காட்சி அறிக்கையாளர் என்பது @wdio/visual-service இல் அறிமுகப்படுத்தப்பட்ட ஒரு புதிய அம்சமாகும், பதிப்பு v5.2.0 முதல். இந்த அறிக்கையாளர் பயனர்களுக்கு காட்சி சோதனை சேவையால் உருவாக்கப்பட்ட JSON வேறுபாடு அறிக்கைகளை காட்சிப்படுத்த உதவுகிறது மற்றும் அவற்றை மனிதர்கள் படிக்கக்கூடிய வடிவத்திற்கு மாற்றுகிறது. இது வெளியீட்டை மதிப்பாய்வு செய்வதற்கான கிராஃபிக்கல் இடைமுகத்தை வழங்குவதன் மூலம் குழுக்கள் காட்சி சோதனை முடிவுகளை சிறப்பாக பகுப்பாய்வு செய்ய மற்றும் நிர்வகிக்க உதவுகிறது.
இந்த அம்சத்தைப் பயன்படுத்த, தேவையான output.json கோப்பை உருவாக்க தேவையான கட்டமைப்பை உ�றுதிப்படுத்திக் கொள்ளுங்கள். இந்த ஆவணம் காட்சி அறிக்கையாளரை அமைப்பதற்கு, இயக்குவதற்கு மற்றும் புரிந்துகொள்வதற்கு உங்களுக்கு வழிகாட்டும்.
முன்நிபந்தனைகள்
காட்சி அறிக்கையாளரைப் பயன்படுத்துவதற்கு முன், JSON அறிக்கை கோப்புகளை உருவாக்க காட்சி சோதனை சேவையை கட்டமைத்துள்ளீர்கள் என்பதை உறுதிப்படுத்திக் கொள்ளுங்கள்:
export const config = {
// ...
services: [
[
"visual",
{
createJsonReportFiles: true, // Generates the output.json file
},
],
],
};
மேலும் விரிவான அமைப்பு வழிமுறைகளுக்கு, WebdriverIO காட்சி சோதனை ஆவணங்களை அல்லது createJsonReportFiles ஐப் பார்க்கவும்
நிறுவல்
காட்சி அறிக்கையாளரை நிறுவ, அதை npm பயன்படுத்தி உங்கள் திட்டத்தில் ஒரு மேம்பாட்டு சார்புடைமையாகச் சேர்க்கவும்:
npm install @wdio/visual-reporter --save-dev
இது உங்கள் காட்சி சோதனைகளில் இருந்து அறிக்கைகளை உருவாக்க தேவையான கோப்புகள் கிடைக்கும் என்பதை உறுதிசெய்யும்.
பயன்பாடு
காட்சி அறிக்கையை உருவாக்குதல��்
உங்கள் காட்சி சோதனைகளை இயக்கி output.json கோப்பை உருவாக்கிய பிறகு, CLI அல்லது ஊடாடும் ஷெல் மூலம் காட்சி அறிக்கையை உருவாக்கலாம்.
CLI பயன்பாடு
அறிக்கையை உருவாக்க CLI கட்டளையைப் பயன்படுத்தலாம்:
npx wdio-visual-reporter --jsonOutput=<path-to-output.json> --reportFolder=<path-to-store-report> --logLevel=debug
தேவையான விருப்பங்கள்:
--jsonOutput: காட்சி சோதனை சேவையால் உருவாக்கப்பட்டoutput.jsonகோப்புக்கான தொடர்புடைய பாதை. இந்தப் பாதை நீங்கள் கட்டளையை இயக்கும் அடைவுக்கு தொடர்புடையது.--reportFolder: உருவாக்கப்பட்ட அறிக்கை சேமிக்கப்படும் தொடர்புடைய அடைவு. இந்தப் பாதையும் நீங்கள் கட்டளையை இயக்கும் அடைவுக்கு தொடர்புடையது.
விருப்ப தேர்வுகள்:
--logLevel: விரிவான பதிவாக்கத்திற்குdebugஎன அமைக்கவும், குறிப்பாக பிழைத்திருத்தத்திற்குப் பயனுள்ளதாக இருக்கும்.
உதாரணம்
npx wdio-visual-reporter --jsonOutput=/path/to/output.json --reportFolder=/path/to/report --logLevel=debug
இது குறிப்பிட்ட கோப்புறையில் அறிக்கையை உருவாக்கி, கன்சோலில் பின்னூட்டத்தை வழங்கும். உதாரணமாக:
✔ Build output copied successfully to "/path/to/report".
⠋ Prepare report assets...
✔ Successfully generated the report assets.
அறிக்கையைப் பார்த்தல்
path/to/report/index.html ஐ உள்ளூர் சேவையகத்திலிருந்து வழங்காமல் நேரடியாக உலாவியில் திறப்பது வேலை செய்யாது.
அறிக்கையைப் பார்க்க, sirv-cli போன்ற எளிய சேவையகத்தைப் பயன்படுத்த வேண்டும். பின்வரும் கட்டளையுடன் சேவையகத்தைத் தொடங்கலாம்:
npx sirv-cli /path/to/report --single
இது கீழே உள்ள உதாரணத்தைப் போன்ற பதிவுகளை உருவாக்கும். போர்ட் எண் மாறுபடலாம் என்பதைக் கவனிக்கவும்:
Your application is ready~! 🚀
- Local: http://localhost:8080
- Network: Add `--host` to expose
────────────────── LOGS ──────────────────
இப்போது வழங்கப்பட்ட URL ஐ உங்கள் உலாவியில் திறந்து அறிக்கையைப் பார்க்கலாம்.
ஊடாடும் ஷெல் பயன்படுத்துதல்
மாற்றாக, பின்வரும் கட்டளையை இயக்கி அறிக்கையை உருவாக்கும் சிறு கேள்விகளுக்கு பதிலளிக்கலாம்:
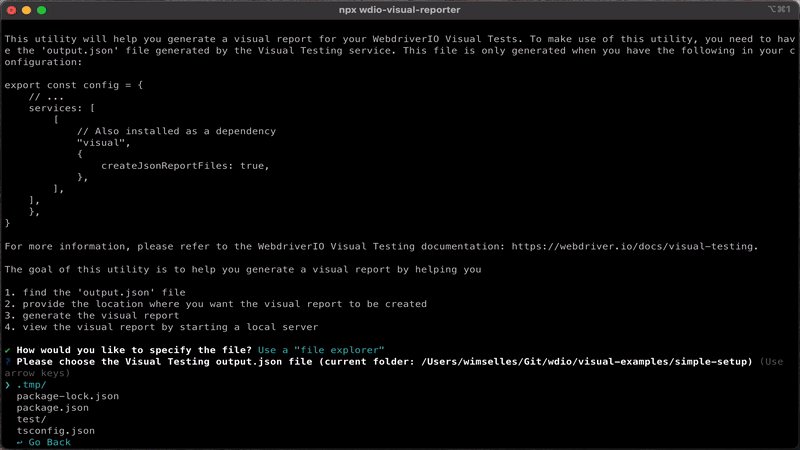
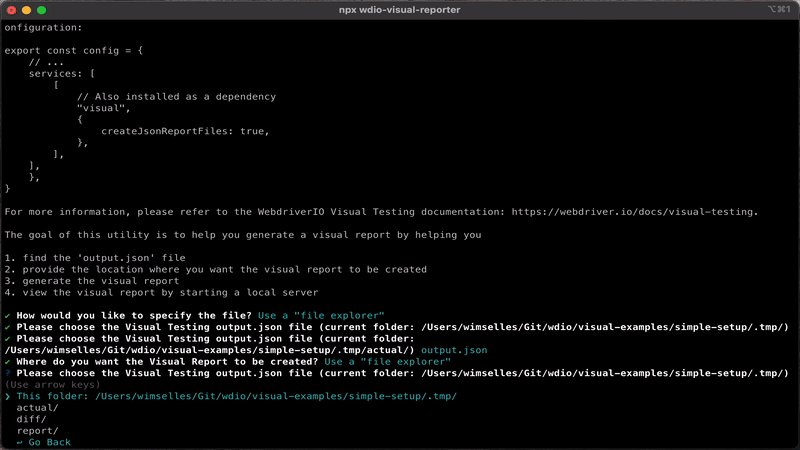
npx @wdio/visual-reporter
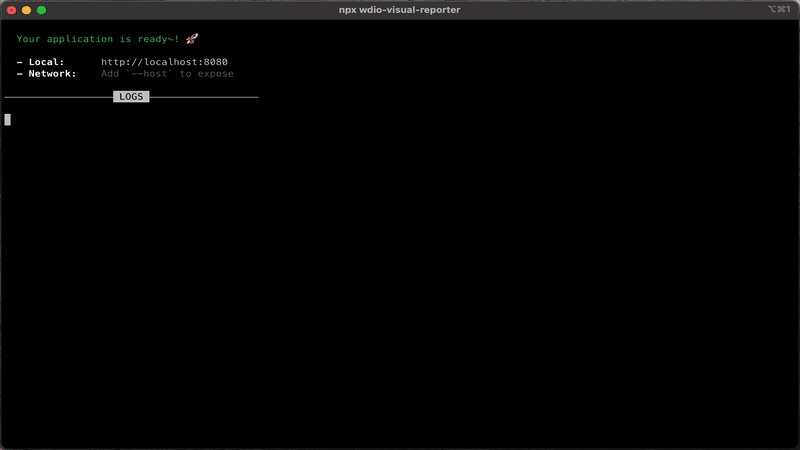
இந்த கேள்விகள் தேவையான பாதைகள் மற்றும் விருப்பங்களை வழங்குவதற்கு உங்களுக்கு வழிகாட்டும். இறுதியில், ஊடாடும் ஷெல் அறிக்கையைப் பார்க்க ஒரு சேவையகத்தைத் தொடங்க விரும்புகிறீர்களா என்று கேட்கும். சேவையகத்தைத் தொடங்க நீங்கள் தேர்வு செய்தால், கருவி ஒரு எளிய சேவையகத்தைத் தொடங்கி பதிவுகளில் URL ஐக் காட்டும். அறிக்கையைப் பார்க்க இந்த URL ஐ உங்கள் உலாவியில் திறக்கலாம்.


அறிக்கையைப் பார்த்தல்
path/to/report/index.html ஐ உள்ளூர் சேவையகத்திலிருந்து வழங்காமல் நேரடியாக உலாவியில் திறப்பது வேலை செய்யாது.
ஊடாடும் ஷெல் மூலம் சேவையகத்தைத் தொடங்க நீங்கள் விரும்பவில்லை என்றால், பின்வரும் கட்டளையை கையால் இயக்குவதன் மூலம் அறிக்கையை இன்னும் பார்க�்கலாம்:
npx sirv-cli /path/to/report --single
இது கீழே உள்ள உதாரணத்தைப் போன்ற பதிவுகளை உருவாக்கும். போர்ட் எண் மாறுபடலாம் என்பதைக் கவனிக்கவும்:
Your application is ready~! 🚀
- Local: http://localhost:8080
- Network: Add `--host` to expose
────────────────── LOGS ──────────────────
இப்போது வழங்கப்பட்ட URL ஐ உங்க��ள் உலாவியில் திறந்து அறிக்கையைப் பார்க்கலாம்.
அறிக்கை செயல்விளக்கம்
அறிக்கை எப்படி இருக்கும் என்பதற்கான உதாரணத்தைப் பார்க்க, எங்கள் GitHub Pages செயல்விளக்கத்தைப் பார்வையிடவும்.
காட்சி அறிக்கையைப் புரிந்துகொள்ளுதல்
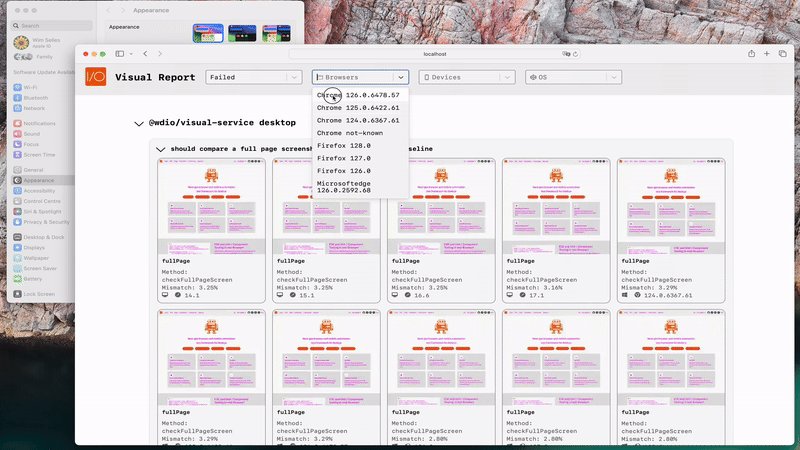
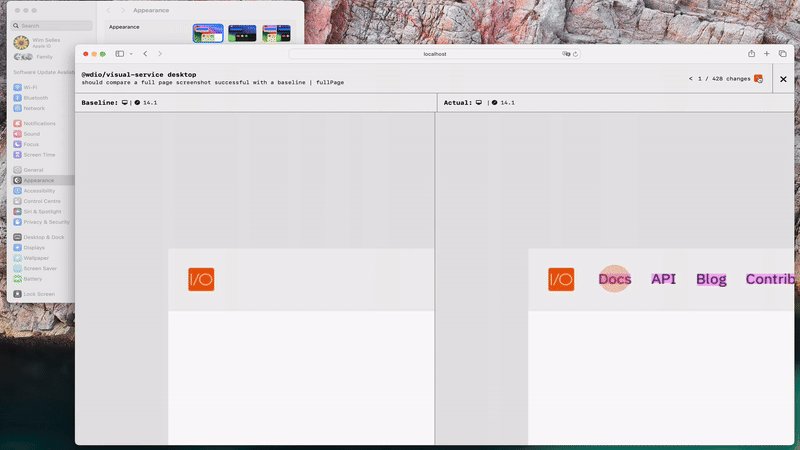
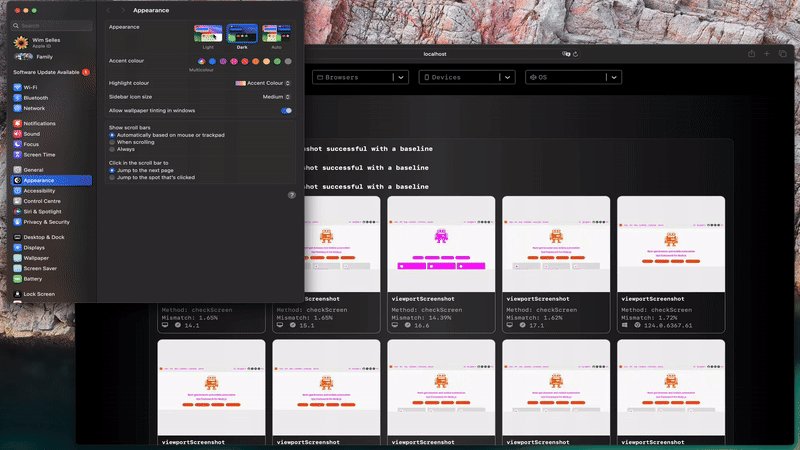
காட்சி அறிக்கையாளர் உங்கள் காட்சி சோதனை முடிவுகளின் ஒழுங்கமைக்கப்பட்ட பார்வையை வழங்குகிறது. ஒவ்வொரு சோதனை ஓட்டத்திற்கும், நீங்கள் செய்யக்கூடியவை:
- சோதனை வழக்குகளுக்கு இடையே எளிதாக செல்லவும் மற்றும் ஒருங்கிணைக்கப்பட்ட முடிவுகளைக் காணவும்.
- சோதனை பெயர்கள், பயன்படுத்தப்பட்ட உலாவிகள் மற்றும் ஒப்பீட்டு முடிவுகள் போன்ற மெட்டாடேட்டாவை மதிப்பாய்வு செய்யவும்.
- காட்சி வேறுபாடுகள் கண்டறியப்பட்ட இடங்களைக் காட்டும் வேறுபாடு படங்களைப் பார்க்கவும்.
இந்த காட்சி பிரதிநிதித்துவம் உங்கள் சோதனை முடிவுகளின் பகுப்பாய்வை எளிதாக்குகிறது, காட்சி பிறழ்வுகளை அடையாளம் காண்பதும் நிவர்த்தி செய்வதும் எளிதாக்குகிறது.
CI ஒருங்கிணைப்புகள்
Jenkins, GitHub Actions போன்ற வெவ்வேறு CI கருவிகளை ஆதரிப்பதற்காக நாங்கள் வேலை செய்து வருகிறோம். உதவ விரும்பினால், Discord - Visual Testing இல் எங்களைத் தொடர்பு கொள்ளவும்.
