report> --logLevel=debug
الخيارات المطلوبة:
--jsonOutput: المسار النسبي لملفoutput.jsonالذي تم إنشاؤه بواسطة خدمة الاختبار المرئي. هذا المسار نسبي للدليل الذي تنفذ منه الأمر.--reportFolder: الدليل النسبي حيث سيتم تخزين التقرير المنشأ. هذا المسار أيضاً نسبي للدليل الذي تنفذ منه الأمر.
الخيارات الاختيارية:
--logLevel: اضبطه علىdebugللحصول على تسجيل تفصيلي، مفيد بشكل خاص لاستكشاف الأخطاء وإصلاحها.
مثال
npx wdio-visual-reporter --jsonOutput=/path/to/output.json --reportFolder=/path/to/report --logLevel=debug
سينشئ هذا التقرير في المجلد المحدد ويقدم ملاحظات في وحدة التحكم. على سبيل المثال:
✔ Build output copied successfully to "/path/to/report".
⠋ Prepare report assets...
✔ Successfully generated the report assets.
عرض التقرير
فتح path/to/report/index.html مباشرة في المتصفح بدون تقديمه من خادم محلي لن يعمل.
لعرض التقرير، تحتاج إلى استخدام خادم بسيط مثل sirv-cli. يمكنك بدء الخادم بالأمر التالي:
npx sirv-cli /path/to/report --single
سينتج هذا سجلات مشابهة للمثال أدناه. لاحظ أن رقم المنفذ قد يختلف:
Your application is ready~! 🚀
- Local: http://localhost:8080
- Network: Add `--host` to expose
────────────────── LOGS ──────────────────
يمكنك الآن عرض التقرير بفتح عنوان URL المقدم في متصفحك.
استخدام المطالبات التفاعلية
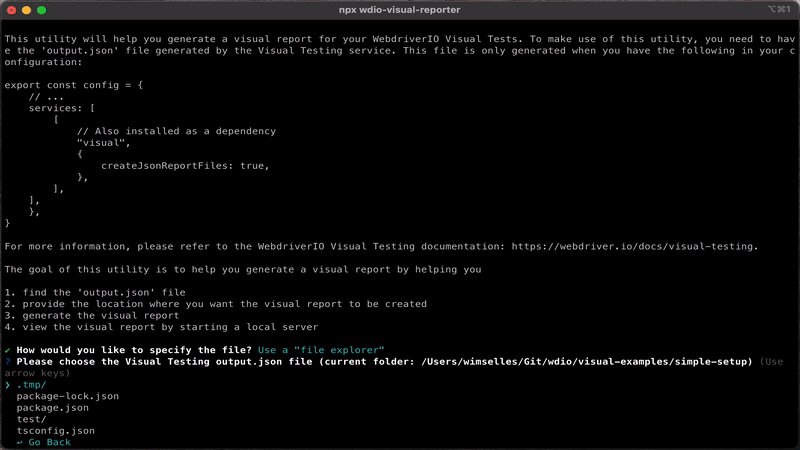
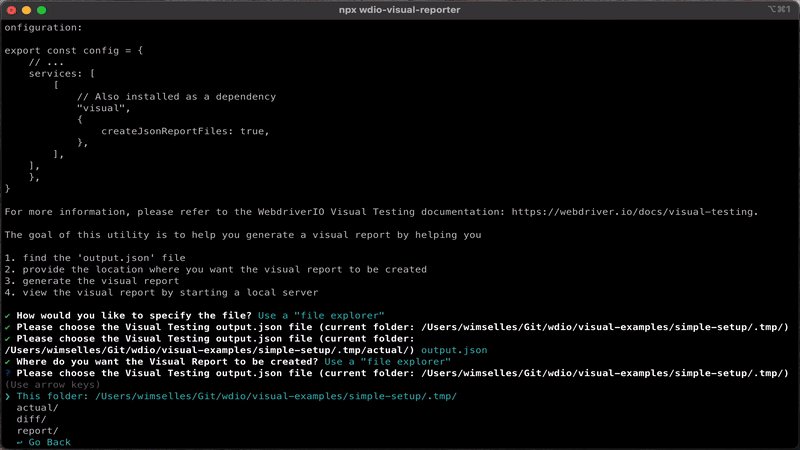
بدلاً من ذلك، يمكنك تشغيل الأمر التالي والإجابة على المطالبات لإنشاء التقرير:
npx @wdio/visual-reporter
ستوجهك المطالبات خلال تقديم المسارات والخيارات المطلوبة. في النهاية، ستسألك المطالبة التفاعلية أيضًا إذا كنت تريد بدء خادم لعرض التقرير. إذا اخترت بدء الخادم، ستطلق الأداة خادماً بسيطاً وتعرض عنوان URL في السجلات. يمكنك فتح عنوان URL هذا في متصفحك لعرض التقرير.


عرض التقرير
فتح path/to/report/index.html مباشرة في المتصفح بدون تقديمه من خادم محلي لن يعمل.
إذا اخترت عدم بدء الخادم عبر المطالبة التفاعلية، فلا يزال بإمكانك عرض التقرير بتشغيل الأمر �التالي يدوياً:
npx sirv-cli /path/to/report --single
سينتج هذا سجلات مشابهة للمثال أدناه. لاحظ أن رقم المنفذ قد يختلف:
Your application is ready~! 🚀
- Local: http://localhost:8080
- Network: Add `--host` to expose
────────────────── LOGS ──────────────────
يمكنك الآن عرض التقرير بفتح عنوان URL المقدم في متصفحك.
عرض توضيحي للتقرير
لرؤية مثال على شكل التقرير، قم بزيارة عرض توضيحي لصفحات GitHub.
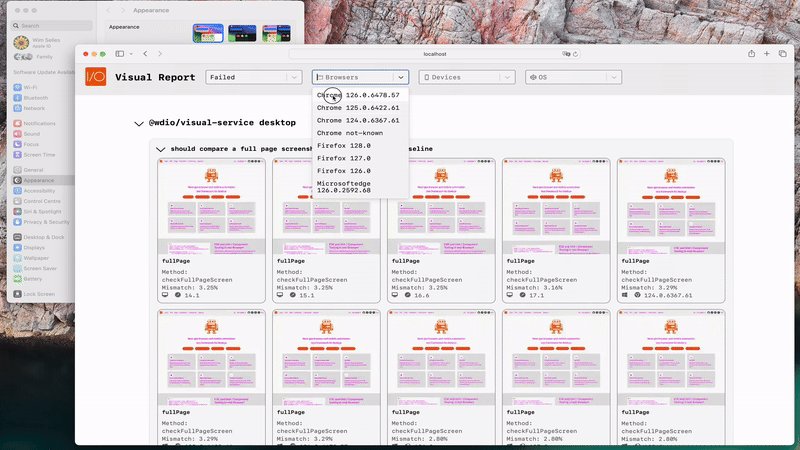
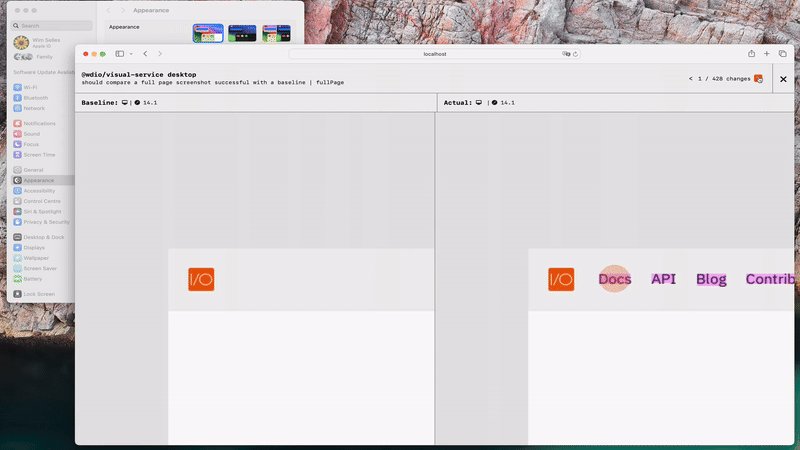
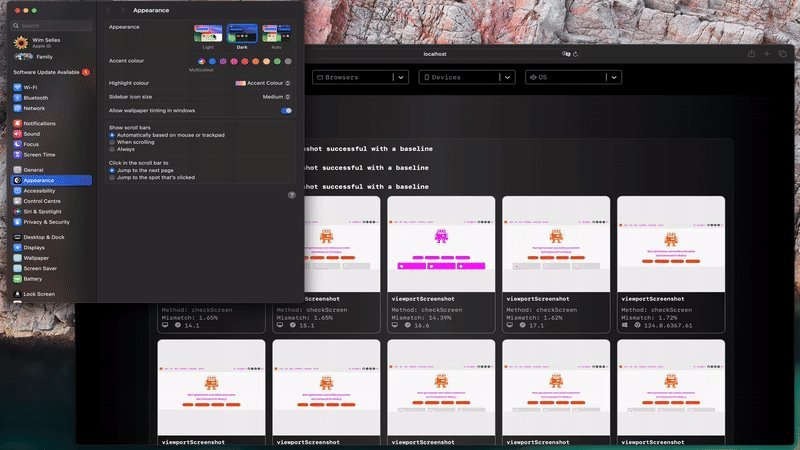
فهم التقرير المرئي
يوفر مُقرر المرئيات عرضاً منظماً لنتائج اختبارك المرئي. لكل تشغيل اختبار، ستتمكن من:
- التنقل بسهولة بين حالات الاختبار ورؤية النتائج المجمعة.
- مراجعة البيانات الوصفية مثل أسماء الاختبارات والمتصفحات المستخدمة ونتائج المقارنة.
- عرض صور الاختلافات التي تُظهر أين تم اكتشاف الاختلافات المرئية.
يبسط هذا التمثيل المرئي تحليل نتائج اختبارك، مما يجعل من السهل تحديد ومعالجة التراجعات المرئية.
تكاملات CI
نحن نعمل على دعم أدوات CI المختلفة مثل Jenkins وGitHub Actions وغيرها. إذا كنت ترغب في مساعدتنا، فيرجى الاتصال بنا على Discord - Visual Testing.
